お問い合わせフォーム作ってみた。Googleフォームをはてなブログに適用

お問い合わせフォームを作ってみました。今回はGoogleフォームというWebサービスを使用しました。このサービスはかなり秀逸で上手くはてなブログに溶け込ませることが出来たと思います。
実物はこちら
somegoro.hatenablog.com
作り方
とても簡単に作れて便利なのでご紹介します。このGoogleフォームは無料で利用することが出来ます。必要なのはGoogleアカウントのみです。
1.Googleのサイトにアクセスする。
2.お問い合わせフォームを新規作成する。
3.必要事項を書き込んでいく。
4.回答先を設定する。
5.はてなブログに貼り付ける。
1.Googleのサイトにアクセスする。
Googleフォーム - 無料サービス こちらのサイトにアクセスして「Googleフォームを使う」ボタンをクリックします。
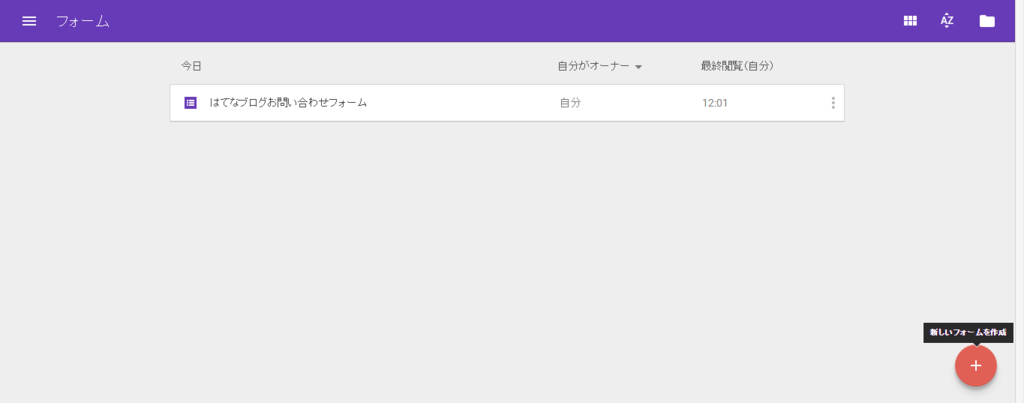
2.お問い合わせフォームを新規作成する。

右下の「」ボタンをクリックしてフォームを新規作成します。
3.必要事項を書き込んでいく。
回答してほしい事項を記載していきます。

ここでは私がお問い合わせフォームを作成したときの方法の一部を紹介します。
・「無題のフォーム」に「お問い合わせフォーム」と記載
・「無題の質問」に「お名前」と記載
・「ラジオボタン」を「記述式」に変更
・回答を必須にしたいので「必須 」をクリックして「必須 」に変更
もっと回答項目を増やしたい場合は、フォーム右横にある「」をクリックして質問項目を追加します。そして、上記手順で質問内容を書き込んでいきます。
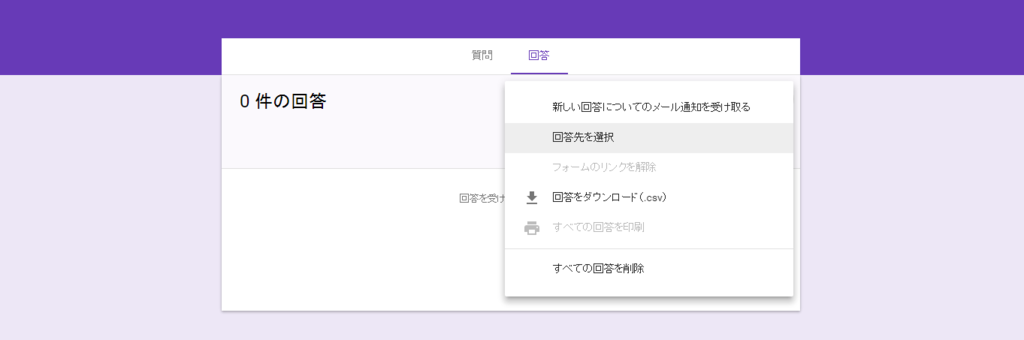
4.回答先を設定する。
フォーム上部にある「回答」タブをクリックします。そして、フォーム右側にある「」みたいなボタンをクリックして「回答先を選択」から回答先を指定します。スプレッドシートとかよくわからない状態なら、デフォルトで指定されているとおり新規作成で進んでください。進んでいくうちにわかってきます。

