年末になり事務手続きが増加!意味がわからなくて毎年困るので整理する。
年末になり事務手続きが増加してきました。
事務系の仕事をされている方なら余裕なんんでしょうが、システムエンジニアには事務系の仕事が多くないので要領が分からず毎年困ります。

なので、自分が困らない程度に知識の整理をしておきます。
年末調整
年末になると毎年、会社や役所から言われる年末調整。毎月支払っている税金のアジャストを年末で実施しますよと理解しています。
各種保険に加入していたりすると、その分は税金がかからない(なぜ?)。なので、保険に加入していることを証明して徴収された税金を返金してもらう。
ふるさと納税
ふるさと納税は任意の自治体に寄付金を収めることができる制度で、寄付すると金額に従い控除を受けることができます。控除上限金額が年間で決まっていて、区切りが1月初め~12月末です。上限はその年の年収に寄り、年収650万円だと8万円弱が上限でした。
寄付金の30パーセント程度のお礼品がもらえるので、2.5万円程度のお礼品をもらいました。手数料の2000円とわずかな手続きで2.5万円程度のお礼品がもらえたのでかなりお得ですね。
要注意なポイントとしては「ワンストップ申請」なる申請を寄付する自治体にすれば自分で確定申告しなくていいのですが、12月末ぎりぎりに寄付しようとするとワンストップ申請が間に合わない可能性があります。面倒な手間を避けるためには12月上旬には寄付完了しておくべきです。
所得税の還付・住民税の控除なので、実際の恩恵を受けるのは翌年になります。
市民税、年金
これは普段、会社の給料から徴収されている。会社から離れていた期間がある私は役所から直接徴収の連絡がある。たまに納めるのを忘れて
いると、なぜか年末に連絡が来る。(これは私の場合だけかな?)
確定申告
これは会社員で副業をしていなければ、する必要がないはず。副業でも Google Adsense はする必要が無いと聞いています。(ちょっと心配だな。。。)
2日連続徹夜!毎日定時で帰宅するためのTips(社内研修より)

先週はとても忙しく2日連続の徹夜になってしまいました。これは新人の時以来の出来事で本当に辛かったです。(もう眠くて眠くて。。。)今週末はゆっくり休めたので、どうしたらこんな事態は招かなかったのか考えてみました。
その一環で、弊社に入社したときの研修メモを見返しました。研修内容は「効率的に働くには」みたいなもので当時はタメになるなぁと感じてました。自戒の念をこめて記事にします。
研修内容(効率的に働くには)
- 全体を把握して段取り(スケジュール)を作る
- ゴールを具体的にイメージできるようにする
- 期間を明確にする
- 中間レビューをする
- 資料を作成するときには、紙→パワポ(中間)→パワポ(成果物)とする。求められてるものの認識を合わせる
- レビューの指摘反映時間を設ける
- バッファを設ける(20%程度、経験でブラッシュアップしていく)
- 自問してググって、わからなければ人に聞きましょう。(5W1Hで質問)
- 気軽にレビューをうけよう(気軽にレビューをしてあげよう)
- とにかくスピードが必要
- クオリティがあってもスピードがなければ意味なし
- ポジティブにとらえる(これ大事だよね、具体的に言ってなかったけど未来思考的なことだよね)
- 文章をテンプレート化する
- 結論を先に話す
- 議事録作成効率化はどうやる?
- 素直にアドバイスを聞き入れよう。
- 素直に助けを求めよう。
その他(これは私のオリジナル)
- 朝方に頭を使う仕事をする。
- 昼以降は頭使わなくてもできる仕事をする。
- ToDoリストを作る。(優先度をつけること、締め切りを設定すること)
- カバン、財布、部屋の整理整頓をする
- 仕事をゲーム攻略と考える。(固く考えずに楽しんでしまおう)
- 考えられる不測の事態に対する対応を考えておこう
- アクションアイテム、担当を明確にしよう
- 取り合えず手を付けてみて不明点を洗い出そう。
- 全体像を把握しよう。ここでは実作業を開始するという意味でなく確認するという意味
- 仕事ができる人のまねをしよう。(もう少し具体的に落としこまないとなこれは)
- 身体(脳含む)を鍛えよう。
- メールは即返信(先延ばしはストレスになる、アイドル状態が増えてCPUの無駄)
- 仕事はお金と経験を増やすもの(自分は何を欲しているのか意識しよう。自由のために起業だ!)

