jQueryでも高速化!メソッドチェーン/連想配列で値を設定
先日、jQueryで簡単に値を取得する方法を記載しました。その中で処理を高速化することについて少しだけ言及しました。
somegoro.hatenablog.com
今回はその高速化についての記事です。
jQueryの処理はjavascriptの処理と比較して遅いと一般的に言われています。確かにそのとおりなのですが、書き方を少し工夫するだけでjQueryの処理は飛躍的に速くなるのです。
今回の記事では、高速化するための書き方を2点ご紹介します。
それではご紹介していきます。
高速化1 メソッドチェーンでつなぐ
普通にjQueryの処理で書くとこのようになります。
$(this).css("width", "500px"); $(this).css("height", "300px");
それをこのように書くことが出来ます。
$(this).css("width", "500px") .css("height", "300px");
この書き方ですと $(this) へのアクセスが一度で済みます。
ですので、その分の処理が少なくなるので結果として処理時間が短くなる(=高速で処理できる)と言うことになります。
さらに.cssだけでなく、他のプロパティでもメソッドチェーンで繋ぐことが出来ます。
$(this).css("width", "500px") .css("height", "300px") .text("設定しました");
記述量も少なくなる上に処理も速くなって一石二鳥ですね。これを使わない手はないです。
高速化2 連想配列で設定
さて次は連想配列を使って値を設定する方法をご紹介します。
普通にjQueryの処理で書くとこのようになります。
$(this).css("width", "300px"); $(this).css("height", "300px");
それをこのように書くことが出来ます。
$(this).css({ width: "300px", height: "300px" });
この書き方は高速化1の方法よりも個人的に見た目が好きなので、私はよく使います。
処理速度としてはどうでしょう、こちらの方が体感的には少々速い気がしますがあまり気になる程の差はないように感じます。
今回ご紹介した書き方は、変数でもこのように設定することが出来ます。
var variable_width = 300; $(this).css("width", variable_width) .css("height", "300px"); $(this).css({ width: variable_width, height: "300px" });
便利で簡単ですね。
以上、jQueryでも処理を高速化する方法2点でした。メソッドチェーンや連想配列はこの他にも様々な場所で活躍しますので、この機会にぜひ覚えていってください。
それではこの辺で。

- 作者: jQuery Community Experts,株式会社クイープ
- 出版社/メーカー: オライリージャパン
- 発売日: 2010/08/18
- メディア: 大型本
- 購入: 10人 クリック: 333回
- この商品を含むブログ (39件) を見る
jQueryでCSSのwidth, height を簡単に取得/設定する方法
今回は jQueryで width, height の値を簡単に取得する方法をご紹介します。
今までの取得方法
今まで私は、幅と高さを取得する際に次のように書いていました。
$(this).css("width"); $(this).css("height");
javascriptで取得する方法であるdocument.getElementByIdなどと比較すればこれでも簡単なのですが、もっと簡単に取得できる書き方を先日知りました。
簡単な方法
$(this).width(); $(this).height();
これで取得できます。jQueryの基本的な書き方のようです。ちなみに値を設定するにはそれぞれ次のように書きます。
$(this).width(500); $(this).height("300px");
単位なしで書くとpx単位での設定になります。もちろんpxを明示的に書いても設定することが出来ます。%, vh, vw なんかも設定できます。簡単ですね。
私が今まで実施していた書き方だと値を設定するには次のように書きます。
$(this).css("width", "500px"); $(this).css("height", "300");
これも単位なしで書くとpx単位での設定になります。これも、もちろんpxを明示的に書いても設定することが出来ます。やはり多少記述が長くなりますね。「塵も積もれば」で、この多少の違いは見過ごせません。
私がよくやっていることは.cssで値を動的に設定することです。
変数で設定
次のように値を変数にすることで動的に値を設定できます。
