待ち時間のローディングサンプル1
Windows10っぽいサンプルです。HTML5 / CSS3 のみで作成しています。画像やjavascriptは使用していませんので、とっても簡単にアプリに取り込むことが出来ます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>sample</title> <link rel="stylesheet" href="sample.css"> </head> <body> <div class="load-container load-animation"> <div class="loader"></div> </div> </body> </html>
@charset "utf-8"; .load-container { width: 200px; height: 200px; background: rgba(33, 150, 243, 1); position: absolute; } .loader, .loader:before, .loader:after { background: #ffffff; animation: load-animation 1s infinite ease-in-out; width: 11px; height: 44px; } .loader { color: #ffffff; margin: calc(50% - 22px) auto; transform: translateZ(0); animation-delay: -0.16s; } .loader:before, .loader:after { position: absolute; content: ""; } .loader:before { left: -16.5px; animation-delay: -0.32s; } .loader:after { left: 16.5px; } @keyframes load-animation { 0%, 80%, 100% { box-shadow: 0 0; height: 44px; } 40% { box-shadow: 0 -22px; height: 55px; } }
保険とは何か。その精神とは。

保険の精神
ドイツの保険学者「アルフレッド・マーネス」は保険の精神として、こんな言葉を残しました。
万人のための一人、一人のための万人
この言葉は、保険の精神として多くの保険学者が引用しました。
保険とは
保険とは、事故や災難が発生した者に金銭を給付することで財産や生命を守るための制度です。その金銭は、多数の者によって出し合われます。そして、自分が事故や災難にあった際には金銭を受け取るのです。
人類の長い歴史の中で育まれた合理的な防衛手段ですね。
保険の種類
保険は次の二つに大別することが出来ます。
・公営保険
・民営保険
「公営保険」は国が政策や福祉として実施する保険です。「民営保険」は民間の保険会社や損害保険会社が販売する保険です。
今回は民間の会社が販売する「民営保険」について掘り下げていきます。
民営保険
民営保険はその保険の定義によって、1~3の分野に分類されます。
[第3分野] 明確に区分できない保険
一定の偶然の事故によって生じる損害について保険金が支払われます。
以上、「保険とは何か」でした。
詳しいことについては、次のサイトがとても詳しく書いています。業界の変遷なども書いてあって複雑で面白いですね。
一般社団法人生命保険協会【公式ホームページ】
日本損害保険協会 | SONPO
一般社団法人 日本損害保険代理業協会
保険 ドリルダウン告知って何?