- 作者: ぞえ
- 出版社/メーカー: 金風舎
- 発売日: 2016/04/19
- メディア: Kindle版
- この商品を含むブログを見る
転職時の苦悩 分からなすぎてバランス(?)を視覚化してた
パソコンのデータ整理をしていたら、面白い図が見つかったので公開します。これは私が転職活動に苦労していたころに書いたものです。

難しく考えすぎな感じが伝わってきます。まず、「企業がやりたいこと」と「自分がやりたいこと」を混ぜて考えないほうがいい。
嫁妊娠におけるワクチン接種の備忘録 1986年生まれは無料で風疹の抗体検査を受けられる!

11月に子供が生まれます。そのための準備が色々とあり処理しきれなくなってきたので、ブログにまとめます。今回はワクチン接種と風疹の抗体検査について。
風疹ワクチンの接種について
妊娠中に風疹にかかると子供にも感染し重大な影響を及ぼすとのことです。嫁は里帰り中で次に会うのは出産のときなので、この記事に書かれている予防すべき内容は時すでに遅しという感もあります。この点は私の無知ゆえに嫁と子供に不要なリスクを付与してしまったので本当に申し訳ないと思っています。知らない男性が多いと思うので、風疹が子供に影響を及ぼす事実が広まってほしい。
www.nhk.or.jp
私は1986年生まれのため、風疹ワクチンを1度しか接種していません。1度の接種で抗体が作られない人が確率的に結構いるとのことで、2度接種するのがおススメらしいです。そんなことを調査していたら、先日無料で抗体検査できるようになったようです。ラッキー。
www.asahi.com
言葉として、個別接種というものがあるんですね。これは学校などで行う集団接種の対義語で、保護者が定められた医療機関に行って予防接種を受けることだそうです。風疹については以上です。
その他の手続き
その他にも、引っ越しや役所への手続き(子供が生まれたときに手続きが必要だと認識している)、会社への手続きもある。会社に至ってはまだ入籍の手続きさえしていない。何をどうしたらいいのか把握していないので、まずは調査から開始だ。
この要素使えるかな?を効率良く確認!Can I use の使い方
Web画面を作るときにはブラウザ間の違いを考慮する必要がありますね。その考慮すべきことの一つに「(IEで)この要素使えるかな?」があるかと思います。
Can I use という便利なサイト
そんなときには Can I use というサイトが便利です。要素を検索すると、このような感じで主要なブラウザで使えるかどうかを表示してくれます。

使えるかどうかは色で表示してくれているのですが、どの色が使えることを示しているのかは正直わかりません。私は Can I use を良く使うのですが、完全に雰囲気で使っていました。今日は土曜日で暇なので、きちんと調べてみました。
使えるかどうかの見方
色の凡例がどこにあるのか探してみます。すると、サイトの下部にこのように凡例がきちんと表示されていました。

緑が Supported 、黄色が Partial support ということで、緑と黄色になっているブラウザは対象要素を使うことが出来ます。ただ黄色は Partial support ですのでプレフィックスが必要だったりするようです。
赤が Not supported ということで、赤になっているブラウザは対象要素を使うことが出来ません。青が Support unknown なのですが、これはほぼ無いかと思います。私はまだ見たことがありません。意味としては Support unknown なので「不明」とのことですね。
一度見方を理解してしまえば今後は直感的に見ることが出来そうですね。
HTML/CSSを学ぶのにおすすめの本

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (5件) を見る
詐欺に要注意!Windowsセキュリティシステムが破損しています
ネットサーフィンしていたら突如、違うWebサイトに飛ばされ警告のポップアップが表示されました。「あなたは、Windowsドライバを更新していません。」とあります。