$(this).css("width", variable_width);
さらに、上記で変数にした部分は関数にすることも出来ます。関数の戻り値で値を設定するのです。
関数の戻り値で設定
次のように値を関数の戻り値で設定することで動的に値を設定できます。
$(this).css("width", function(){ return variable_width; });
そして、意外と忘れがちなのが初期化です。
初期化
上記のようにjQueryを使って設定した値を初期化して元のCSSで設定していた値に戻したい。そんなときには次のように書きます。
$(this).css("width", "")
簡単ですね。この初期化の書き方でピンときた方もいるかと思いますが、.cssではCSS上で値を設定しているのではないのですね。HTML上にstyleで設定しているのです。.cssという書き方なのに、面白いですね。
以上、width, height の値を設定する色々な方法でした。なお、今回の処理については処理速度は意識していません。あくまで簡単に値を取得/設定する方法にフォーカスした内容です。
処理速度を意識するならjQueryでなく、javascriptで書いてしまった方が断然速いです。ですので、お手軽プログラミングでなく処理速度に厳密なプログラムを書く際にはjavascriptでゴリゴリ書いていくことをオススメします。
いつか処理速度を意識したjavascriptの記事も書きたいなぁ(´-`).。oO

コアjQuery+プラグイン/jQuery UI 開発実践技法 (Programmer's SELECTION)
- 作者: Bear Bibeault,Yehuda Katz,吉川邦夫
- 出版社/メーカー: 翔泳社
- 発売日: 2011/08/31
- メディア: 大型本
- 購入: 8人 クリック: 296回
- この商品を含むブログ (25件) を見る
Amazon「ほしい物リスト」ボタンを作る方法!あのボタンを自作する!
今までご紹介したHTML5/CSS3の機能を組み合わせることで綺麗なボタンを自分で作成することが出来ます。
Twitter、Facebook、Amazonなどのあらゆるボタンを自由に作れますので、今回の記事では実際に「Amazon ほしい物リスト」のボタンを作成してみます。
Amazon ほしい物リストボタンの作り方
あのAmazonの象徴的なボタンを作ります。完成イメージは次のとおりです。
使用している4つの機能
よく見かけるボタンですよね。
使っている機能は今まで記事にてご紹介した次の4点です。
1.HTML5/CSS3 簡単に「上下中央揃え」にする2つの方法 インライン要素、ブロック要素 - 生活情報オンライン
2.HTML 角を丸くする方法 - 生活情報オンライン
3.HTML5/CSS3 グラデーションのかけかた - 生活情報オンライン
4.HTML リンクを押せる範囲を拡大する方法 - 生活情報オンライン
これらを組み合わせると上記のようなこれぞAmazonなボタンを作成することが出来ます。
上記のボタンはきちんとボタンとしてのジャンプ機能も持ち合わせています。ジャンプ先は本記事の作成者である「そめごろう」のAmazonほしい物リストです。
このジャンプ先を変更することで、ご自分の「ほしい物リスト」へジャンプするボタンも作成することが出来ます。
ブログの隅にこんなボタンがあったら思わずクリックして覗いてみたくなってしまいますね。
ソースコード
それではソースコードをご紹介します。今回ももちろんコピー&ペーストOKです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> @charset "utf-8"; .a-button { border-color: #a88734 #9c7e31 #846a29; border-radius: 3px; border-style: solid; border-width: 1px; display: inline-block; font-size: 13px; } .a-button:active{ border-color: #a88734 #9c7e31 #9c7e31; } .a-button-text { color: #111; font-family: "Hiragino Kaku Gothic Pro W3","Hiragino Kaku Gothic ProN",Meiryo,sans-serif; height: 100%; line-height: 29px; position: absolute; text-align: center; text-decoration: none; width: 100%; } .a-button-inner { background: rgb(243,208,120); background: -webkit-linear-gradient(top,rgba(240,193,75,0.9),rgba(247,223,165,0.9)); background: linear-gradient(to bottom,rgba(247,223,165,0.9),rgba(240,193,75,0.9)); box-shadow: 0 1px 0 rgba(255,255,255,.4) inset; border-radius: 2px; display: block; height: 29px; position: relative; width: calc(13em + 20px); } .a-button-inner:hover{ background: -webkit-linear-gradient(top,rgba(240,193,75,1),rgba(247,223,165,1)); background: linear-gradient(to bottom,rgba(247,223,165,1),rgba(240,193,75,1)); } .a-button-inner:active { box-shadow: 0 1px 3px rgba(0,0,0,.2) inset; } </style> </head> <body> <span class="a-button"> <span class="a-button-inner"> <a href="http://amzn.asia/ih5VQQG" class="a-button-text">そめごろうのほしい物リスト</a> </span> </span> </body> </html>
ちなみに、リンク(ジャンプ先)は上記ソースコードのうちの次の部分です。
<a href="http://amzn.asia/ih5VQQG" class="a-button-text">
この「"http://amzn.asia/ih5VQQG"」をご自分のリンクに変更することで、ご自分のほしいものリストにジャンプするボタンを作成することが出来ます。
なお、リンクの作成方法については次のとおり公式サイトに記載があります。
Amazon.co.jp ヘルプ: ほしい物リストを作成する
上記の公式サイトには図が無いので少々わかりづらいかもしれません。
図を使った説明がお好みの方は、こちらの方の記事が明るいです。
www.sukicomi.net
HTML5/CSS3 簡単に「上下中央揃え」にする2つの方法 インライン要素、ブロック要素
HTML5/CSS3ではflexが登場して、上下中央揃えがとても楽になりました。
要点を掴めばこんな風によそ見してても簡単に出来ます。

ぜひこの記事を読んで、要点を掴んでいってください。
さてそれでは、今回の記事では次の2つの上下中央揃えパターンをご紹介します。
・インライン要素 of ブロック要素
・ブロック要素 of ブロック要素
インライン要素 of ブロック要素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> #parent_block{ border: 1px solid black; height: 100px; width: 250px; text-align: center;/* 横の位置を中央にする */ } #child_inline{ line-height: 100px;/* 行間を指定 */ border: 1px solid blue; } </style> </head> <body> <div id="parent_block"> <span id="child_inline">インライン要素</span> </div> </body> </html>
インライン要素とブロック要素の境界がわかりやすいように、それぞれ青と黒でボーダーを引いています。
ブロック要素 of ブロック要素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> #block_parent{ align-items: center;/* 縦の位置を中央にする */ border: 1px solid black; display: flex; justify-content: center;/* 横の位置を中央にする */ height: 100px; width: 250px; } #block_child{ border: 1px solid blue; } </style> </head> <body> <div id="block_parent"> <div id="block_child">ブロック要素</div> </div> </body> </html>
こちらにもブロックとブロックの境界がわかりやすいように、それぞれ青と黒でボーダーを引いています。
HTML 角を丸くする方法
角を丸くする