ドリルダウン告知
「ドリルダウン告知」とは何でしょうか。この言葉は馴染みのない人が多いかと思います。私もこの記事を書くまで馴染みはありませんでした。この土日に最近盛り上がっているフィンテックの記事をネットサーフィンしていたら、突然「ドリルダウン告知」という言葉が出てきたので調べた次第です。
さて、その「ドリルダウン告知」ですが、明治安田生命のサイトでは次のように説明されています。
お客さまに選択いただいた傷病名や治療内容(初診・最終受診時期や投薬の有無等)に応じて、申込手続きに必要な質問を画面に表示し、お客さまに選択いただく仕組みです
具体例として次のような告知の仕組みです。
・告知が必要な「傷病名」を選択
↓
・治療内容(初診時期、最終受診時期、投薬の有無等)を選択
↓
・上記回答に基づいて提示された「必要な質問事項」を選択
「ドリルダウン」と「告知」を合わせたものですね。保険に加入する際に、膨大な手続きをしなくて済むようにこのような仕組みが使われるようになりました。まだよくわからない人のために、それぞれの言葉を詳しく見ていきましょう。
ドリルダウン
ドリルダウンという言葉は「マーケティング用語」「IT用語」で使用される言葉のようです。次の記事がわかりやすいです。
ドリルダウンとは、データの集計レベルを1つずつ掘り下げて集計項目をさらに詳細にする操作のこと。またはその機能。例えば、国別に見ていたデータを都道府県別に集計し直すなどの操作がこれに当たる。売上分析に用いる場合には、まず全体の売上から地域を選択し、次に営業店舗を選択、更に売上品目、製品名……といった具合にドリルダウンを繰り返してデータを絞り込むことがよく行われる。
告知
告知とは、保険に加入する人が「健康状態」「病歴」「職業等」を保険会社に報告することです。これは保険に入るにあたって必須の手順です。告知をしなかったり虚位があると、告知義務違反として保険契約を解除されてしまいます。私は最初、保険会社から保険に加入する人に対して注意事項などを連絡することが告知かと思っていたのですが逆ですね。方向としては「保険に加入する人」→「保険会社」です。
まとめ
いかがでしょうか。ドリルダウン告知について、理解が深まりましたか?ドリルダウン告知の導入で有名なのが、明治安田生命(※1)や大同生命(※2)のようです。また、保険関連で強いシェアやノウハウを持つベンダーは「IBM」「NTTデータ」のようですね。どちらも大きな企業です。保険会社自体が大きな組織だからというのも関係があるのでしょう。
※1.日本IBM、明治安田生命の成長戦略を支える新契約引受査定の高度化を支援
※2.大同生命保険様がミュンヘン再保険グループと自動引受査定ソリューションの契約締結
Javaで画面遷移(リダイレクトとフォワード) HTML5 / CSS3
Javaで画面遷移する方法
Javaで画面遷移するにはどのようにすればいいのか。
基本的な方法は次の2つ。
1.リダイレクト(Redirect)
2.フォワード(Forward)
1.リダイレクト
サーバ移転などの時や別システムにするときに使用する。
指定されたURLに処理を飛ばすだけなので、情報を連携することが出来ない。
URLは変更される。遷移先のHTMLがJavaを使用している場合、Java→HTML→Java→HTMLの順で処理されて表示されるのでパフォーマンスが悪い。
2.フォワード
サーバ内の画面遷移や別システムにするときに使用する。
サーバ側で遷移処理を行うため、情報を連携することが出来る。
URLが変更されない。遷移先のHTMLがJavaを使用しようといまいとJava→HTMLで表示されるのでパフォーマンスが良い。
番外編
サーバーサイドを考慮しない遷移なら、javascriptでGETで送信して「location.href」や「location.search」で遷移するのはよくやるし簡単。(※それについても今度記事で紹介します)
まとめ
Webシステムの多くはサーバーサイド処理が必要なので、Webシステム開発をするなら上記二つの画面遷移を覚えておくと良い。次回の記事では、細かなソースコードの処理を紹介する。
ざっと今ネットを調査したところ、次の記事がわかりやすい。
cartman0.hatenablog.com
最後に私の読んでみたい本をご紹介する。サーバサイドJavaの本は読んだことが無く、もっぱら実践で学習しています。

Javaサーブレットプログラミング (Help for server‐side Java developers)
- 作者: ジェイソンハンター,ウイリアムクロフォード,Jason Hunter,William Crawford,中田秀基
- 出版社/メーカー: オライリー・ジャパン
- 発売日: 2002/01
- メディア: 単行本
- クリック: 4回
- この商品を含むブログ (2件) を見る

- 作者: オフィス加減
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2011/06/02
- メディア: 単行本(ソフトカバー)
- クリック: 9回
- この商品を含むブログを見る

- 作者: 山田祥寛
- 出版社/メーカー: 翔泳社
- 発売日: 2013/01/29
- メディア: 大型本
- 購入: 1人 クリック: 1回
- この商品を含むブログを見る
HTML5/CSS3のみで「下向き矢印」「右向き矢印」を作る方法
先日の記事で吹き出しをHTML5/CSS3を作りました。
somegoro.hatenablog.com
今回はそれを応用して、矢印を2パターン作ってみます。
下向き矢印
下向き矢印はこんな感じになります。