ポップアップを閉じてもポップアップのような表示で「Windowsセキュリティシステムが破損しています」と警告してきます。

これは詐欺です。みなさん気を付けてください。
やたら煽ってくるので、中身を除いてみました。

普通のWebページですね。本当にWindowsからの警告であれば、ネイティブアプリでの連絡になるはずです。Webサイトを使用して危険を伝えることはまず無いでしょう。
Googleメンバーシップ・リワードに要注意!フィッシング詐欺が蔓延中!
Weblioで調べものをしていたら、突如 Googleメンバーシップ・リワード なるWebサイトに飛ばされました。ポップアップで おめでとうございます! とあります。

これは釣りです。Webサイトを閉じましょう。
文章を見てみると突っ込みどころ満載ですね。まず「Googleをお使いのあなた!」ってGoogle検索のことでしょうか、ブラウザのことでしょうか。Googleは企業名でサービス名ではないと認識ですが、汎用性を持たせようとするとこういった書き方になるのでしょうかね。
次に「本日の無料Movie Card Streaming、iPad Air 2、Samsung Galaxy S6のいずれかに当選者に選ばれました。」とあります。この文章にテンションが上がってしまう方は多そうですね。気をつけましょう。
そして、〆の言葉としてこのようにあります。「OKをクリックして景品をお受け取りください。そうしない限り別のユーザーに当選権が移行します!」煽ってきてますね。
本来はこのポップアップの時点で怪しすぎるのでWebサイトを閉じるべきですが、あえてポップアップを閉じて読み進めてみました。

Googleを真似たロゴ、Googleメンバーシップ・リワードという文字で信頼感を醸し出していますね。質問に答えさせる形式でボタンをクリックさせようとしています。このボタンは危険ですね。
さらに下にスクロールさせていきます。

さらに信頼感を出すため、当選者のコメントを記載しています。「みんなやってるよ」に弱い日本人には非常に有効な騙し手段かと思います。ユーザーアイコンはリンクではなかったので、そこはGoogleとは少々違いますね。
騙しテクニックが随所に効いたWebサイトでした。みなさん気を付けてください。

- 作者:横田 濱夫
- 出版社/メーカー: PHP研究所
- 発売日: 2015/06/12
- メディア: Kindle版
Amazon PrimeDayのノースフェイスリュックが早くも届きました!ポケットが沢山あって使いやすい!
昨日Amazon PrimeDayで購入したノースフェイスのリュックが本日さっそく届きました。
somegoro.hatenablog.com
さすがAmazon、早い!Amazon PrimeDay翌日で物流が混んでるはずなのにこんなに早いとは!
今回届いたのは Iron Peak NM71652 です。
![[ザ・ノース・フェイス] リュック IronPeak NM71652 K ブラック [ザ・ノース・フェイス] リュック IronPeak NM71652 K ブラック](https://images-fe.ssl-images-amazon.com/images/I/41a3wAjQIRL._SL160_.jpg)
[ザ・ノース・フェイス] リュック IronPeak NM71652 K ブラック
- 出版社/メーカー: THE NORTH FACE
- メディア: ウェア&シューズ
- この商品を含むブログを見る
まずは正面と横から見たところ。シュッとしていてカッコいいです!容量に対して小さく見えます。


続いてリュックの中です。様々な大きさのポケットがたくさん付いています。これはとても使いやすそうです。リュック全面に付いている小さいポケットは柔らかい素材で緩やかな作りになっています。デリケートな何かしらを入れるのに良さそうです。
真ん中にある一番大きなポケットも柔らかい素材で出来ているのですが、こちらは伸びない素材でぴったりとホールドするような作りになっています。パソコンを入れるのにちょうど良いですね。


最後に背面、亀の甲羅のような模様になっていて固いです。これは固すぎでは?と思うほど背面は分厚くて固くなっています。背骨の負担を軽くするとホームページに記載がありましたので実際に背負ってみるとちょうどいいのでしょうか。


明日からの通勤に使ってみようと思います。
Amazon PrimeDay 2018 の戦利品!ノースフェイス、フィリップス、プロテイン、最高でした!