HTMLで角を丸くする方法のご紹介です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .radius_div{ border: 1px solid black; border-radius: 4px; width: 100px; height: 40px; } </style></head> <body> <div class="radius_div"> </div> </body> </html>
HTML 網掛け&hover テーブルの作り方
HTML 網掛け&hover テーブル
今回は「網掛け&hover テーブル」の作り方をご紹介します。
| table header 1 | table header 2 | table header 3 |
|---|---|---|
| table data 1A | table data 1B | table data 1C |
| table data 2A | table data 2B | table data 2C |
| table data 3A | table data 3B | table data 3C |
| table data 4A | table data 4B | table data 4C |
| table data 5A | table data 5B | table data 5C |
これは先日ご紹介した「シンプルなテーブル」の作り方の装飾版となります。
somegoro.hatenablog.com
網掛け、hoverとは
網掛けとは、一行毎にセルの色が変更されることを表しています。網目のような模様なので、このようなテーブルを網掛けテーブルと言います。
hoverとは、マウスオーバー(マウスを上に乗せること)したときの処理を表しています。今回はhoverでセルの色が変わるようにしました。
ソースコードのご紹介
さて、それではソースコードをご紹介しましょう。もちろんコピー&ペーストして使用していただいて結構です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> table.shade_table { font-size:11px;/* テーブルセルの高さを調整したいときにはここを編集してください */ border-collapse: collapse; background-color: white; } table.shade_table th { border: 1px solid black; padding: 8px; background-color: #DDDDDD; } table.shade_table td { border: 1px solid black; padding: 8px; } #table_body tr:nth-child(even) { background: #EEEEEE; } #table_body tr:hover { background-color: #FFCC99; } </style> </head> <body> <table class="shade_table"> <thead> <tr><th>table header 1</th><th>table header 2</th><th>table header 3</th></tr> </thead> <tbody id="table_body"> <tr><td>table data 1A</td><td>table data 1B</td><td>table data 1C</td></tr> <tr><td>table data 2A</td><td>table data 2B</td><td>table data 2C</td></tr> <tr><td>table data 3A</td><td>table data 3B</td><td>table data 3C</td></tr> <tr><td>table data 4A</td><td>table data 4B</td><td>table data 4C</td></tr> <tr><td>table data 5A</td><td>table data 5B</td><td>table data 5C</td></tr> </tbody> </table> </body> </html>
今回は以上となります。
作成してほしいサンプルプログラムがありましたらご連絡ください。
HTML リンクを押せる範囲を拡大する方法
リンクを押せる範囲を拡大する方法
divで範囲を決めて、aはいっぱいに広げる。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .link_wrapper{ border:solid 1px black; height:50px; position:relative; width:200px; } .link_wrapper a{ height:100%; position:absolute; width:100%; } .link_wrapper a:hover { background-color:black; } </style> </head> <body> <div class="link_wrapper"> <a href="#">リンク</a> </div> </body> </html>