ソースコードです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .formBalloon { padding-bottom: 13px; display: block; } .formBalloon .formBalloonContent { border-radius: 3px 3px 0px 0px; width: 20px; height: 50px; position: relative; background: #101177; left: 20px; } .formBalloon .formBalloonArrow{ border: 30px solid transparent; border-top: 30px solid #101177; position: absolute; height: 0; width: 0; z-index: 1; } .balloonMsg { padding-bottom: 1px; display: block; line-height: 1.4; text-indent: 0; } </style> </head> <body> <div class="formBalloon" style="position: absolute; z-index: 2;"> <div class="formBalloonContent"></div> <div class="formBalloonArrow"></div> </div> </body> </html>
右向き矢印
右向き矢印は、こんな感じになります。
ソースコードです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .formBalloon .formBalloonContent { width: 100px; height: 60px; background: #101177; display: inline-block; } .formBalloon .formBalloonArrow{ border: 30px solid transparent; border-left: 30px solid #101177; position: absolute; height: 0; width: 0; display: inline-block; } </style> </head> <body> <div class="formBalloon"> <div class="formBalloonContent"></div> <div class="formBalloonArrow"></div> </div> </body> </html>
簡単に作ることが出来ました。右向き矢印はさらに応用することでガイドみたいなものも作れそうですね。
今回の記事は以上です。
設計書 Tips 飛び越え線の書き方2つ in Excel
「飛び越え線」の書き方
線が交差したときに見やすくする「飛び越え線」の書き方をご紹介します。

設計書を書くときなどは何かと線が多くなりますよね。Microsoft製品のVisioなら「飛び越え線」があるのですがExcelはありません。
ですので、簡単に作成する方法を2つご紹介します。
方法1 丸・四角・棒線を使った方法
まずは準備です。配置から「枠線に合わせる」を選択します。これで図形を組み合わせやすくなります。

次に全ての列の「列幅」を設定してセルを正方形にします。Excel2016ではデフォルトのフォントが游ゴシックなので行幅が2.5(25ピクセル)です。ですので、列幅も2.5(25ピクセル)に指定してセルを正方形にします。セルを正方形にすることで図形が作りやすくなります。

使う図形は「丸」「四角」「棒線」の3つです。

丸の中に棒を縦に入れます。

丸の下半分に四角を被せます。

四角の枠線を白にします。これで完成です。

実際に交差した線に飛び越え線として配置します。

方法2 アーチを使った方法
さてもう一つの方法をご紹介します。
使う図形は「アーチ」「棒線」の2つです。
図形から「アーチ」を選択します。

挿入したアーチを極限まで細くして、棒線のような太さにします。上記と同様に交差した線に飛び越え線として配置し、横線を新たな白い棒線を被せます。

これで完成です。アーチを使った方法の方が手順は短いですが手動での微調整が入ります。どちらが便利かは好みですかね。
以上、飛び越え線の書き方2つ in Excel でした。
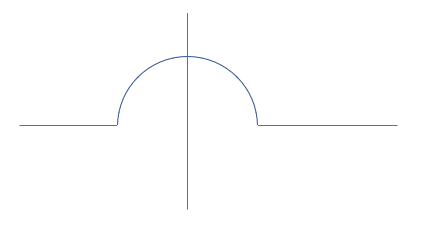
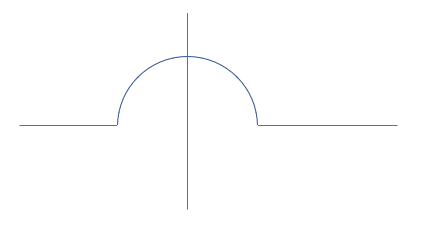
HTML5/CSS3 だけで「キレイな」吹き出しを作る方法
ギザギザの吹き出し
前回の記事で、HTML5/CSS3 だけで吹き出しを作る方法をご紹介しました。
somegoro.hatenablog.com
しかし、公開した後になってだんだんと気になってきてしまったのです。ここのギザギザが。。。

これは線(border)を重ねて三角に見せていることが原因です。
キレイなの吹き出し
ここのギザギザをなんとか滑らかに出来ないか試行錯誤してみました。
すると、こんなに滑らかにすることが出来ました。