問い合わせがあったときにメール通知が欲しい場合には、先ほど選択した「回答先を選択」の上にある「新しい回答についてメール通知を受け取る」にチェックを入れておきましょう。
5.はてなブログに貼り付ける。
右上の「送信」ボタンをクリックすると画面がポップアップされます。その画面で マークをクリックしてください。すると次の画面になります。

そこで表示されているHTMLタグをコピーします。コピーしたタグをはてなブログの記事に書き込めば今まで登録してきたお問い合わせフォームを使用することができるようになります。
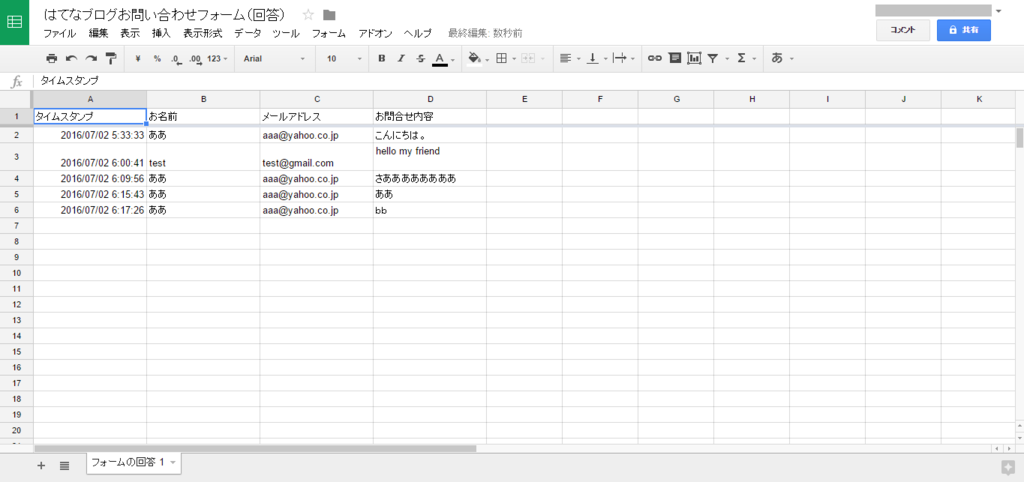
以上でお問い合わせフォームの出来上がりです。この方法で設置したお問い合わせフォームでお問い合わせいただいた内容は、「4.回答を設定する。」で設定したスプレッドシートに表示されます。
私の場合は次のように表示されます。

自作するよりも簡単に作成することが出来ましたね。ただデザインが派手なので浮いてしまうこともあるかもしれません。その場合はGoogleフォームの旧バージョンを使用するとシンプルなデザインを使用することが出来ます。私はシンプルなデザインが好きなので旧バージョンを少々カスタマイズして使用しています。
旧バージョンと言いましたが、グーグルフォームはわりと最近のうちに新しいバージョンに更新されたようです。多くのブログで旧バージョンの説明がされていて、まだ新バージョンの説明が少ない状況です。正確にいつバージョン更新がなされたのかは調査していませんが、上記のような状況から割と最近のことなのでしょう。
引用ルール知ってる?引用方法を引用して説明します。

