SBI証券 で iDeCo に加入してみた。プロに運用してもらってお金を増やす!
SBI証券 で iDeCo に加入
SBI証券で口座開設して iDeCo に加入してみました。

画像:SBI証券のiDeCo 公式サイトより引用
お金を増やしたい
まず、やりたかったこと。ずばり、お金を増やしたいと思いました。特に使いたい用途はありません。ビットコインに沸く世間に影響を受けて、簡単にお金が増えるなら私もお金を増やしたいと思いました。お金を増やす方法は今まで労働するしか考え方がなかったのですが、今回はビットコイン投資に習って投資をしてみます。
選択したのは「iDeCo」です。
iDeCo とは
iDeCo とは、個人型確定拠出年金のことです。企業型の確定拠出年金は知名度が高いですが、実は個人型もあるのです。私はこのお方のブログで iDeCo の存在を知りました。
個人型確定拠出年金iDeCo(イデコ)で億り人を目指してみたいと思います - ぺぷしのーげん 詳しくは次の公式サイトをどうぞ。注意事項としては60歳以上でないと預けたお金を受け取れないということですね。まぁ年金て文字が付いてますので、それはそうなりますよね。
www.ideco-koushiki.jp
以前は加入できる人が限られた制度だったようですが、2017年(今年)の1月から加入できる人の範囲が広がったようですね。厚生労働省も推しています。
www.mhlw.go.jp
そんな iDeCo に加入しようと思ったのですが、私が持っている口座のジャパンネット銀行では加入できる仕組みが無いということが判明しました。そこで、Webで iDeCo について調査してみると、どうやら SBI証券 が iDeCo 界隈の覇者的な位置についていると。しかも、SBI証券なら「加入時の手数料」「資産運用の際の手数料」が無料!※国民年金基金連合会には手数料を支払う必要があります。これはどこで iDeCo に加入しても同様に支払う必要があります。
プロに資産運用してもらう
ということで、SBI証券で iDeCo に入ることにしました。iDeCo では投資する商品を自分で選択するのですが、SBI証券は商品ラインナップも豊富なので自由度が高いです。まぁこの辺の投資話は私は詳しくないので、プロのおススメ商品にしようかと思います。プロの投資家に資産運用を任せると銀行に預けているときとは比べ物にならないくらい利益が出ます。素晴らしい能力ですね。さらに、iDeCo は非課税対象に入るので、節税対策にもなります。運用損が出ても、普通に税金を徴収される金額よりも少なければトータルでプラスになりますね。
以上、「SBI証券 で iDeCo に加入してみた」でした。
データベースとプログラムを繋ぐ仕組みを解説してみる
データベースとプログラムを繋ぐ仕組みの解説
今回の記事ではデータベースとプログラムを繋ぐ仕組みを解説します。まずは、さらっと前回までのおさらいをしましょう。
データベースとは
初回の記事では基本的な知識である次の2点について学びました。
・データベースとは
・DBMSの機能とは
somegoro.hatenablog.com
データベースを操作するために
その次の記事でデータベースを操作する3つのデータベース言語要素を学びました。
・データ定義言語 (DDL)
・データ操作言語 (DML)
・データ制御言語 (DCL)
somegoro.hatenablog.com
さて、上記2つの記事で「データベースとは何なのか」「どのようにして操作するのか」がわかりました。ここまでの知識で、データベースを操作するツールを使って手動でデータベースを操作することが出来ます。ここで代表的なツールをあげておきましょう。
Oracle SQL Developer
Oracleが作成しているもの。無料。日本語に対応している。急速にまともな日本語になってきており今や英語が出来ない人でも解読可能な状態にある。GUIで操作できる。データベースがOracleならこれ使っておけば間違いない。他のデータベースも設定すれば操作できるようになる
Oracle SQL Developer 製品概要
A5:SQL Mk-2
こちらも日本語に対応している。こちらの日本語は完璧、なんてったって日本人が作成したのだから!すごい!ありがとう!もちろん無料、ありがとう。特徴としてはとにかく対応しているデータベースが多く、データベースがOracleでない場合は私はこちらを使用している。特筆すべきはデータベースからER図を作成することが出来ること。設計書を書かずに進められた炎上しているプロジェクトにアサインされたときにとても便利。
A5:SQL Mk-2 - フリーの汎用SQL開発ツール/ER図ツール .. 松原正和
データベースとプログラムを繋ぐ仕組み
ここまでで前回までの記事のおさらいが完了です。今回の記事の本題である「データベースとプログラムを繋ぐ仕組み」の解説に入ります。
まず、データベースとプログラムをなぜ繋ぐのでしょうか。それは、データの操作を自動化したいからです。データの操作を自動化すると、今まで手動で行ってきたことがとても簡単になります。実際のWebシステムの運用では操作ツールを使用して手動でデータベースの操作を行うのではなく、データベースとプログラムを繋いでデータベースの操作を自動化していることが多いです。
データベースとプログラムをつなぐ仕組みを図で書くとこのようになります。今回はプログラムをjavaとして書いています。