さらに、副作用としてソースコードも簡潔でキレイになりました。難点は前回のように影を付けられないということです。付けるとこんな感じになります。

もうちょっと頑張って、少し大き目の三角を下に配置して影らしい色を付ければ出来ると思います。ここではソースコードの簡潔さを優先して影を全部取っ払ってしまいます。

ほら、キレイな吹き出しが出来ました。
ソースコードです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .formBalloon { padding-bottom: 13px; display: block; } .formBalloon .formBalloonContent { border-radius: 3px; padding: 6px 5px; width: auto; position: relative; color: #fff; background: #101177; font-size: 12px; min-width: 210px; } .formBalloon .formBalloonArrow{ border: 8px solid transparent; border-top: 8px solid #101177; position: absolute; height: 0; left: 20px; width: 0; z-index: 1; } .balloonMsg { padding-bottom: 1px; display: block; line-height: 1.4; text-indent: 0; } </style> </head> <body> <div class="formBalloon" style="position: absolute; z-index: 2;"> <div class="formBalloonContent"> <span class="balloonMsg"> ここに吹出に入れたい文章を入力してください。<br>吹出内の文章は複数行にすることもできます。</span> </div> <div class="formBalloonArrow"></div> </div> </body> </html>
HTML5/CSS3 だけで「吹き出し」を作る方法
今回の記事では、HTML5/CSS3 だけで「吹き出し」を作る方法をご紹介します。
記事下にあるソースコードをコピー&ペーストすると、このような「吹き出し」が出来ます。画像を使うよりも軽量かつサイズ操作が簡単なのでおススメです。
吹出内の文章は複数行にすることもできます。
上記の吹き出しにも書いてあるように、span要素の balloonMsgクラスに表示させたい文字を入力するだけでサイズ操作が自動で行われます。
それではソースコードの公開です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>吹き出し</title> <style> .formBalloon { padding-bottom: 13px; display: block; } .formBalloon .formBalloonContent { border-radius: 3px; padding: 6px 5px; width: auto; position: relative; color: #fff; background: #101177; font-size: 12px; box-shadow: 0px 0px 6px #888; -moz-box-shadow: 0px 0px 6px #888; min-width: 210px; } .formBalloon .formBalloonArrow { width: 15px; height: 15px; position: absolute; bottom: 0; left: 20px; z-index: 1; } .formBalloon .formBalloonArrow div { margin: 0 auto; display: block; height: 1px; background: #101177; box-shadow: 0px 2px 3px #888; -moz-box-shadow: 0px 2px 3px #888; } .formBalloon .formBalloonArrow .line10 { width: 19px; } .formBalloon .formBalloonArrow .line9 { width: 17px; } .formBalloon .formBalloonArrow .line8 { width: 15px; } .formBalloon .formBalloonArrow .line7 { width: 13px; } .formBalloon .formBalloonArrow .line6 { width: 11px; } .formBalloon .formBalloonArrow .line5 { width: 9px; } .formBalloon .formBalloonArrow .line4 { width: 7px; } .formBalloon .formBalloonArrow .line3 { width: 5px; } .formBalloon .formBalloonArrow .line2 { width: 3px; } .formBalloon .formBalloonArrow .line1 { width: 1px; } .balloonMsg { padding-bottom: 1px; display: block; line-height: 1.4; text-indent: 0; } </style> </head> <body> <div class="formBalloon" style="position: absolute; z-index: 2;"> <div class="formBalloonContent"> <span class="balloonMsg"> ここに吹出に入れたい文章を入力してください。<br> 吹出内の文章は複数行にすることもできます。 </span> </div> <div class="formBalloonArrow"> <div class="line10"></div> <div class="line9"></div> <div class="line8"></div> <div class="line7"></div> <div class="line6"></div> <div class="line5"></div> <div class="line4"></div> <div class="line3"></div> <div class="line2"></div> <div class="line1"></div> </div> </div> </body> </html>
Java「Class / method」の作り方 in Eclipse
Javaで「Class」と「method」を作ってみましょう。
前回JavaでHello Worldを表示してみました。今回はそこから拡張して「Class / method」を作成してみます。
somegoro.hatenablog.com
Classの作成
前回クラスを作成したときと同様にパッケージを右クリックして「新規」→「クラス」を選択します。すると、新規クラスについて設定する画面が出てきます。

名前のテキストボックスに自分が設定したいクラス名を指定して「完了」ボタンをクリックします。
ファイルが作成されました。この中に指定したクラス名でクラスが作成されています。