ブログを書くにあたって、引用についての法律が気になったので調べてみました。
結論として、要件を満たしていれば了解なしで引用することができます。
法律の詳細
引用に関する法律の説明をしてくれているサイトはとても多いです。ですが、難解な言葉を多用しているものも多かったです。そんな中でも、次のサイトでの説明は非常に簡潔で明るい内容となっています。
[1]引用する資料等は既に公表されているものであること、[2]「公正な慣行」に合致すること、[3]報道、批評、研究などのための「正当な範囲内」であること、[4]引用部分とそれ以外の部分の「主従関係」が明確であること、[5]カギ括弧などにより「引用部分」が明確になっていること、[6]引用を行う必然性があること、[7]出所の明示が必要なこと
引用:http://chosakuken.bunka.go.jp/naruhodo/answer.asp?Q_ID=0000581
記述を整えるとこのとおりです。
1.引用する資料等は既に公表されているものであること
2.「公正な慣行」に合致すること
3.報道、批評、研究などのための「正当な範囲内」であること
4.引用部分とそれ以外の部分の「主従関係」が明確であること
5.カギ括弧などにより「引用部分」が明確になっていること
6.引用を行う必然性があること
7.出所の明示が必要なこと
要は、引用ってわかるようにすること。必要なときだけ引用すること。ってことですね。
Twitter社では
さらに、ツイッターにいたっては積極的に引用を薦めている記述がありました。
8. コンテンツおよび本サービスの利用に対する制限
Twitterサービスにおける禁止事項をより良く理解するために、「Twitterルール」(本規約の一部を構成しています) をご覧ください。当社は、いかなるときも、ユーザーに対して責任を負うことなく、本サービス上のコンテンツを削除しまたは配布を拒否し、利用者の利用停止または削除を行い、利用者名の返還を要求する権利を留保します (ただし、これは義務ではありません)。当社はさらに、(i) 適用あるすべての法令や規則、法的手続や政府の要請へ対応し、(ii) 本規約を実施し (規約違反の疑いがある場合にその調査を含みます)、(iii) 不正利用、セキュリティもしくは技術的な問題を検知、防止もしくはその対処をし、(iv) 利用者からのサポート要請へ対応し、または (v) Twitterやその利用者および社会全体の権利、財産もしくは安全を保護するために、当社が必要と合理的に判断するすべての情報について、アクセス、閲覧、保存、および公開する権利を留保します。ヒント: Twitterは、当社のプライバシーポリシーの定めによる場合を除き、個人を特定するような情報を第三者に開示することはありません。
TwitterサービスまたはTwitterサービス上のコンテンツの複製、修正、これに基づいた二次的著作物の作成、配布、販売、移転、公表、実演、送信、または他の形での使用を望む場合には、Twitterサービス、本規約またはdev.twitter.comの定めにより認められる場合を除いて、Twitter APIを使用しなければなりません。
ヒント: 当社では、Twitterサービス上のコンテンツの幅広い再使用を奨励および容認しており、Twitter APIはこのために提供しています。
Twitterは引用するためのAPIも用意してくれていますもんね。最近ではTwitterに画像をアップロードする方も多いですから、芸能記事なんか書くときにはツイッターを利用して書くのが良いですね。
まとめ
引用ルールに関する規制は意外と緩いものでした。知らないと引用記事ひとつ書くのも不安ですが、もうそのような心配はいりませんね。なお、私の書いた記事もどんどん引用していただいて構いませんのでルールに則ってどうぞ。