要素aのdisplayをblockにしてしまう方法もある。
HTML5 / CSS3 シンプルなテーブルの作り方
今回はHTML5/CSS3で、シンプルなテーブルの作り方をご紹介します。
久しぶりにWebページを作るときに忘れがちですよね。
また、プログラム経験が浅い方はテーブル作りに手間取ることもあるでしょう。
今回の記事ではそんなテーブルを出来るだけシンプルな形でソースコードまで載せます。もちろんコピー&ペーストOKです。
| table header 1 | table header 2 | table header 3 |
|---|---|---|
| table data 1A | table data 1B | table data 1C |
| table data 2A | table data 2B | table data 2C |
| table data 3A | table data 3B | table data 3C |
| table data 4A | table data 4B | table data 4C |
| table data 5A | table data 5B | table data 5C |
ソースコード
上記テーブルのソースコードはこちらです。コピペどうぞ。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> table.simple_table { font-size:11px;/* ここでテーブルサイズが決定する */ border-collapse: collapse; } table.simple_table th { border: 1px solid black; padding: 8px; background-color: silver; } table.simple_table td { border: 1px solid black; padding: 8px; background-color: white; } </style> </head> <body> <table class="simple_table"> <tr><th>table header 1</th><th>table header 2</th><th>table header 3</th></tr> <tr><td>table data 1A</td><td>table data 1B</td><td>table data 1C</td></tr> <tr><td>table data 2A</td><td>table data 2B</td><td>table data 2C</td></tr> <tr><td>table data 3A</td><td>table data 3B</td><td>table data 3C</td></tr> <tr><td>table data 4A</td><td>table data 4B</td><td>table data 4C</td></tr> <tr><td>table data 5A</td><td>table data 5B</td><td>table data 5C</td></tr> </table> </body> </html>
シンプルゆえにソースコードも短く、非常に簡単な作りのテーブルでしたね。
応用編はこちらをどうぞ。
somegoro.hatenablog.com
HTML5/CSS3と筋トレに夢中な話
久しぶりの更新になってしまいました。
久しぶりすぎて90日以上更新のないブログに出てしまう広告が出てしまっている。。。
最近は資格の勉強にプラスして「仕事」と「筋トレ」に力を入れていました。
仕事について
お仕事では無事に転職することが出来まして、現在はHTML5/CSS3/javascriptでWeb画面作りをしています。Web画面作りはやはりとても面白いです。転職では、やっとの思いで辿り着いた最終面接で不採用となるなど一時はどうなることかと思いましたがこうやって楽しく働くことが出来て本当に良かったです。
somegoro.hatenablog.com
2年ほどシステム業界から遠ざかっていたのですが、その間にWeb技術は実に見事な進化を遂げていますね。Web画面作りがさらに楽しくなりました。
jp.techcrunch.com
今務めている会社は業界関係なしに仕事ができるので、これから色々なWeb画面を作れるようで楽しみです。スカウトなどのご連絡いただけた方、転職したばかりなのでご期待に沿うことができず済みません。しかし副業は禁止されていないので、個人的な依頼なら喜んでお受けいたします。