クラスの内容は、最初は最低限のことしか書かれていません。ですので、クラスの中身(処理)を書いていきます。クラスの書き方は次のとおりです。
アクセス修飾子 class クラス名 {
//フィールドを記述
//メソッドを記述
}
フィールドはクラスが持つ変数のことです。次にメソッドについて見ていきます。
methodの作成
作成されたクラスの中にメソッドを書いてみましょう。ここでは、「10回挨拶するメソッド」を書いてみます。メソッドの書き方は次のとおりです。
修飾子 戻り値の型 名前 (引数1の型 引数1の名前, 引数2の型 引数2の名前,...)
この際、引数については任意の項目です。引数が無ければ書く必要はありません。それでは実際のコードを書きます。
public class SayHello { //10回挨拶するメソッド void sayHello10(){ for(int i = 0; i < 10; i++){ System.out.println(i + " : Hello world !"); } } }
それでは、作成した「10回挨拶するメソッド」をmainメソッドから呼び出してみましょう。mainメソッドの中を次のように変更します。
public class HelloWorld { public static void main(String[] args){ SayHello a = new SayHello(); a.sayHello10(); } }
ソースコードの記述は完了です。実行してみましょう。
Eclipseの「実行」ボタンをクリックします。コンソールに挨拶分が表示されました。

以上、Java「Class / method」を作ってみる記事でした。
Java「Hello World」in Eclipse
今回の記事ではJava言語で「Hello World」を出力する方法をご紹介します。実際の業務に役立つように、業務でよく使うであろう統合開発環境の「Eclipse」を使用します。これが基本であり、システム開発はここから始まります。実際の業務では既存システムの改修作業になることが多いです。
プロジェクトの作成
Eclipseを開いて左上のファイルマークをクリックします。ポップアップで出てきた「Javaプロジェクト」を選択します。

プロジェクト名を入力します。完了ボタンがアクティブになるので、クリックします。

クラスの作成
Javaプロジェクトのフォルダ構成が作成されました。「src」フォルダを右クリックします。

ポップアップで出てきた「新規」→「クラス」をクリックします。

「名前」を入力し「完了」ボタンをクリックします。

Javaファイルが出来ました。

ソースコードを次のものに変更します。
public class HelloWorld { public static void main(String[] args){ System.out.println("Hello world !"); } }
実行
Javaファイルを右クリックします。「実行」「Javaアプリケーション」をクリックします。