上記の図にあるように、javaプログラムをデータベースに接続するにはJDBCと呼ばれるAPIが必要です。JDBCには次のとおり3つの種類があります。それぞれの役割を説明します。
実際に使って確認してみよう
具体的には実際にデータベースをインストールしてプログラムと接続してみるとよくわかることでしょう。先日の記事でMicrosoft SQL Serverを無料でインストールする方法を書きましたが、今やOracleも無料でインストールすることが出来ますので、どちらでも好きな方で確認してみるといいでしょう。
Microsoft SQL Serverのダウンロード・インストールの手順は上記のとおりに先日の記事で書きました。Oracleデータベースのダウンロード・インストールの手順は次の記事がわかりやすいと思います。
www.reclog.net
以上、データベースとプログラムをつなぐ仕組みの解説でした。
クラウドの利用形態(IaaS、PaaS、SaaS)について調べてみた
クラウドの利用形態
AWS、Azureという言葉を聞くようになって久しいですね。今更ながらクラウドの利用形態について調べてみました。クラウドの利用形態は次の3つに大別されます。それぞれ詳しくみていきます。
・IaaS
・PaaS
・SaaS
「IaaS」イァース
Infrastructure as a Service の略称です。
インフラまで提供してくれます。OS、ハードウェア、ネットワークまで提供してくれます。
例: Amazon EC2(Amazon Elastic Compute Cloud)、GCE(Google Compute Engine)
「PaaS」パース
Platform as a Service の略称です。
プラットフォームまで提供してくれます。OSだけでなくデータベース(ソフトウェア)、ランタイムなどのミドルウェアまで提供してくれます。
例: Google App Engine、Windows Azure、AWS(Amazon Web Service)
「SaaS」サース
Software as a Service の略称です。
実サービスとなるソフトウェアまで提供してくれます。要は全部提供してくれます。
例: Googleスプレッドシート、Gmail
表にするとこのようになります。
| IaaS | PaaS | SaaS | |
|---|---|---|---|
| Application | - | - | 〇 |
| Middle Ware | - | 〇 | 〇 |
| OS | 〇 | 〇 | 〇 |
| Hard Ware | 〇 | 〇 | 〇 |
| Network | 〇 | 〇 | 〇 |
以上、クラウドの利用形態についての記事でした。記事を書きながらある程度 理解できたのでAWSを使ってみようかと思います。そして、さらに理解を深めて次のような認定試験を受けようかと思います。
超便利!HTML5/CSS3の検証なら、W3Cドキュメント検証サイト!
W3Cドキュメント検証サイト
私は驚きました。なんて便利なんだ、と。W3Cのドキュメント検証サイトが便利で感動したので紹介します。
validator.w3.org
このサービスでは、URLを入力するだけでそのWebサイトがW3Cの標準規格に沿ってコーディングされているか確認することが出来ます。このサービスではHTMLの規格をチェックするだけでなく、XHTML、SMIL、MathML、CSSに対しても標準規格に沿っているか検証してくれます。また、リンクが張られている場合にはリンクが切れているかも確認することが出来ます。
はてなブログを検証してみる
なんて便利なんでしょう。これを使えばW3Cの規格に準拠し適切なWebサイトが作成できているかが一瞬でわかってしまいます。さっそく「はてなブログ」を検証してみました。まずはトップページ、どうだ。