HTMLのみでアイコンを表示させる方法。時計・家・カメラなど
今回の記事では、次のようなアイコンを使う方法をご紹介します。
アイコンを自由に使えることが出来れば表現の幅が大きく広がることでしょう。上記アイコン以外にも沢山の種類のアイコンが使用できます。それらの方法をまとめてご紹介します。ですので、きっとご自分の好きなものも見つかると思いますよ。
アイコンを表示する方法
アイコンを表示する方法はいくつかあります。この記事では「HTMLのみを使用して表示する」方法を記載します。この方法では次の2ステップで済みますのでとても簡単です。
簡単2ステップ
1.HTMLファイル先頭にリンクを書く
2.アイコンを表示したい場所にタグを書く
それでは具体的な方法を記載していきます。
1.HTMLファイル先頭にリンクを書く
まずはHTMLファイルの先頭に次のように記載します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
これは何をしているかというと、Webにアクセスしてファイルを読み込んでいます。はてなブログではヘッダのタイトル下(HTMLを記述できます)の部分に記載しておくと良いかと思います。
2.アイコンを表示したい場所にタグを書く
アイコンを表示したい場所に次のようにタグを書きます。具体的な書き方として6種類とりあげます。
カメラアイコン
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-camera-retro"></i>
チェック
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-check-square-o"></i>
時計
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-clock-o"></i>
家
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-home"></i>
上へ
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-angle-up"></i>
上へ(丸囲み)
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-chevron-circle-up"></i>
アイコンを表示する方法は思いのほか簡単でしたね。次のサイトFont Awesome IconsでアイコンをWEB上にアップしてくれています。記事で取り上げたアイコンの他にもたくさんのアイコンがあります。気になる方はサイトの icons タブから確認してみてください。
fontawesome.io
CSSでアイコン表示したい方はこちらへどうぞ。
somegoro.hatenablog.com
うまくアイコン表示されない方へ
上記の方法でやってみて、望むアイコンが表示されずに□で表示されてしまった方はいますかね。私自身が最初にやったときにそのようになりました。これは手順「1.HTMLファイル先頭にリンクを書く」が上手くできていないことが原因です。ですので、もう一度その部分を確認してみてください。
デザイン編集は時間がかかりますよね。それはアイコンを取り入れて表現の幅を広げるとさらに助長されます。そして、編集してたらいつのまにか夜中なんてことが多々あることでしょう。色々なことが絡み合い時間のかかる原因になっていると思いますが、その内の一つとして「デザインルールが決まっていないから」ということはないでしょうか。