コンソールに「Hello world !」が出力されました。

以上、Javaで「Hello World」でした。(画像が多すぎるのも見にくいものかな。。。)
図書館で電子書籍を借りられると聞いてキンドル買った結果
表題のとおり、次のWebサイトを見たことを契機に胸を躍らせてキンドルを購入しました。
なんと!このWebサイトによると地元の図書館で電子書籍を借りられるというではありませんか、ネットに繋がっている端末ならいつなんどきでも。本が大好きな私は、それならば、ということでキンドルを購入してみました。電子書籍は以前から気になっていてすでに調査済で後はアマゾンで決定ボタンをポチっとするだけの状態だったのです。翌日に「Kindle Paperwhite」が来ました。さっそく図書館で電子書籍を借りようと試みる。。。
結果。。。
こんなにしっかりとしたWebサイトなのに!と、モヤモヤしながらも色々と調査した結果、私の環境では図書館で電子書籍を借りることは出来ないのだということがわかりました。どういうことかというと、このWebサイトの記事を書いた人は外国人の方のようなんですよね。どこの国のお方かは存じませんが、アメリカなどは電子書籍が借りられる図書館が多いようです。
日本は最近増えてきたようですがまだまだ少なく、次のような状況です。
電子図書館について | 電子書籍の情報をまとめてみる
電子図書館の利用方法
結果的に私は電子図書館を利用することが出来ませんでした。しかし試行錯誤の結果、電子図書館の利用方法を把握することが出来たのでご紹介します。
電子図書館を利用する方法は次の簡単2ステップです。しかし条件が揃わないと利用することは出来ません。
1.図書館利用カードを作る
2.電子図書館の利用手続きをする
1.図書館利用カードを作る
まず、電子図書館で図書を借りようにもその地区の図書館利用カードがないと利用することが出来ません。ここは電子でない図書館と同様です。ですので、図書館利用カードを作れることが利用するための第一条件になります。上記の中から、東京23区外居住・通勤の私でも利用カードが作れる図書館をインターネットで探したところ、居住区・通学通勤地区でなくとも利用カードを作れるのは次の二つの地区でした。
・豊島区(TRC豊島電子図書館)
・千代田区(千代田Web図書館)
太っ腹ですね。ありがたいです。
2.電子図書館の利用手続きをする
さてさて、利用カードを作ってからどんな手続きをすればいいのか上記2つの図書館の利用案内を見てみましょう。
TRC豊島電子図書館の利用について | TRC豊島電子図書館
豊島区内に在住・在学・在勤の方で、豊島区立図書館の利用カードを
お持ちの方はお申込みいただけます。
https://weblibrary-chiyoda.com/
②利用対象者について
千代田区に在住・在勤・在学(小学生以上、社会人大学院生を含む)で千代田区立図書館利用登録済みの方です。
ということで、東京都内で電子図書を図書館で借りようと思ったら「豊島区内 / 千代田区に在住・在学・在勤」してないといけないのですね。これに該当する方は無事に電子図書館を利用することが出来ます。図書館利用カードを発行してもらったら、そのカードと身分証、上記に該当していることを証明できるものを持って図書館の受付に行きましょう。そうすれば見事、IDとパスワードを発行してもらえるので電子図書館に入る(ログインする)ことが出来ます。
ということで、私は電子図書館を利用することは出来ません。勘違いから購入したキンドルですが、せっかくなので満喫しようと思います。
私が購入したの「Kindle Paperwhite white-color」です。インターネットごしの写真で見たときには灰色のkindleマークが目立つかなと思ったのですが、ちょうど良いバランスで主張しすぎなくてオシャレです。そして何より軽い小さい!のに見やすい!不思議!これからのKindleライフが楽しみです。

- 出版社/メーカー: Amazon
- 発売日: 2016/04/26
- メディア: エレクトロニクス
- この商品を含むブログ (1件) を見る
直下の要素のみスタイル指定する方法 HTML5/CSS3
直下の要素のみスタイル指定する方法
たまに使いどころが出てくる「直下の要素のみスタイル指定」したいケースへの対応です。
「idがparentの要素」の直下である「div要素」のみ背景色をつけています。
#parent > div { background-color:#4CAF50; }
全体のソースはこんな感じです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> div,p { background-color:white; margin: 2px; border: 1px solid; height: 4rem; width: 4rem; } #parent { border: 1px solid; height: 20rem; width: 20rem; } #parent > div { background-color:#4CAF50; } .children{ height: 2rem; width: 2rem; } </style> </head> <body> <div id="parent"> <div> <div class="children"></div> </div> <div> <div class="children"></div> </div> <div> <div class="children"></div> </div> <p></p> </div> </body> </html>
HTML5でCSS/javascript読込「外部ファイル読込」と「インライン」