なんと、51個もの指摘が出てしまいました。そのうち15個ほどは同様の指摘内容でh1要素の使い方に問題があるようですね。これだけ明確に指摘してくれれば直すのはそれほど時間がかからなそうです。
便利なオプションの使い方
さらにオプションを付けることで、指摘箇所をよりわかりやすく表示することが出来ます。次の画像の下のほうにあるように「Show source」「Show outline」にチェックを付けてみましょう。その他のオプションは任意です。付けても付けなくてもいいですが、今回はきっちり全部のオプションを付けてさらに「Character Encoding」「Document Type」も設定します。設定できたらCheckボタンをクリックします。

すると、前回までは指摘内容だけの表示だったのが今回はソースコードを含めた指摘内容を表示してくれるようになります。これは「Show source」のオプションを付けたためです。これでさらに指摘箇所が分かりやすくなりましたね。

さらに画面下の方へスクロールしていくとアウトラインが表示されています。これは「Show outline」のオプションを付けたためです。これは必要な人とそうでない人が別れそうですが、このアウトラインがあると全体を俯瞰して見ることが出来ますね。

以上、W3Cドキュメント検証サイトのご紹介でした。
シークレットウィンドウとしてブラウザを開く方法 Google Chromeの場合
シークレットウィンドウとしてブラウザを開く方法
Google Chromeをシークレットウィンドウとして開く方法をご紹介します。
シークレットウィンドウとしてGoogle Chromeを開くと、次の情報がChromeに記憶(保存)されません。
・閲覧内容
・Cookie
・サイトのデータ
・フォームへの入力情報
また、すでにChromeに保存されている上記の情報も保存されていないものとして動作してくれます。
ですので、Webシステム開発の試験の際や、何度も同じ広告が出てわずらわしいとき、何かしらの動作確認をしたいときなどに有用です。
それでは実際に方法をご紹介します。
ブラウザ右上の「点が3つ縦に並んでいる場所」をクリックします。ポップアップが出てくるので「シークレットウィンドウを開く」をクリックします。

このようにシークレットウィンドウが開かれます。Google Chromeの場合は周りが黒いのが特徴ですね。

Google Chromeの他にも「Microsoft Edge」「Mozilla Firefox」など標準的なブラウザはこの「シークレットウィンドウとして開く」機能を備えています。
以上、「シークレットウィンドウとしてブラウザを開く方法 Google Chromeの場合」でした。
Tomcatのインストール方法 Java で Hello World ! を表示する(1/2)
本記事を書いた頃よりだいぶTomcatへの理解が深まりましたので、本記事の内容を書き直しました。最新版記事 Tomcat9のインストール方法 on Windows10
Tomcatのインストール方法
Tomcatをインストールしてブラウザに「Hello World !」と表示させます。
ダウンロード
まずはTomcatの公式サイトにアクセスします。

画面左側に各バージョンのDownloadサイトがリストで並んでいます。今回はTomcat 9をインストールすることにします。リストの中の「Tomcat 9」リンクをクリックします。

画面の下の方へスクロールして「32-bit/64-bit Windows Service Installer」のリンクをクリックします。ダウンロード場所は任意で大丈夫です。これでダウンロード作業は完了です。
インストール
ダウンロードしたインストーラー「apache-tomcat-9.0.2.exe」をダブルクリックします。