Amazon PrimeDay(プライムデー)に初めて参加したので戦利品をご紹介します!
準備としてAmazonギフト券
まずはAmazonギフト券を購入、ポイント還元率の高い¥90000を購入しました。PrimeDay中の購入/使用でさらに還元率が高くなるそうです。

Amazonギフト券- Eメールタイプ - Amazonベーシック
- 出版社/メーカー: Amazonギフト券
- 発売日: 2010/07/15
- メディア: Ecard Gift Certificate
- 購入: 2人 クリック: 1回
- この商品を含むブログを見る
いざ購入
ノースフェイスのリュックを購入。現在使用中のコールマンのリュックは社会人になってすぐ買った約10年物で、最近チャックが壊れてしまったのです。コールマンのリュックは仕事も遊びも常に一緒で、苦楽を共にしてきました。愛着が湧いて離れるのが少し寂しいので間違いなく、つくもん(つくも神)がついてると思います(笑)。
![[ザ・ノース・フェイス] リュック IronPeak NM71652 K ブラック [ザ・ノース・フェイス] リュック IronPeak NM71652 K ブラック](https://images-fe.ssl-images-amazon.com/images/I/41a3wAjQIRL._SL160_.jpg)
[ザ・ノース・フェイス] リュック IronPeak NM71652 K ブラック
- 出版社/メーカー: THE NORTH FACE
- メディア: ウェア&シューズ
- この商品を含むブログを見る
電気シェーバーを購入。驚愕の値引きで半額くらいになっていました。今は3年前くらいに購入したラムダッシュを使っていて、刃が悪くなっているのか肌が荒れがちでした。今回購入したフィリップスは肌に優しいことを売りにしているようなので楽しみです。

フィリップス 9000シリーズ メンズ 電気シェーバー 72枚刃 回転式 お風呂剃り & 丸洗い可 トリマー付 S9511/12
- 出版社/メーカー: Philips(フィリップス)
- 発売日: 2015/09/01
- メディア: ホーム&キッチン
- この商品を含むブログを見る
HDD 外付けハードディスク 6TBです。最近仕事が忙しく録画が増える一方でしたので、録画容量の補充用です。いったい見る時間は捻出できるのでしょうか。これもとても安くなっていました。思えば前回HDD 外付けハードディスクを購入したのは4年前で、最近買ってなかったんですね。

WD HDD 外付けハードディスク 6TB Elements Desktop USB3.0 WDBBKG0060HBK-JESN/2年保証
- 出版社/メーカー: Western Digital
- 発売日: 2018/05/23
- メディア: Personal Computers
- この商品を含むブログを見る
Amazon PrimeDay定番商品のプロテインです。デカくて安い!プロテインはストックがあるので必要性は低いのですが、Amazon PrimeDayの記念として購入しておきました。

明治 ザバス ホエイプロテイン100 ココア味【50食分】 1,050g
- 出版社/メーカー: 明治
- 発売日: 2014/02/24
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
あとは安くなっている本を買いました。本の安売りはAmazon PrimeDayとは関係なくAmazon.co.jp:【50%OFF以上】Kindle本セールとして実施されています。

- 作者: 掌田津耶乃
- 出版社/メーカー: 秀和システム
- 発売日: 2017/05/09
- メディア: Kindle版
- この商品を含むブログを見る

Amazon Web Services クラウドデザインパターン 実装ガイド 改訂版 日経BP Next ICT選書
- 作者: アマゾンデータサービスジャパン玉川憲,片山暁雄,アイレット鈴木宏康
- 出版社/メーカー: 日経BP社
- 発売日: 2015/04/01
- メディア: Kindle版
- この商品を含むブログを見る

- 作者: 前田剛
- 出版社/メーカー: 秀和システム
- 発売日: 2016/12/07
- メディア: Kindle版
- この商品を含むブログ (1件) を見る

Amazon Web Services クラウドネイティブ・アプリケーション開発技法 一番大切な知識と技術が身につく
- 作者: 佐々木拓郎,佐藤瞬,石川修,高柳怜士,佐藤雄也,岸本勇貴
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/04/20
- メディア: Kindle版
- この商品を含むブログを見る

エンジニアのための理論でわかるデザイン入門 ThinkIT Books
- 作者: 伊藤博臣
- 出版社/メーカー: インプレス
- 発売日: 2017/09/15
- メディア: Kindle版
- この商品を含むブログ (1件) を見る