HTML5でCSS/javascript読込
最近のマイブームは図書館で本を片っ端から読んでいくことです。仕事終わりから閉館までなので1日2時間程度しか居られないのですが、毎日読み込んでいることで早く深く読めるようになった気がします。「仕事を辞めて本を読むことに集中したらどれだけの知見を蓄えることが出来るのだろうか」という謎の向上心がちらついています。
さて、今回の記事では「読込」は「読込」でも「HTMLでCSS/javascriptの読み込み」についてご紹介します。
・外部ファイル読込
・HTMLファイル中に記述(インライン)
上記2つは基本的な読み込み方法でHTML文書のhead要素配下に記述します。この読み込み方法がHTML5ではとても簡単になりました。実際にコードを見ていきます。
外部ファイル読込
HTML4.01
<link href="sample.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="sample.js"></script>
type属性はMINEタイプを記述するところです。HTML4.01の頃は記述が必須だったんですね。HTML5では次のように省略して書くことが出来ます。
<link href="sample.css" rel="stylesheet"> <script src="sample.js"></script>
このとおりtype属性が省略されていますね。
HTML5ではstyle要素と記述すると初期値としてCSSのMINEタイプとして扱ってくれるのです。script要素も同様にMINEタイプに何も記述しないと初期値としてjavascriptのMINEタイプとして扱ってくれます。
HTMLファイル中に記述
HTML4.01
<style type="text/css"> #sample { width: 100%; } </style> <script type="text/javascript"> function sample(){ console.log("sample"); } </script>
HTMLファイル中に記述も外部ファイル読込のときと同様です。要素からMINEタイプを自動で認識してくれます。
<style> #sample { width: 100%; } </style> <script> function sample(){ console.log("sample"); } </script>
ちなみに
link要素、script要素には様々な属性があります。代表的な属性の意味をそれぞれ見てみましょう。
link要素
属性 |
意味 |
|---|---|
| href | これは必須です。 URLを指定することでリソースとして扱うことができます。 |
| rel | これも必須です。 Relationの意味ですね。ドキュメントとリソースとの関係を指定しています。 |
| media | これは任意の属性です。 メディアを指定しています。スマホ用、印刷用など用途ごとに指定出来ます。 |
| type | これはHTML5で任意になったMIMEタイプを指定する属性ですね。 (何も記載が無いとtext/cssが設定されます) |
script要素
属性 |
意味 |
|---|---|
| src | これは必須です。 URLを指定することでリソースとして扱うことができます。 |
| async | これは任意の属性です。 非同期で読み込んで、読込次第実行します。そのため実行順序は担保されません。 |
| defer | これは任意の属性です。 この属性を使用するにはsrc属性が必須です。HTMLを読み込んだ時点で実行開始します。 |
| type | これはHTML5で任意になったMIMEタイプを指定する属性ですね。 (何も記載が無いとtext/javascriptが設定されます) |
| charset | これは任意の属性です。 文字エンコーディングを指定します。最近ではUTF-8ですよね。 |
以上、HTMLでCSS/javascriptの読み込みについてのご紹介でした。
次は「文字エンコーディング」と「async / defer」について深堀した記事を書こうと思います。
progress要素の4つの状態とmeter要素との使い分け
プログレスバーは進捗の達成率を表します。Adobeの調査によると使い時は10秒以上かかる長い処理の間に表示するのが適しています。
10秒以上画面が固まるのは退屈ですもんね。

(個人的には5秒程度でも進捗率のわかるアニメーションを出してほしいですし、自分がWebシステム作るときには出しちゃうと思います。)
progress要素の4つの状態
HTML5では簡単にプログレスバーが実装できるようになりました。
プログレスバーは次の4つの状態が用意されています。
・読み込み中
・最小値
・進行中
・最大値
さっそく表示させていきましょう。あわせてコードも載せていきます。
・読み込み中
<progress></progress>
・最小値
<progress value="0" max="100"></progress>
・進行中
<progress value="50" max="100"></progress>
・最大値
<progress value="100" max="100"></progress>
これらのプログレスバーは進行状況を示す際に使用します。
進捗数値ををvalue属性に指定、最大値をmax属性に最大値を指定します。最小値は記載不要で0になります。
また「進捗数値の取得/設定」および「最大値を取得/設定」は3ステップで実現出来ます。
1.まずはプログレスバーにidを付けます。
<progress id="progress_id" value="0" max="100"></progress>
(classでも要素でも出来ますが、ここではidにします。)
そして、個別に実施したいことを書きます。
2.進捗状況の数値を取得設定
var atai = $("#progress_id").value; $("#progress_id").value = 70;
3.進捗状況の最大値を取得設定
var atai = $("#progress_id").max; $("#progress_id").max = 100;
これらは非同期処理を使用することで動的に設定することも出来ます。
上記コードを応用してsetIntervalなどで非同期処理を実装してみます。
上記のソースです。
<progress id="progress_id" value="0" max="100"></progress> <script> $(window).on('load', function() { var $progress = document.getElementById("progress_id"); var id = setInterval(function(){ if($progress.value > 99){ $progress.value = 0; } $progress.value += 1; }, 100); }); </script>
さて、上記で説明したとおりprogressは進捗状況を表すものであり、電池容量やディスク使用量の表示に使用することは想定されていません。
電池容量やディスク使用量の表示には、meter要素を使いましょう。
meter要素の使い方
meter要素では、progress要素にはなかったバーの色付けをすることが出来ます。
こちらもサンプルを置いておきます。
<meter value="0" min="0" low="20" optimum="50" high="80" max="100"></meter>
<meter value="10" min="0" low="20" optimum="50" high="80" max="100"></meter>
<meter value="50" min="0" low="20" optimum="50" high="80" max="100"></meter>
<meter value="90" min="0" low="20" optimum="50" high="80" max="100"></meter>
<meter value="100" min="0" low="20" optimum="50" high="80" max="100"></meter>
meter要素もHTML5から新たに追加された要素です。
progress要素との違いは、min属性で最小値を設定。low属性で低いレベルを設定。optimum属性で最適値を設定。high属性で高いレベルを設定です。
以上、HTML5で追加されたオブジェクトの紹介でした。
意外と使う!読めない記号の読み方をご紹介