「Next」をクリックします。

「I Agree」をクリックします。

プルダウン、チェックボックスともに変更しなくて大丈夫です。「Next」をクリックします。

ここも変更しなくて大丈夫です。「Next」をクリックします。
次にJREの設定をします。JREとはJava Runtime Environmentの略でJava実行環境のことです。この設定でJavaアプリケーションを動かせるようになります。JREをまだインストールしていない場合はインストールしましょう。「Next」をクリックします。

Tomcatをインストールする場所を選択します。これは任意ですが特に変更する必要もないので今回はデフォルトのまま「Install」をクリックします。

インストールが始まるので完了するまでしばし待ちます。
インストールが完了すると「Tomcatを起動して終了するか、起動しないで終了するか」聞かれます。動作確認のため、起動して終了にします。チェックボックスにチェックが付いたままの状態で「Finish」をクリックします。

起動開始しますのでしばし待ちます。

起動中画面が消えたら起動完了しているはずなので、確認しに行きます。「http://localhost:8080」にアクセスしてください。
無事に起動完了するとこのような画面が表示されます。

これでインストールは完了です。
このままではTomcatの管理画面にアクセスできないので次から設定をしていきます。
設定
まずはTomcatの管理画面にアクセスできないことを確認します。次の画面の「Server Status」をクリックします。

認証を求められるのでユーザー名を「admin」、パスワードを「admin」として「OK」をクリックします。ログインできずに再度認証を求められたら、Tomcatの管理画面にアクセスできないことの確認は成功です。

ひとまずは「キャンセル」をクリックします。
401 Unauthorized とタイトル表示されたエラー画面になりますが気にしないで画面を閉じてください。

確認作業が完了したので、ここから設定に入っていきます。
先ほど認証エラーになったのは、有効なユーザーが存在しないためです。ですので、設定を追加して有効なユーザーを作成します。
次のファイルを管理者権限で開きます。管理者権限で開かないと編集ができません。
「C:\Program Files\Apache Software Foundation\Tomcat 9.0\conf\tomcat-users.xml」
管理者権限で「tomcat-users.xml」ファイルを開いたら、一番最後の行を次のように変更します。
</tomcat-users>
↓
<role rolename="manager-gui"/> <user username="admin" password="admin" roles="manager-gui"/> </tomcat-users>
変更を適用するため、Tomcatを再起動しましょう。次の実行ファイルをダブルクリックします。
「C:\Program Files (x86)\Apache Software Foundation\Tomcat 9.0\bin\tomcat9w.exe」
「Stop」をクリックしてTomcatを停止します。

「Start」をクリックしてTomcatを起動します。

これでTomcat管理画面にアクセスできるユーザーが追加されました。
確認していきます。再度「http://localhost:8080」にアクセスしてください。前回と同様に「Server Status」をクリックします。

ユーザー名を「admin」、パスワードを「admin」として「OK」をクリックします。

このとき、認証画面が表示されずにログインしてしまう場合はシークレットウィンドウでブラウザを開きましょう。
somegoro.hatenablog.com
ログインに成功すると次の画面が表示されます。