伝わるデザインの基本 よい資料を作るためのレイアウトのルール
- 作者: 高橋佑磨,片山なつ
- 出版社/メーカー: 技術評論社
- 発売日: 2014/07/03
- メディア: 大型本
- この商品を含むブログ (10件) を見る
どちらのキャリアを望むのか考える「フリーランスSE」「紹介予定派遣」

フリーランスSEになるにあたって、エージェント企業を調べてみました。
フリーランスSEになることを決めた経緯はこちらから
http://somegoro.hatenablog.com/entry/2016/06/28/202126somegoro.hatenablog.com
どのエージェント企業が良いのか
フリーランスSEのエージェント業界は参入障壁が低いためか、多くの新規企業があります。どの企業が良いのかは正直わかりません。ですのでWeb上で評判をざっくり見て、スピード感重視で体当たりしてみようと思います。
Web上で見る限り、親切な対応をしてくれそうな3社をピックアップしました。
フリーランスのエージェント企業
・geechs job
・ITプロパートナーズ
・レバテック
上記の企業に連絡することを決めて、同棲している彼女にフリーランスとして働こうと思っている旨を報告をしました。
すると、彼女は「派遣でも良いんじゃないの?特に紹介予定派遣とか良いじゃん。」と。よくよく話してみると、彼女はどこの馬の骨ともわからないエージェントに中間マージンを払って高給を得ることよりも、給料が安くとも私の好きな航空宇宙業界に貢献した方が幸せなのではないかということでした。
派遣の方が良いかもしれない
確かに、派遣でも今の課題として抱えている次の2点を解決することが出来そうではあります。
・稼げる金額がちょこちょこ過ぎる。
・転職活動が上手くいかない。
しかも、紹介予定派遣でも派遣先企業が合わないと感じたなら正社員契約しなくても良い。中間に企業が入らないので安心感が増す。派遣として働く場合、給料は安いがその分が航空宇宙の発展に使われるのであれば嬉しい。など良いことは割りとありそうです。
ということで、派遣のエージェント企業を調べてみました。もしかしたら派遣の方が良いのかもしれません。
紹介予定派遣
・インテリジェンスの人材派遣
・マイナビ派遣
・リクナビ派遣
・エン派遣
まとめ
女性は危険や安全を察知する能力が、男性より優れていると脳科学の本で見たことがあります。大昔の名残だそうです。確かに、知り合いから私は「前向き」「挑戦」などという言葉を使って表現されることが多いです。これは逆に危険察知能力が低いために出来る行動から、そう表されるのかもしれません。
今回の選択では全く考えていなかった「派遣」という選択肢を与えてくれたことは非常に有りがたいことでした。引き続き情報収集し、自分の望むことが出来る選択を考えていきます。
スタイルシート(css)の「 content 」について
今回は、スタイルシート(css)の「 content 」についてご紹介します。
何に適用できるのか
contentは、疑似要素の「before」「after」のみに適用することが出来ます。
何が出来るのか
「content」には文字列や画像を指定することが出来ます。疑似要素「before」「after」は指定した要素前後に挿入する要素でした。
ですので、「before」「after」「content」を合わせて使用することで要素の前後に文字列や画像を挿入することが出来ます。
実際に使用している例は次の記事になります。
somegoro.hatenablog.com
「content」に指定できるもの
「content」に指定できるのは文字列や画像だけではありません。次のものを指定することが出来ます。
・文字列
・URI(URL)
・カウンタ
・属性
・引用符
詳しく見ていきましょう。
・文字列
先ほど取り上げた記事中で紹介したとおりの文字列です。
例:content:"うん、";
・URI(URL)
ファイルの場所を指定して、画像や音声を指定することが出来ます。
例:content: url("../2016-test_icon.gif");
・カウンタ
自動で連番を割り当てることが出来ます。
例:content: counter();
・属性
attr()で属性の名前を指定することが出来ます。attr(alt)とすると、alt属性で指定となります。
例:content: attr(alt);
・引用符
開始引用符(open-quote)と終了引用符(close-quote)をそれぞれ指定することが出来ます。
例:content: open-quote;
以上、「 content 」についてご紹介でした。疑似要素を使用できるようになると表現方法が飛躍的に向上するので便利ですよ。より詳しくスタイルシート(css)を学びたい方はこちらをどうぞ。

- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2013/05/24
- メディア: 単行本
- この商品を含むブログ (1件) を見る
flexbox でレスポンシブデザインを作る方法(その2)横幅が足りなくなったら複数行にする
今回は「flexboxプロパティ」を使用して、横幅が足りなくなったら複数行にするデザインを作っていきます。
まずは完成図です。
1.横幅が足りるときはこのとおり。

子2は固定幅で 300px とします。
2.そして横幅が足りなくなると、複数行で表示されます。縦に表示するってことですね。

このとき、子1の最小幅は 300px とします。
それでは実際の設定の仕方を見ていきましょう。
親要素に指定するスタイルシート
display: flex; display: -webkit-flex;/* safari用 */ flex-wrap: wrap; -webkit-flex-wrap: wrap;/* safari用 */
子1要素に指定するスタイルシート
flex: 1 min-width : 300px;
子2要素に指定するスタイルシート
width : 300px;
これだけです。簡単に横幅可変長かつ、横幅が足りなくなったら複数行にすることが出来ましたね。

- 作者: MdN編集部
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2012/03/21
- メディア: 単行本
- クリック: 14回
- この商品を含むブログを見る
この記事からの応用でした。
somegoro.hatenablog.com
(追記)この記事がかなり参考になりました。
floatより辛くない「flexbox」でざっくりレイアウト - Qiita
flexbox でレスポンシブデザインを作る方法(その1)横幅を伸ばす
レスポンシブデザインを作るにあたって、flexbox は非常に有用です。今回はその「flexboxプロパティ」を使用して横幅が可変なデザインを作っていきます。
まずは完成図です。