今回の記事では「記号の読み方」をご紹介します。日常にあふれている記号ですが、意外と読めないものも多いですよね。
システム開発の現場でも記号はよく使用します。自分で使ってる分には読めなくとも問題ないのですが、人に伝えるとき「あれ、くにゃっとした括弧」とか「コロンだかセミコロンだか忘れたけど下がちょろっと出てる方」という読み方で伝えていては時間がかかってしまって困りますよね。
実はこれらの記号の読み方は日本工業規格で定められているものがあるのです。(日本工業規格とは通称でJIS規格と呼ばれています。以後、通称で呼びます。)
規格番号:JISX0201
規格名称:7ビット及び8ビットの情報交換用符号化文字集合
Japanese Industrial Standards
しかし、正確にJIS規格の呼び方で読んでいる人は少ないように感じます。例として、@←これを単価記号と呼ぶ人はなかなかいないことでしょう。ですので、よく使われる記号の「伝わる読み方」をまとめてご紹介します。また、よく使われる記号だけれどもJIS規格には定義されていない記号も加えておきました。
よく使われる記号とその読み方
JIS規格にある読み方を日本語通用名称の列に記載しています。伝わる読み方は通称の列に記載します。JIS規格にある読み方で伝わる読み方の場合は、伝わる読み方の列に何も記載していません。
| 記号 | 日本語通用名称 | 通称 |
|---|---|---|
| ! | 感嘆符 | びっくりマーク |
| " | 引用符 | ダブルクォーテーション |
| ' | アポストロフィー | クォーテーション |
| # | 番号記号 | ハッシュ、シャープ※厳密にはシャープとは形が違う |
| $ | ドル記号 | ドル |
| & | アンパサンド | アンド |
| ~ | (無し) | チルダ |
| ^ | アクサンシルコンフレックス | ハット |
| | | 縦線 | パイプライン |
| ` | アクサングラーブ | バッククオート |
| () | 小括弧 | |
| [] | 大括弧 | |
| {} | 中括弧 | |
| : | コロン | |
| ; | セミコロン | |
| * | アステリスク | アスタリスク |
| , | コンマ | カンマ |
| @ | 単価記号 | アットマーク |
| ? | 疑問符 | クエスチョン |
| / | 斜線 | スラッシュ |
| 。 | 句点 | |
| 、 | 読点(とうてん) | |
| ・ | 中点(なかてん) | |
| ー | 長音符号 | |
| ゛ | 濁点 | |
| ゜ | 半濁点 | |
| \ | (無し) | バックスラッシュ |
バックスラッシュなどはJIS規格では円マークとして登録されています。システム開発の現場を経験した方は、ユニックス系OSで円マークを打刻してバックスラッシュを出した経験があるかと思います。詳しくは次の記事がわかりやすいです。
円マークとバックスラッシュ | anopara
以上、記号の読み方のご紹介でした。

- 作者: グループ・コロンブス,講談社,村越愛策
- 出版社/メーカー: 講談社
- 発売日: 2013/08/31
- メディア: 単行本
- この商品を含むブログを見る