これでTomcatの設定は完了です。
長くなってきたので、今回の記事はここまでとします。
次はHello World ! と表示するアプリケーションを作成していきます。
最新版記事はこちら
www.early2home.com
待ち時間のローディングサンプル3
今回の記事では可愛い系サイトに合いそうなローディングサンプルのご紹介です。前回のローディングサンプルに続き、こちらもHTML5 / CSS3 のみで作成しています。
somegoro.hatenablog.com
画像やjavascriptは使用していませんので、とっても簡単にアプリに取り込むことが出来ます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="sample3.css"> </head> <body> <div class="load-container load-animation"> <div class="loader"></div> </div> </body> </html>
@charset "utf-8"; .load-container { width: 200px; height: 200px; background: rgba(33, 150, 243, 1); position: absolute; } .loader { margin: calc((200px - 14px) / 2) auto; font-size: 14px; width: 14px; height: 14px; border-radius: 50%; position: relative; animation: load-animation 1.1s infinite ease; transform: translateZ(0); } @keyframes load-animation { 0%, 100% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 1.0), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 0.2), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 0.2), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 0.2), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 0.5), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.7); } 12.5% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 0.7), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 1.0), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 0.2), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 0.2), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 0.2), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 0.2), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.5); } 25% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 0.5), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.7), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 1.0), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 0.2), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 0.2), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 0.2), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 0.2), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2); } 37.5% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 0.2), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.5), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 0.7), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 1.0), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 0.2), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 0.2), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 0.2), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2); } 50% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 0.2), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 0.5), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 0.7), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 1.0), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 0.2), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 0.2), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2); } 62.5% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 0.2), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 0.5), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 0.7), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 1.0), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 0.2), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2); } 75% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 0.2), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 0.2), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 0.5), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 0.7), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 1.0), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2); } 87.5% { box-shadow: 0.00em -2.60em 0em 0em rgba(255, 255, 255, 0.2), 1.80em -1.80em 0em 0em rgba(255, 255, 255, 0.2), 2.50em 0.00em 0em 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0em 0em rgba(255, 255, 255, 0.2), 0.00em 2.50em 0em 0em rgba(255, 255, 255, 0.2), -1.80em 1.80em 0em 0em rgba(255, 255, 255, 0.5), -2.60em 0.00em 0em 0em rgba(255, 255, 255, 0.7), -1.80em -1.80em 0em 0em rgba(255, 255, 255, 1.0); } }
待ち時間のローディングサンプル2
何にでも合いそうなローディングサンプルです。前回のローディングサンプルに続き、こちらもHTML5 / CSS3 のみで作成しています。
somegoro.hatenablog.com
画像やjavascriptは使用していませんので、とっても簡単にアプリに取り込むことが出来ます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="sample2.css"> </head> <body> <div class="load-container load-animation"> <div class="loader"></div> </div> </body> </html>
@charset "utf-8"; .load-container { width: 200px; height: 200px; background: rgba(33, 150, 243, 1); position: absolute; } .loader { margin: calc((200px - 100px) / 2) auto;/* (parent width - width) / 2 */ width: 100px; height: 100px; border-radius: 50%; background: linear-gradient(to right, white 10%, transparent 42%); animation: load-animation 1.4s infinite linear; transform: translateZ(0); } .loader:before { width: 50%; height: 50%; background: white; border-radius: 100% 0 0 0; position: absolute; top: 0; left: 0; content: ''; } .loader:after { background: rgba(33, 150, 243, 1); width: 75%; height: 75%; border-radius: 50%; content: ''; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; } @keyframes load-animation { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
待ち時間のローディングサンプル1
Windows10っぽいサンプルです。HTML5 / CSS3 のみで作成しています。画像やjavascriptは使用していませんので、とっても簡単にアプリに取り込むことが出来ます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>sample</title> <link rel="stylesheet" href="sample.css"> </head> <body> <div class="load-container load-animation"> <div class="loader"></div> </div> </body> </html>
@charset "utf-8"; .load-container { width: 200px; height: 200px; background: rgba(33, 150, 243, 1); position: absolute; } .loader, .loader:before, .loader:after { background: #ffffff; animation: load-animation 1s infinite ease-in-out; width: 11px; height: 44px; } .loader { color: #ffffff; margin: calc(50% - 22px) auto; transform: translateZ(0); animation-delay: -0.16s; } .loader:before, .loader:after { position: absolute; content: ""; } .loader:before { left: -16.5px; animation-delay: -0.32s; } .loader:after { left: 16.5px; } @keyframes load-animation { 0%, 80%, 100% { box-shadow: 0 0; height: 44px; } 40% { box-shadow: 0 -22px; height: 55px; } }
保険とは何か。その精神とは。