指定した要素を伸ばすことで可変長のデザインを実現しています。このようにすれば、ちまちまとピクセル指定しなくても横幅ピッタリのデザインが作成できますね。
それでは実際の設定の仕方を見ていきましょう。
親要素に指定するスタイルシート
display: flex;
display: -webkit-flex;/* safari用 */
子1要素に指定するスタイルシート
flex: 1
子2要素に指定するスタイルシート
width : 300px;
これだけです。簡単に可変長に設定することが出来ましたね。

- 作者: MdN編集部
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2012/03/21
- メディア: 単行本
- クリック: 14回
- この商品を含むブログを見る
CSS擬似要素 ::before ::after の使い方
擬似要素 ::before ::after の使い方 をご紹介します。
「擬似要素 ::before ::after」は指定した要素の前後に挿入されます。

例を出して、実際に確かめてみましょう。
スタイルシート(css)
p::before {content:"まぁ、";} p::after {content:"うん、たぶん。";} strong::before {content:"!";} strong::after {content:"!";}
※content についての説明はこちらをどうぞ→「 content 」について - 生活情報オンライン
HTML
<p>ブログは毎日書いた方が良い。</p> <p>それはまさに<strong>真理</strong>です。</p> <p>あの<strong>Google先生</strong>もそうおっしゃっていました。</p>
普通ならこう表示されます。
ブログは毎日書いた方が良い。
それはまさに真理です。
あのGoogle先生もそうおっしゃっていました。
疑似要素 ::before ::after のスタイルシート(css)を読み込むとこう表示されます。
まぁ、ブログは毎日書いた方が良い。うん、たぶん。
まぁ、それはまさに!真理!です。うん、たぶん。
まぁ、あの!Google先生!もそうおっしゃっていました。うん、たぶん。
この疑似要素の他用途としては、「影付き図」や「float解除」などに応用が効きます。
疑似要素は古くから存在していましたが、css3になって微妙に書き方が変化しています。今回の記事に記載したのはいずれもcss3に対応した書き方です(::before ::after)。詳細はこちらへどうぞ。

- 作者: MdN編集部
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2012/03/21
- メディア: 単行本
- クリック: 14回
- この商品を含むブログを見る
後書き:
最高に思われた::before ::after ですが、画像サイズの調整が出来ないようですね。
height width が効かないようです。background で画像表示するとサイズ指定は出来るのですが画像が全体表示されなくなってしまいます。
この辺りの解決方法を探しています。transform:scale()で良い調整の方法ないかなぁ。。
アソシエイト規約?記載必要なし→Amazon.co.jpを宣伝しリンク~
Amazonアソシエイトの規約についてのお話しです。
こうやって↓のように記載しないとダメですよと紹介しているブログは非常に多いです。
当ブログは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
しかし、コレ。
サイト上のどこかに「Amazon.co.jpアソシエイト」と記載すればいいのです。
規約を読んでみましょう。
10. 乙がアソシエイトであることの表示
乙は、本規約、乙による甲のコンテンツの使用、または本プログラムへの乙の参加に関して、いかなるプレスリリースの発行も、その他の発表・広告もしないものとします。乙は、本規約により明示的に許可される以外には、甲と乙との関係につき不実表明や誇張(甲が慈善活動やその他の運動を支援、後援、支持または貢献しているという表明または暗示を含む。)をせず、甲と乙の間、またはその他のいかなる個人もしくは企業との間の関係または提携を表明したり暗示したりしないものとします。乙のサイト上のどこかに「Amazon.co.jpアソシエイト」、または「[乙の名称を挿入]は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。」の文言を表示しなければなりません。甲は、この文言あるいはグラフィックロゴを適時変更することがあります。
確認できたでしょうか。「または」ですからね。どちらかで良いのですね。
SQL Server 2014 Express をインストールする方法(2)
SQL Serverのインストール方法まではこちらの記事で紹介しました。
somegoro.hatenablog.com
SQL Serverを使うには設定が必要なので、今回の記事ではSQL Serverの設定していきましょう。
SQL Server Management Studioを起動してください。TCP/IPを有効にしてプロパティを開いてください。

