【はてなブログ】簡単・正確に、サイドバーのサイズを変更する方法
今回はサイドバーのサイズを変更する方法をご紹介します。
この方法ではブラウザの「デベロッパーツール」を使用します。私はこの方法で簡単かつ正確にサイドバーを広げました。
はてなブログを始めたばかりということもありますが毎日のように気になる箇所が出てきます。今日は標準テーマのサイドバーが狭くて「関連記事」の文字がはみ出ている感じがあることが気になりました。
標準テーマでこの状態ですから同様に困っている方がいるだろうと思い、Web上でやり方を調査してみました。
なるほど。
どうやらCSSで設定できるようです。しかし、みなさん直接ピクセル指定してサイズを変更している。画面バランスはレスポンシブルに設定されていないのだろうか。
レスポンシブルとは、人によって画面サイズが異なることをあらかじめ想定して、画面パーツを比率で設定することで見た目上の崩れをなくすことです。さてレスポンシブルに実装されているだろうかと実験してみました、実際にブラウザを小さくしてみればわかるのです。

上記からわかるように、画面が小さくなっても表示サイズに変更はありませんでした。要は「はてなブログ無料版」はレスポンシブルデザインではないということです。これならば安心してピクセル指定で表示サイズを変更できる。本当は比率指定がよろしいのでしょうけど。
では実際に現在のサイズ指定はどうなっているのでしょうか、調査してみましょう。Web上で調査した感じでは、サイズ計測せずに感覚で画面パーツサイズを設定している方が多いようですけれども、それでは大変かと思います。そういった方々は軒並み「時間がかかる」と記載してありますね、人間の処理能力は有限ですから当然とも言えます。
それではそうするのか、時短術をご紹介します。といっても知っている方も多いことでしょう。Web作業を本業にしているかたにとっては常識中の常識とも言えるかもしれませんね。
私もシステムエンジニアとして入社した当初は作業が遅い遅いと言われていました。なんで先輩や同僚は早く作業できるのだろうか、一緒に働いていた仲の良い同僚に教えてもらいました。
年齢の離れた上司はプログラムのことなど「知ったことではない」という方が多いですから、こういった技術は上司でなく同僚に教わると良いですね。
それでは作業に入りましょう。
今回はクロームでやりますが、IEでもオペラでも他のブラウザでもできます。
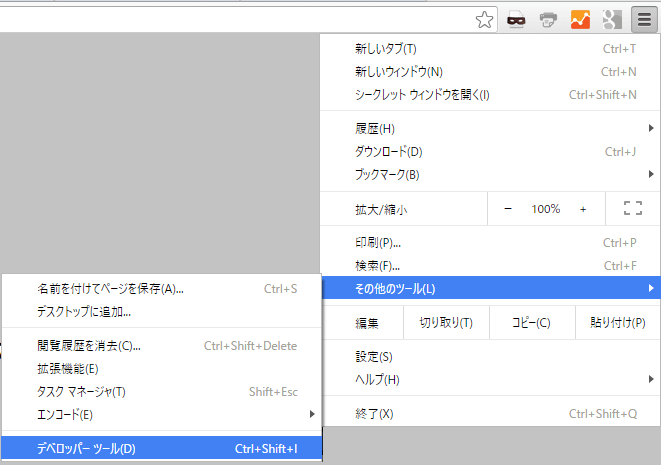
ブラウザ右上のマークを押下してください。

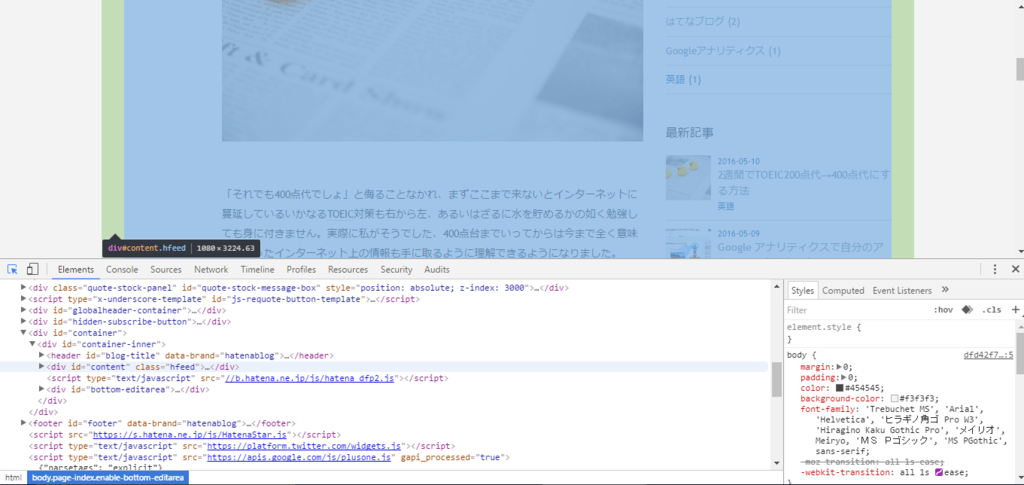
デベロッパーツールを開き、矢印マークを押下します。

サイズ計測したい画面パーツにマウスを持っていきますと、HTMLコードがマーカーして表示されますのでCSSでどのように設定されているか確認してみてください。

これで完了です。感覚はいりません。画面作成には特別な才能、いわゆる感覚が必要と感じている方もいるでしょうが、このように画面作成には方法論があるかと思います。
よくわかる「IE七つ道具」の本 (ナットク現場改善シリーズ)
それでは今回の記事はこの辺で。