保険の精神
ドイツの保険学者「アルフレッド・マーネス」は保険の精神として、こんな言葉を残しました。
万人のための一人、一人のための万人
この言葉は、保険の精神として多くの保険学者が引用しました。
保険とは
保険とは、事故や災難が発生した者に金銭を給付することで財産や生命を守るための制度です。その金銭は、多数の者によって出し合われます。そして、自分が事故や災難にあった際には金銭を受け取るのです。
人類の長い歴史の中で育まれた合理的な防衛手段ですね。
保険の種類
保険は次の二つに大別することが出来ます。
・公営保険
・民営保険
「公営保険」は国が政策や福祉として実施する保険です。「民営保険」は民間の保険会社や損害保険会社が販売する保険です。
今回は民間の会社が販売する「民営保険」について掘り下げていきます。
民営保険
民営保険はその保険の定義によって、1~3の分野に分類されます。
[第3分野] 明確に区分できない保険
一定の偶然の事故によって生じる損害について保険金が支払われます。
以上、「保険とは何か」でした。
詳しいことについては、次のサイトがとても詳しく書いています。業界の変遷なども書いてあって複雑で面白いですね。
一般社団法人生命保険協会【公式ホームページ】
日本損害保険協会 | SONPO
一般社団法人 日本損害保険代理業協会
保険 ドリルダウン告知って何?

ドリルダウン告知
「ドリルダウン告知」とは何でしょうか。この言葉は馴染みのない人が多いかと思います。私もこの記事を書くまで馴染みはありませんでした。この土日に最近盛り上がっているフィンテックの記事をネットサーフィンしていたら、突然「ドリルダウン告知」という言葉が出てきたので調べた次第です。
さて、その「ドリルダウン告知」ですが、明治安田生命のサイトでは次のように説明されています。
お客さまに選択いただいた傷病名や治療内容(初診・最終受診時期や投薬の有無等)に応じて、申込手続きに必要な質問を画面に表示し、お客さまに選択いただく仕組みです
具体例として次のような告知の仕組みです。
・告知が必要な「傷病名」を選択
↓
・治療内容(初診時期、最終受診時期、投薬の有無等)を選択
↓
・上記回答に基づいて提示された「必要な質問事項」を選択
「ドリルダウン」と「告知」を合わせたものですね。保険に加入する際に、膨大な手続きをしなくて済むようにこのような仕組みが使われるようになりました。まだよくわからない人のために、それぞれの言葉を詳しく見ていきましょう。
ドリルダウン
ドリルダウンという言葉は「マーケティング用語」「IT用語」で使用される言葉のようです。次の記事がわかりやすいです。
ドリルダウンとは、データの集計レベルを1つずつ掘り下げて集計項目をさらに詳細にする操作のこと。またはその機能。例えば、国別に見ていたデータを都道府県別に集計し直すなどの操作がこれに当たる。売上分析に用いる場合には、まず全体の売上から地域を選択し、次に営業店舗を選択、更に売上品目、製品名……といった具合にドリルダウンを繰り返してデータを絞り込むことがよく行われる。
告知
告知とは、保険に加入する人が「健康状態」「病歴」「職業等」を保険会社に報告することです。これは保険に入るにあたって必須の手順です。告知をしなかったり虚位があると、告知義務違反として保険契約を解除されてしまいます。私は最初、保険会社から保険に加入する人に対して注意事項などを連絡することが告知かと思っていたのですが逆ですね。方向としては「保険に加入する人」→「保険会社」です。
まとめ
いかがでしょうか。ドリルダウン告知について、理解が深まりましたか?ドリルダウン告知の導入で有名なのが、明治安田生命(※1)や大同生命(※2)のようです。また、保険関連で強いシェアやノウハウを持つベンダーは「IBM」「NTTデータ」のようですね。どちらも大きな企業です。保険会社自体が大きな組織だからというのも関係があるのでしょう。
※1.日本IBM、明治安田生命の成長戦略を支える新契約引受査定の高度化を支援
※2.大同生命保険様がミュンヘン再保険グループと自動引受査定ソリューションの契約締結
Javaで画面遷移(リダイレクトとフォワード) HTML5 / CSS3
Javaで画面遷移する方法
Javaで画面遷移するにはどのようにすればいいのか。
基本的な方法は次の2つ。
1.リダイレクト(Redirect)
2.フォワード(Forward)
1.リダイレクト
サーバ移転などの時や別システムにするときに使用する。
指定されたURLに処理を飛ばすだけなので、情報を連携することが出来ない。
URLは変更される。遷移先のHTMLがJavaを使用している場合、Java→HTML→Java→HTMLの順で処理されて表示されるのでパフォーマンスが悪い。
2.フォワード
サーバ内の画面遷移や別システムにするときに使用する。
サーバ側で遷移処理を行うため、情報を連携することが出来る。
URLが変更されない。遷移先のHTMLがJavaを使用しようといまいとJava→HTMLで表示されるのでパフォーマンスが良い。
番外編
サーバーサイドを考慮しない遷移なら、javascriptでGETで送信して「location.href」や「location.search」で遷移するのはよくやるし簡単。(※それについても今度記事で紹介します)
まとめ
Webシステムの多くはサーバーサイド処理が必要なので、Webシステム開発をするなら上記二つの画面遷移を覚えておくと良い。次回の記事では、細かなソースコードの処理を紹介する。
ざっと今ネットを調査したところ、次の記事がわかりやすい。
cartman0.hatenablog.com
最後に私の読んでみたい本をご紹介する。サーバサイドJavaの本は読んだことが無く、もっぱら実践で学習しています。