次のお仕事は同僚が炎上させてしまったプロジェクトをお手伝いすることになりそうです。なんでも「Bootstrap」なるフロントエンドのWebアプリケーションフレームワークを使うそうです。使ったことないですがBootstrap公式サイトを見た感じ簡単そうですね。
getbootstrap.com
筋トレについて
約2か月ほど前から筋トレを始めました。きっかけは健康診断です。転職の際に健康診断をしたのですが、自分の体重を見て驚愕しました。学生時代から13キロも減っていたのです。これはマズイと明治のプロテインを購入し筋トレを始めました。
こちらのプロテインは、数多くあるプロテインの中でも価格が安い上にタンパク質含有量も多いので大変おススメです。結構甘いので、体重を増やしたい方には特におススメです。私はこれを飲んで2か月で7キロ増やしました。体脂肪率も少々増えましたが、基準値内には余裕をもっておさまっています。筋トレ&プロテインを継続してあと6キロ増やします。
タンパク質含有量が多いと記載しましたが、
自分が1日に必要なタンパク質の量は「体重」や「運動強度」によって異なります。詳細は次の記事に記載してありますのでぜひご一読ください。
somegoro.hatenablog.com
それでは近況報告でした。
HTMLのみでアイコンを制御する方法。サイズ・色・動きなど
今回の記事では、HTMLのみを使ってアイコンを制御する方法をご紹介します。
以前の記事で、アイコンを表示する方法をご紹介しました。今回はその応用編で、アイコンを制御する方法です。
somegoro.hatenablog.com
アイコンを制御する方法
制御したいアイコンに対して、クラスを追加します。具体的な書き方として次の5種類をとりあげて記載します。
・Larger Icons(大きさ倍率制御)
・Unify Icons(種類間の大きさ統一)
・Color Icons(色の制御)
・Animated Icons(動きの制御)
・Rotated & Flipped Icons(傾きの制御)
Larger Icons
アイコンの大きさを制御します。それぞれ標準サイズ、2倍サイズ、3倍サイズ、4倍サイズ、5倍サイズです。
<div class="fa fa-camera-retro fa-lg"></div> <div class="fa fa-camera-retro fa-2x"></div> <div class="fa fa-camera-retro fa-3x"></div> <div class="fa fa-camera-retro fa-4x"></div> <div class="fa fa-camera-retro fa-5x"></div>
Unify Icons
アイコン表示のサイズを統一します。アイコンのサイズは種類によりそれぞれ違います。そのため、異なる種類のアイコンを使用してリストを作るときにはガタガタになってしまいます。それを回避するため各種アイコンのサイズを揃えます。
また、アイコンを2倍サイズや3倍サイズなどにすると隣り合った要素との幅が狭くなってしまいます。そんなときは、この「fa-fw」を適用すると上手く表示されます。ですのでこの記事では常に「fa-fw」を適用してアイコンを表示しています。(HTMLコードを記載するときはわかりにくいので記載していません)
ホーム
スケジュール
Github
設定
<i class="fa fa-home fa-fw"></i>ホーム <i class="fa fa-calendar fa-fw"></i>スケジュール <i class="fa fa-github fa-fw"></i>Github <i class="fa fa-cogs fa-fw"></i>設定
Color Icons
アイコンの色を制御します。これはHTMLの中に「css」を埋め込んでいるだけです。
<i class="fa fa-android" style="color:#A4C639;"></i>
Animated Icons
アイコンを動かします。待機中(Loading)などに便利です。「fa-spin」だと滑らかに回転、「fa-pulse」だとカクカクに回転します。
<div class="fa fa-spinner fa-spin"></div> <div class="fa fa-circle-o-notch fa-spin"></div> <div class="fa fa-refresh fa-spin"></div> <div class="fa fa-cog fa-spin"></div> <div class="fa fa-refresh fa-pulse"></div> <div class="fa fa-spinner fa-pulse"></div>
Rotated & Flipped Icons
アイコンが傾きます。それぞれ90度傾き、180度傾き、270度傾き、傾きなし、ひっくり返しです。