- 作者: 森重湧太
- 出版社/メーカー: インプレス
- 発売日: 2016/01/22
- メディア: Kindle版
- この商品を含むブログを見る

- 作者: 河村康爾,北沢匠,佐伯嘉康,佐藤直生,原沢滋,平山毅,李昌桓,渡部徹太郎
- 出版社/メーカー: 秀和システム
- 発売日: 2017/05/09
- メディア: Kindle版
- この商品を含むブログを見る
まとめ
Amazon Prime会員になったのは数年前なのですが、なぜかAmazon PrimeDayには参加したことがなかったので2018年の今回が初参戦でした。安くなっていてお得で楽しいですし、サイトがお祭り仕様みたいになっていてとても楽しかったです!
ajaxのコードを書いて説明していくよ
以下の記事を書いてからしばらく経ちましたが、今はさらに簡単に書けるようになったようです。
おじさんが若い時はね$.ajax()のオプションでsuccessとかerrorとか指定していたんだよ(追憶) - Qiita
上記の記事でいうと、私はすっかりおじさんになってしまいましたね。若い方々には、私たちと同じ苦労をしないでほしいので、ぜひ新しい書き方で書くことをお勧めします。
過去の想いでとして、以下の記事は残しておきます。
以前から書こうと思っていた「ajaxソースコード」についての記事を書きます。今ではすっかり手に馴染んでスラスラかけるようになったajaxですが、その存在すらを忘れていた時期もありました。
somegoro.hatenablog.com
やらないと忘れてしまいますよね。当時は働いていなかったのでIT知識はすっからかんになっていました。完全に忘れたところから思い起こして書いたので、初心者にはぴったりかと思います。ajax初心者の方はまずこの記事を見てから本記事を見ると理解がスムーズに進むものと思われます。
さて、上記の記事でも記載されているとおり「ajax」は基本的に非同期通信のために使用します。同期通信として使用することも出来ますが非推奨となっています。非同期通信について理解がまだな方はこちらの記事を参照されたい。
somegoro.hatenablog.com
では、概要も概念も理解したところでソースコードの解説に入ります。次のソースコードでajax通信ができます。
$.ajax({ type: "GET", url: "some.html", dataType : 'json', data: { name: "John", location: "Boston" }, success: function(msg){ alert( "メッセージ「" + msg + "の受信成功" ); } });
もちろん非同期で通信します。コードをそれぞれ見ながら解説していきます。
type: "GET",
GETかPOSTかを記載するところ。省略可能で省略するとGETになる。
url: "some.html",
通信先を記載するところ。ここでサーバの指定もすることができる。
data: { name: "John", location: "Boston" },
送信するデータ。
dataType : 'json',
サーバーから期待するデータの形式。
success: function(msg){
通信が成功したら実行される関数。
jQueryのajax仕様はコロコロ変わるので、詳細についてはここを確認すると良いです。基本的な考え方は変わらないので、どこかのタイミングでしっかり覚えるとそのあと変更が入ったとしても簡単に覚えることが出来ます。ですので、すぐに仕様が変わるから意味がないなどと言わずに覚えてしまいましょう。
jQuery.ajax() | jQuery API Documentation
全部英語なので解読には骨が折れるでしょうが、確実にあなたの能力を伸ばすことでしょう。
日本語で見れるサイトはこちらだが、少々情報が古いような気もする。
jQuery.ajax(options) - jQuery 日本語リファレンス
$.ajax() | jQuery 1.9 日本語リファレンス | js STUDIO
こちらはIBMの記事。
こちらもかなり古い記事。なのですが、ajaxの確信をついている気がします。なので、これは結構お勧めで5回程度読めばajaxについての理解がかなり進むでしょう。
Ajax をマスターする: 第 1 回 Ajax の紹介
以上、ajaxコードの説明でした。jQueryを用いて学びましたが、簡単でしたね。

改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
- 作者:山田 祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2016/09/30
- メディア: 大型本
TOEIC300点台の私が外資系企業に入社。効率的に英語を勉強する方法を模索!