Javaサーブレットプログラミング (Help for server‐side Java developers)
- 作者: ジェイソンハンター,ウイリアムクロフォード,Jason Hunter,William Crawford,中田秀基
- 出版社/メーカー: オライリー・ジャパン
- 発売日: 2002/01
- メディア: 単行本
- クリック: 4回
- この商品を含むブログ (2件) を見る

- 作者: オフィス加減
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2011/06/02
- メディア: 単行本(ソフトカバー)
- クリック: 9回
- この商品を含むブログを見る

- 作者: 山田祥寛
- 出版社/メーカー: 翔泳社
- 発売日: 2013/01/29
- メディア: 大型本
- 購入: 1人 クリック: 1回
- この商品を含むブログを見る
HTML5/CSS3のみで「下向き矢印」「右向き矢印」を作る方法
先日の記事で吹き出しをHTML5/CSS3を作りました。
somegoro.hatenablog.com
今回はそれを応用して、矢印を2パターン作ってみます。
下向き矢印
下向き矢印はこんな感じになります。

ソースコードです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .formBalloon { padding-bottom: 13px; display: block; } .formBalloon .formBalloonContent { border-radius: 3px 3px 0px 0px; width: 20px; height: 50px; position: relative; background: #101177; left: 20px; } .formBalloon .formBalloonArrow{ border: 30px solid transparent; border-top: 30px solid #101177; position: absolute; height: 0; width: 0; z-index: 1; } .balloonMsg { padding-bottom: 1px; display: block; line-height: 1.4; text-indent: 0; } </style> </head> <body> <div class="formBalloon" style="position: absolute; z-index: 2;"> <div class="formBalloonContent"></div> <div class="formBalloonArrow"></div> </div> </body> </html>
右向き矢印
右向き矢印は、こんな感じになります。
ソースコードです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .formBalloon .formBalloonContent { width: 100px; height: 60px; background: #101177; display: inline-block; } .formBalloon .formBalloonArrow{ border: 30px solid transparent; border-left: 30px solid #101177; position: absolute; height: 0; width: 0; display: inline-block; } </style> </head> <body> <div class="formBalloon"> <div class="formBalloonContent"></div> <div class="formBalloonArrow"></div> </div> </body> </html>
簡単に作ることが出来ました。右向き矢印はさらに応用することでガイドみたいなものも作れそうですね。
今回の記事は以上です。
設計書 Tips 飛び越え線の書き方2つ in Excel
「飛び越え線」の書き方
線が交差したときに見やすくする「飛び越え線」の書き方をご紹介します。