<div class="fa fa-shield"></i> <div class="fa fa-shield fa-rotate-90"></div> <div class="fa fa-shield fa-rotate-180"></div> <div class="fa fa-shield fa-rotate-270"></div> <div class="fa fa-shield fa-flip-horizontal"></div> <div class="fa fa-shield fa-flip-vertical"></div>
以上、5種類のアイコン制御方法の紹介でした。次のサイトFont Awesome Iconsでアイコン制御方法をWEB上にアップしてくれています。記事で取り上げたアイコン制御の他にもたくさんの制御方法があります。気になる方はサイトの Example タブから確認してみてください。
fontawesome.com
テキスト領域からはみ出すときに、末尾省略符号(三点リーダー...)で残りを表示させない方法
末尾省略記号の表示のさせ方
今回の記事では、領域が足りないときに三点リーダーで表示する方法をご紹介します。
テキストが領域からはみ出すときに、「...」と表示させて残りを表示させていないWebページをよく見かけますよね。あれです。画像で見るとこんな感じになります。

私はこの表示方法の仕方を覚えては忘れてを繰り返していました。何度同じこと調べるんだと自分でも思ったので記事にしました。これで私自身の調べる手間も省けます。それでは実際の手順を記載していきます。
手順
1.HTMLで次のように記載
<div class="three-point-test"> 三点リーダーのテストをしています。これで指定した横幅以上になれば...で表示されるはずです。この書き方は複数行では対応していません。 </div>
2.cssで次のように記載
.three-point-test { width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
以上です。これで、指定した横幅以上の文字は省略されて「...」で表示されます。それでは仕組みを詳しく見ていきましょう。
仕組み
実際に三点リーダーを設定しているのは「text-overflow」です。
text-overflow: ellipsis;
この「text-overflow」を機能させるに、次の3つの設定をする必要があります。
1.横幅の指定
width: 300px;
横幅を指定します。
2.はみ出た部分を表示しない
overflow: hidden;
ボックスの範囲内に内容が入りきらない場合に、はみ出た部分は表示しない。
3.改行禁止
white-space: nowrap;
改行を禁止します。
あまり使わないので忘れがちですが、忘れたときにはまたこのページを見ると良いかと。
SQL Server 2014 サービス起動の仕方(on Windows10)
SQL Serverサービス起動の方法
Windows10 での SQL Server 2014 サービス起動の仕方をご紹介します。
今回の記事は備忘録に近いです。
手順
今回は画面(GUI)操作でサービス起動していきます。このほかの手順としてはコマンドで起動する方法もあります。
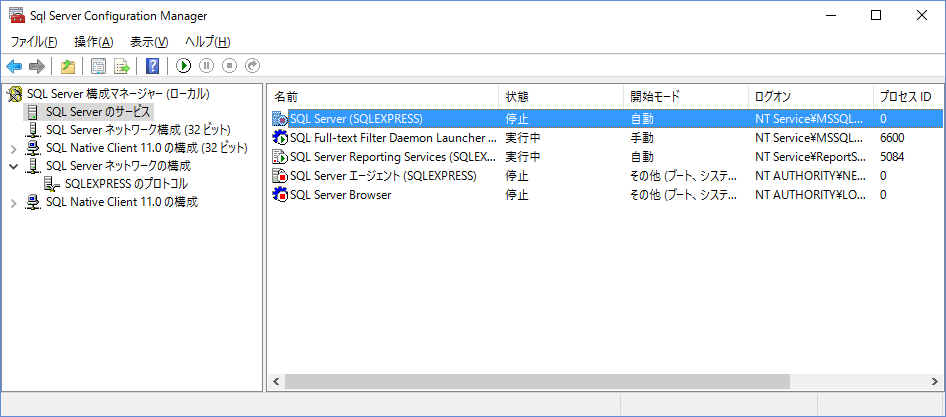
「Microsoft SQL Server 2014」
「SQL Server 2014構成マネージャ」
SQL Server 2014を実行状態にする。

以上でサービスを起動することが出来ます。
サービスを起動しないと SQL Server を使用(接続)することは出来ません。ですので、サービス起動は必須の手順になります。
「自動で起動」する設定にも出来ますが、使用しないときにも起動状態になるためCPU・メモリともに無駄遣いすることになります。ですので、オススメは「自動起動」にせずに使うたびにサービスを起動する方法です。
SQL Server 2014 のインストール方法はこちらをどうぞ。
somegoro.hatenablog.com
Microsoft EdgeでInternet Explorer(IE)を開く方法

Windows10ではデフォルトブラウザとして「Microsoft Edge」が採用されています。しかし、この「Edge」にまだ対応していないWebページは結構あります。ですのでWebページを「IE」で開くことも必要になります。
「Edge」で「IE」を開く方法
今回の記事では、上記のような課題を解決するために「Microsoft Edge」で「Internet Explorer」を開く方法をご紹介します。
「Edgeで開けないWebページ」の例として、次のオラクルのページを題材として扱っていきます。(2016年7月6日時点で次のページはMicrosoft Edgeに対応していないことを確認しています。)
このオラクルのページは、自分のPCにインストールされているJavaのバージョンを確認するWebページです。
