お問い合わせフォーム作ってみた。Googleフォームをはてなブログに適用

お問い合わせフォームを作ってみました。今回はGoogleフォームというWebサービスを使用しました。このサービスはかなり秀逸で上手くはてなブログに溶け込ませることが出来たと思います。
実物はこちら
somegoro.hatenablog.com
作り方
とても簡単に作れて便利なのでご紹介します。このGoogleフォームは無料で利用することが出来ます。必要なのはGoogleアカウントのみです。
1.Googleのサイトにアクセスする。
2.お問い合わせフォームを新規作成する。
3.必要事項を書き込んでいく。
4.回答先を設定する。
5.はてなブログに貼り付ける。
1.Googleのサイトにアクセスする。
Googleフォーム - 無料サービス こちらのサイトにアクセスして「Googleフォームを使う」ボタンをクリックします。
2.お問い合わせフォームを新規作成する。

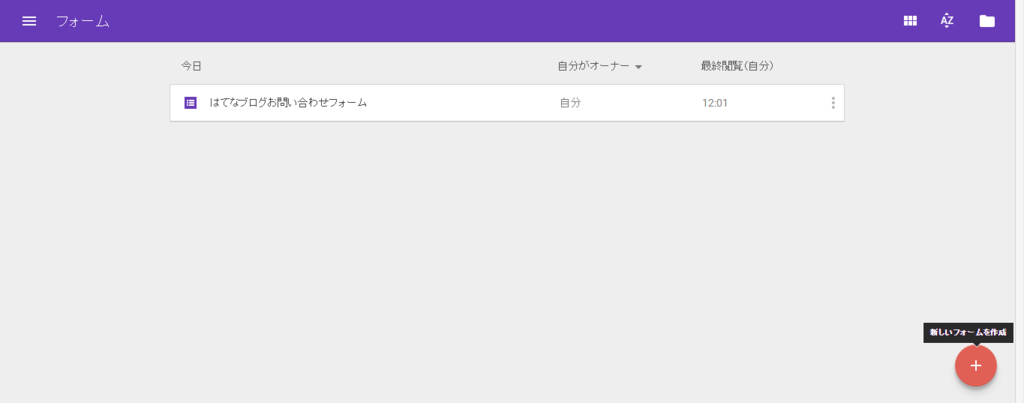
右下の「」ボタンをクリックしてフォームを新規作成します。
3.必要事項を書き込んでいく。
回答してほしい事項を記載していきます。

ここでは私がお問い合わせフォームを作成したときの方法の一部を紹介します。
・「無題のフォーム」に「お問い合わせフォーム」と記載
・「無題の質問」に「お名前」と記載
・「ラジオボタン」を「記述式」に変更
・回答を必須にしたいので「必須 」をクリックして「必須 」に変更
もっと回答項目を増やしたい場合は、フォーム右横にある「」をクリックして質問項目を追加します。そして、上記手順で質問内容を書き込んでいきます。
4.回答先を設定する。
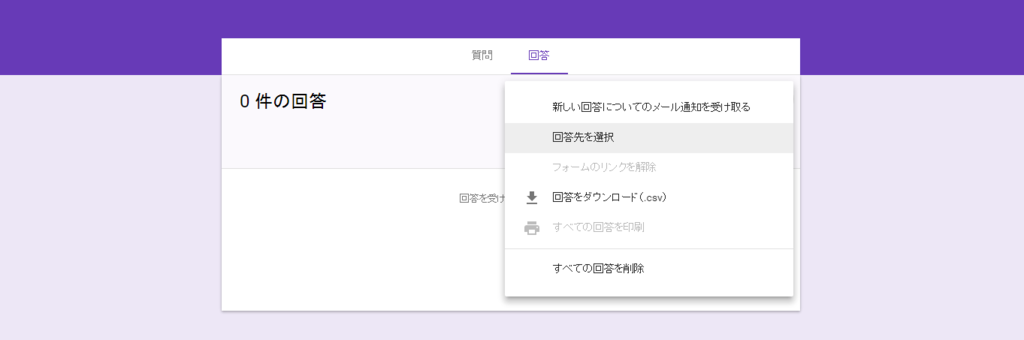
フォーム上部にある「回答」タブをクリックします。そして、フォーム右側にある「」みたいなボタンをクリックして「回答先を選択」から回答先を指定します。スプレッドシートとかよくわからない状態なら、デフォルトで指定されているとおり新規作成で進んでください。進んでいくうちにわかってきます。

問い合わせがあったときにメール通知が欲しい場合には、先ほど選択した「回答先を選択」の上にある「新しい回答についてメール通知を受け取る」にチェックを入れておきましょう。
5.はてなブログに貼り付ける。
右上の「送信」ボタンをクリックすると画面がポップアップされます。その画面で マークをクリックしてください。すると次の画面になります。

そこで表示されているHTMLタグをコピーします。コピーしたタグをはてなブログの記事に書き込めば今まで登録してきたお問い合わせフォームを使用することができるようになります。
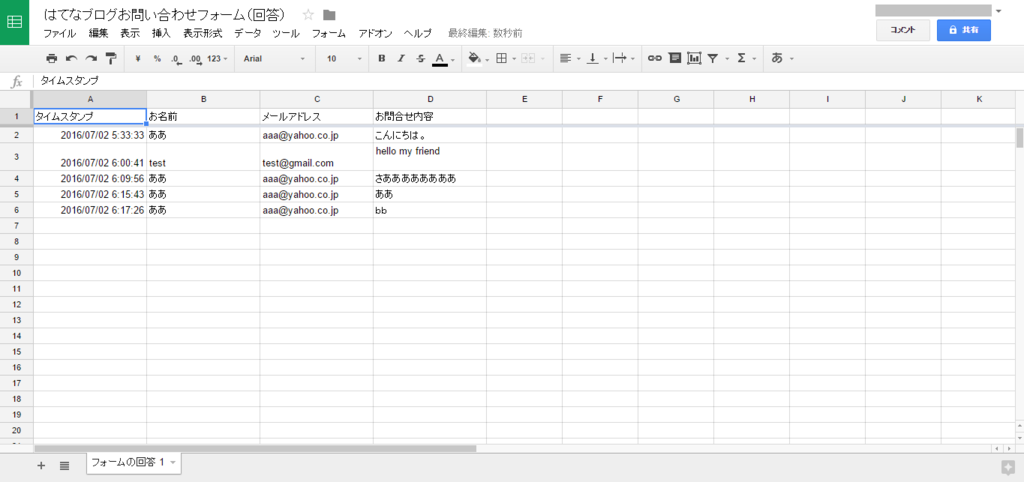
以上でお問い合わせフォームの出来上がりです。この方法で設置したお問い合わせフォームでお問い合わせいただいた内容は、「4.回答を設定する。」で設定したスプレッドシートに表示されます。
私の場合は次のように表示されます。

自作するよりも簡単に作成することが出来ましたね。ただデザインが派手なので浮いてしまうこともあるかもしれません。その場合はGoogleフォームの旧バージョンを使用するとシンプルなデザインを使用することが出来ます。私はシンプルなデザインが好きなので旧バージョンを少々カスタマイズして使用しています。
旧バージョンと言いましたが、グーグルフォームはわりと最近のうちに新しいバージョンに更新されたようです。多くのブログで旧バージョンの説明がされていて、まだ新バージョンの説明が少ない状況です。正確にいつバージョン更新がなされたのかは調査していませんが、上記のような状況から割と最近のことなのでしょう。