私の英語能力は簡単な英文メールを調べながら読める程度です。しかし、外資系企業に入社したことで、英会話を習得する必要に迫られています。
ひとまずの目標は試用期間中に英文メールをスラスラ読めるようになることです。私は2月入社ですので7月末まで、残り3か月でこの目標を達成しようと思います。様々な勉強スタイルを試してきましたが、今最も効率的だと考え実践している方法をご紹介します。この方法は簡単2ステップで、細切れ時間でも実施できます。
ですので、普段英語の勉強にまとまった時間を割けない方にお勧めです。
ステップ2
そして登録した英単語をパソコンに読んでもらいます。
somegoro.hatenablog.com
これで、作業量を抑えて英単語を覚えることに注力できます。
この方法で勉強した結果を後日報告します!Good luck !
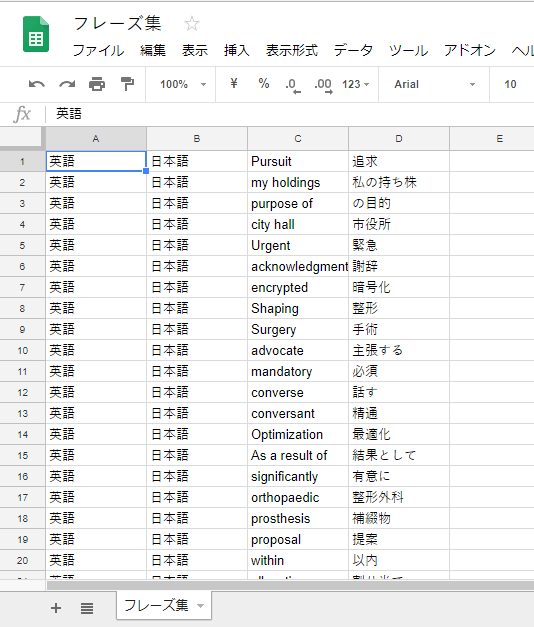
気になった英語をGoogle翻訳のフレーズ集として登録しておく方法
分からなかった英語や気になった英語を何度も調べてしまったりしませんか?私は何度も調べてしまいます。そこまでは別にいいんです、分からなかったら何度も調べたらいいかと思います。しかし、私は前回調べたことすら忘れてしまうのです。そんな方に朗報です。Google翻訳を使うことで調べた英語を登録 / 記録しておくことができます。
Excelに英語を読み上げさせる方法。選択範囲を自動で全部読んでくれる!
Excelに英語を自動で読み上げさせる方法のご紹介です。簡単な設定で選択範囲の英語を読んでくれるようになります。また範囲を選択していないときは、すべての英語を読み上げます。
簡単3ステップで読み上げさせることが出来ます。
1.Excelの読み上げ機能を使えるようにする。
2.言語パックを追加する。
3.読み上げを英語にする。
1.Excelの読み上げ機能を使えるようにする。
Excelを開いて左上にある三角ボタン▼をクリックします。
ポップアップが開くので「その他のコマンド」を選択します。

Excelのオプション画面が開くので、左メニューにある「クイックアクセスツールバー」を選択します。コマンドの選択プルダウンリストから「すべてのコマンド」を選択して全てのコマンドを表示させます。

左側ブロックから「セルの読み上げ」を選択します。「追加」ボタンがクリックできる状態になるので、「追加」ボタンをクリックします。右側ブロックに追加できたことを確認できたら「OK」ボタンをクリックします。
先ほどクリックした三角ボタン▼の左側にセルアイコンが追加されました。クリックしてみましょう。日本語でセルを読み上げると思います。

ここまでで日本語の読み上げが出来るようになりました。読み上げは日本語だけでいいという方はここまでで完了です。次からは英語を読めるように設定していきましょう。
2.言語パックを追加する。
ここまでの設定で英語も一応読んでくれますが、ローマ字読みで発音が日本語の状態です。これでは英語の勉強にならないので、読み上げ言語を英語にしていきます。コントロールパネルを開いて、「言語」を選択します。