「Edge」で「IE」を開く手順
実際の手順をご紹介していきます。
「Microsoft Edge」で開いたとき
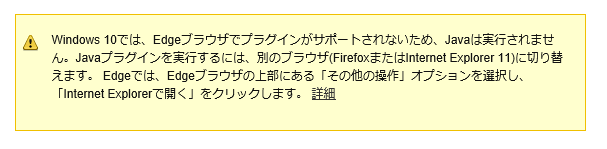
「Microsoft Edge」で表示すると次のような表示になり、Javaのバージョン確認をすることが出来ません。いわゆる Edge で開けない状態です。

大きくすると次のような記載になっています。なんだかよくわからない日本語ですが、要は Edge じゃ開けないよと言っています。
ChromeブラウザではNPAPIプラグインがサポートされないため、すべてのJavaコンテンツが実行されません。Javaプラグインを実行するには、別のブラウザ(Firefox、Internet ExplorerまたはMac上のSafari)に切り替えます。詳細
「Edge」から「IE」起動
EdgeからIEを起動して、このページを確認することができるようにします。
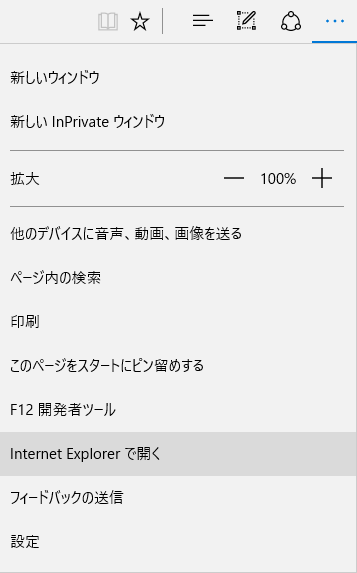
「Microsoft Edge」の右上の三点リーダー(…)をクリックしてください。

すると、次のような画面が表示されます。そこで「Internet Explorerで開く」を選択します。

すると上手く表示されました。「同意して続行」ボタンで確認してみましょう。

「Internet Explorer」で確認する
Javaのバージョン確認をすることが出来ました。

このようにして、「Microsoft Edge」にまだ対応していないWebページでも開くことは出来ます。ですので必要以上にWindows10に怖がらなくて大丈夫ですよ。
CSSを使ってアイコンを表示させる方法。時計・家・カメラなど

今日(2016年7月4日)は大雨でしたね。久しぶりに嵐のようでした。台風が来ているようなので引き続き警戒していきましょう。
さて今回の記事では、スタイルシート(css)を使ってアイコン表示をする方法をご紹介します。
以前の記事で、HTMLのみでアイコンを使う方法をご紹介しました。今回はその応用編です。
somegoro.hatenablog.com
スタイルシート(css)を用いてアイコンを自由に使えることが出来れば、より便利にアイコンを使用することが出来ます。とりわけ、アイコン設置後に修正するなどの管理が楽です。
アイコンを表示する方法
この方法では3ステップで済みますのでとても簡単です。
簡単3ステップ
1.HTMLファイル先頭にリンクを書く
2.HTMLのタグに任意のクラス属性を追加する
3.スタイルシート(css)で疑似要素を記載する
それでは具体的な方法を記載していきます。
1.HTMLファイル先頭にリンクを書く
まずはHTMLファイルの先頭に次のように記載します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
これは何をしているかというと、Webにアクセスしてファイルを読み込んでいます。はてなブログではヘッダのタイトル下(HTMLを記述できます)の部分に記載しておくと良いかと思います。
3.スタイルシート(css)で疑似要素を記載する
上記手順で追加した任意のクラス属性に疑似要素(content)を書きます。具体的な書き方として6種類とりあげます。
カメラアイコン
css で次のように書くとアイコンが表示されます。
.hoge:before { font-family: 'FontAwesome'; content: "\f083"; }
こんな感じに表示されます。
アイコン表示のテスト
上へ(丸囲み)
css で次のように書くとアイコンが表示されます。
.hoge:before { font-family: 'FontAwesome'; content: "\f139"; }
アイコンを表示する方法は思いのほか簡単でしたね。「スタイルシート(css)を使ってアイコン表示をする方法」は急な修正に対応が効きやすいのでオススメです。
疑似要素(content)について詳しく知りたい方はこちらをどうぞ。
somegoro.hatenablog.com
スタイルシート(css)上で計算して値を設定する方法
スタイルシート(css)上で計算して値を設定する方法をご紹介します。
スタイルシート(css)の値を記載するところに、calc(計算式)といった具合に記載します。
例:
/* 横幅を設定 */
width: calc(100% - 8px);
上記の例では計算して値を算出、算出した値を横幅に設定しています。
これで簡単に計算した値を設定することが出来ます。

- 作者: 大藤幹,北川貴清,きむらあつとし,境祐司,高橋としゆき,錦織幸知,長谷川広武,矢野みち子
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2015/07/02
- メディア: 単行本
- この商品を含むブログ (1件) を見る