設計書を書くときなどは何かと線が多くなりますよね。Microsoft製品のVisioなら「飛び越え線」があるのですがExcelはありません。
ですので、簡単に作成する方法を2つご紹介します。
方法1 丸・四角・棒線を使った方法
まずは準備です。配置から「枠線に合わせる」を選択します。これで図形を組み合わせやすくなります。

次に全ての列の「列幅」を設定してセルを正方形にします。Excel2016ではデフォルトのフォントが游ゴシックなので行幅が2.5(25ピクセル)です。ですので、列幅も2.5(25ピクセル)に指定してセルを正方形にします。セルを正方形にすることで図形が作りやすくなります。

使う図形は「丸」「四角」「棒線」の3つです。

丸の中に棒を縦に入れます。

丸の下半分に四角を被せます。

四角の枠線を白にします。これで完成です。

実際に交差した線に飛び越え線として配置します。

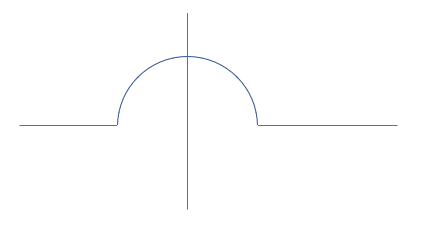
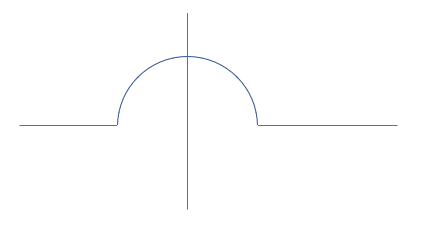
方法2 アーチを使った方法
さてもう一つの方法をご紹介します。
使う図形は「アーチ」「棒線」の2つです。
図形から「アーチ」を選択します。

挿入したアーチを極限まで細くして、棒線のような太さにします。上記と同様に交差した線に飛び越え線として配置し、横線を新たな白い棒線を被せます。

これで完成です。アーチを使った方法の方が手順は短いですが手動での微調整が入ります。どちらが便利かは好みですかね。
以上、飛び越え線の書き方2つ in Excel でした。
HTML5/CSS3 だけで「キレイな」吹き出しを作る方法
ギザギザの吹き出し
前回の記事で、HTML5/CSS3 だけで吹き出しを作る方法をご紹介しました。
somegoro.hatenablog.com
しかし、公開した後になってだんだんと気になってきてしまったのです。ここのギザギザが。。。

これは線(border)を重ねて三角に見せていることが原因です。
キレイなの吹き出し
ここのギザギザをなんとか滑らかに出来ないか試行錯誤してみました。
すると、こんなに滑らかにすることが出来ました。

さらに、副作用としてソースコードも簡潔でキレイになりました。難点は前回のように影を付けられないということです。付けるとこんな感じになります。

もうちょっと頑張って、少し大き目の三角を下に配置して影らしい色を付ければ出来ると思います。ここではソースコードの簡潔さを優先して影を全部取っ払ってしまいます。

ほら、キレイな吹き出しが出来ました。
ソースコードです。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .formBalloon { padding-bottom: 13px; display: block; } .formBalloon .formBalloonContent { border-radius: 3px; padding: 6px 5px; width: auto; position: relative; color: #fff; background: #101177; font-size: 12px; min-width: 210px; } .formBalloon .formBalloonArrow{ border: 8px solid transparent; border-top: 8px solid #101177; position: absolute; height: 0; left: 20px; width: 0; z-index: 1; } .balloonMsg { padding-bottom: 1px; display: block; line-height: 1.4; text-indent: 0; } </style> </head> <body> <div class="formBalloon" style="position: absolute; z-index: 2;"> <div class="formBalloonContent"> <span class="balloonMsg"> ここに吹出に入れたい文章を入力してください。<br>吹出内の文章は複数行にすることもできます。</span> </div> <div class="formBalloonArrow"></div> </div> </body> </html>