言語の追加をクリックして英語を追加します。

3.読み上げを英語にする。
コントロールパネルに戻って「音声認識」を選択します。

「音声合成」を選択します。

音声の選択プルダウンリストで「Microsoft Zira Desktop - English (United States)」を選択します。

これで英語を読めるようになりました。Excelを再起動して試してみてください。
ちなみに
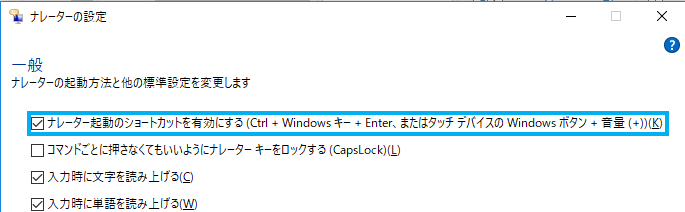
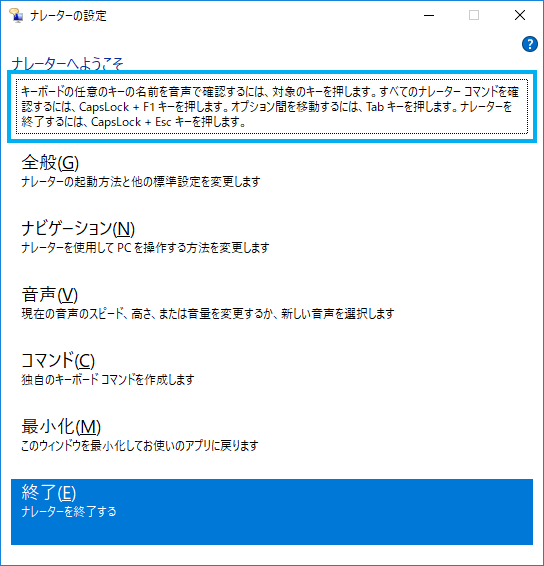
Windowsをお使いの方はExcel以外でも読み上げさせる方法があります。
コルタナで「ナレーター」と入力してナレーターデスクトップアプリを選択、または「Ctrl+Windows+Enter」をクリックします。すると、ナレーターデスクトップアプリが起動します。

ナレーターデスクトップアプリは全ての操作、アクティブウィンドウの文字を読み上げます。面白いし、目が疲れてるときは誰かに読んでほしい気持ちになるので有用ですね。しかし、ずっと使用しているとなんだか「うわぁあああ」って気持ちになります。そうしましたら終了させましょう。
終了するときは「CapsLock+Esc」をクリックします。

以上。「Excelに英語を読み上げさせる方法。選択範囲を自動で全部読んでくれる!」でした。
お気に入りのミュージック作ったから紹介するよ!Google SONG MAKER
Google SONG MAKERを使ってお気に入りのミュージックを作りました!
Check out this song I created with Song Maker → https://t.co/ya77JGUA4a #songmaker #chromemusiclab
— らんぐう (@ranguuuuu) 2018年3月5日
どうですか?チッチッチッチッのところが良い味出してると思いませんか?私はだいぶ気に入りました!
これはGoogleが作った「SONG MAKER」というWebサイトで、無料かつ登録無しで音楽が作れてしまうのです。面白いですね!
詳しいリリース紹介はこちら
japan.cnet.com
詳しい使い方はこちら
gigazine.net
以上、「SONG MAKERによる自作ミュージックの紹介」でした。
Java Servlet Filter - フィルターの設定方法
HTMLからJavaへデータを送信する際にフィルタークラスを入れることが出来ます。
フィルターの設定方法
HTMLからJavaへデータの送信をするとき、フィルターなるクラスを通すことが出来ます。まさにフィルターの名前にふさわしい機能です。しかも、フィルターはJavaのクラスに紐づけて使用することが出来ます。要はすべてのクラスにフィルターを付けることも出来るし、固有なクラスに対してだけとしてもフィルターをつけることが出来るのです。それでは、具体的な設定方法をまとめます。
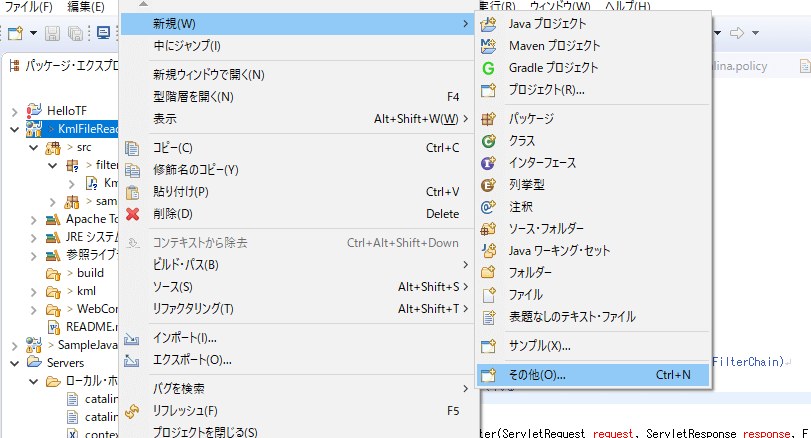
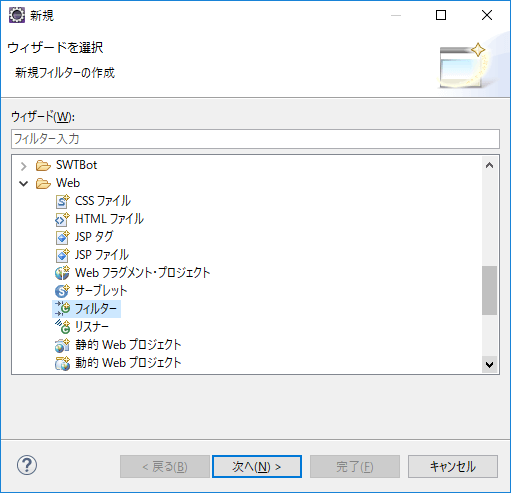
フィルターをかけたいプロジェクトを右クリック→新規→その他

フィルター

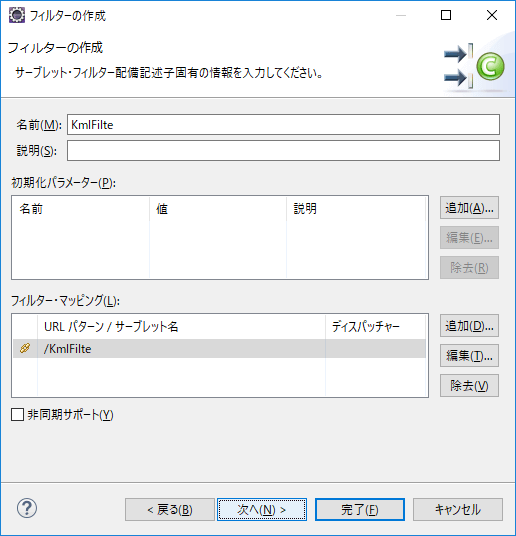
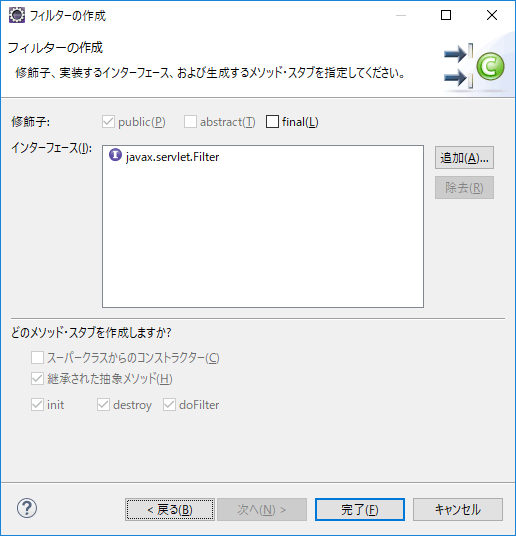
パッケージとクラス名を記述

URLパターンがデフォルトではこのとおりになっています。すべての送信データに対してフィルタリングしたいなら /* と記述します。取り急ぎ私はすべてのデータに対して文字化け防止策を実施しました。

完了

これでフィルタークラスが出来ました。あとは出来たクラスのメソッドに対して、次のように書きます。これはコンテンツタイプを指定してます。
@Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { // 受信データと送信データの文字コードを指定して request.setCharacterEncoding("UTF-8"); response.setContentType("text/html; charset=UTF-8"); // ここでそれらを繋げる chain.doFilter(request, response); }