一番下のIPIIのTCP動的ポートを空にしてください。TCPポートを1433にしてください。これがSQL Serverのデフォルトの値になります。
ポートを設定したので、ファイアウォールに穴を空けましょう。

コントロールパネルからファイアウォールを開いてください。
ファイアウォールの規則を作っていきます。

画面右側にある「新しい規則」をクリックしてください。
「ポート」を選択してください。

「次へ」をクリックしてください。
「TCP」「特定のローカルポート」を選択して「1433」を入力してください。

「次へ」をクリックしてください。
「接続を許可する」を選択してください。

「次へ」をクリックしてください。
全てにチェックが入っていることを核にしてください。

「次へ」をクリックしてください。
任意の名称を付けてください。

分かりやすいように図のような名称をオススメします。
以上で設定は終わりです。
「SQL Server」「SQL Server Management Studio」を再起動して接続してみてください。きっと問題なくつながることでしょう。
より詳細に知りたい方はこちらへどうぞ。

SQLServer2014データベース構築・管理ガイドEnterprise対応
- 作者: 長岡秀明
- 出版社/メーカー: 秀和システム
- 発売日: 2015/08/31
- メディア: 単行本
- この商品を含むブログを見る
SQL Server 2014 Express をインストールする方法(1)
SQL Server 2014 Expressのインストール方法をご紹介します。
まずはこちらからインストーラ―をダウンロードします。
Microsoft® SQL Server® 2014 Service Pack 1 (SP1) Express
ダウンロードボタンを押すと、このような画面が出てきます。

どれをインストールすればいいのか少々わかりづらいので解説します。
「JPN\x64\SQLEXPR_x64_JPN.exe」
JPN → 日本語版
x64 → 64bit OS版
SQLEXPR → SQL Server Express版 (無料版ということ)
という意味です。続きまして次からは差異のみ解説します。
「JPN\x64\SQLEXPRADV_x64_JPN.exe」
SQLEXPRADV → SQL Server Express with Advanced Services
「JPN\x64\SQLEXPRWT_x64_JPN.exe」
SQLEXPRWT → SQL Server Express with Management Tools
それぞれの意味を含めて表にまとめてみます。
| エディションの名称 | 主な特長や用途 |
|---|---|
| Express | GUI管理ツールを含まない。データベース・エンジン、ツールなどの最低限構成のエディション |
| Express with Management Tools | ExpressにGUI管理ツール(SQL Server Management Studio)を加えたエディション |
| Express with Advanced Services | Express with Management Toolsにレポート機能、テキスト検索機能などを加えたエディション |
今回は「Express with Advanced Services」をインストールして進めていきます。「JPN\x64\SQLEXPRADV_x64_JPN.exe」をダウンロードしてください。
ダウンロードしたら展開してください。展開先はどこでも大丈夫です。インストールが完了したら削除してしまうものだからです。展開が完了すると次の画面が表示されます。

今回は新規なので上にある「SQL Server の新規スタンドアロン インストールを実行するか、既存のインストールに機能を追加します」リンクをクリックしてください。
ライセンス確認画面が出るので時間があるのならば読んでみましょう。

チェックを入れたら「次へ」ボタンをクリックしてください。
推奨のものはなるべく従うようにしましょう。

チェックを入れたら「次へ」ボタンをクリックしてください。
デフォルトですべてにチェックが入っていると思います。

そのまま「次へ」ボタンをクリックしてください。
デフォルトで「名前付きインスタンス」が設定されているかと思います。

そのまま「次へ」ボタンをクリックしてください。
こちらではパスワードの設定など出来ますが、とりあえずそのままでいいでしょう。

そのまま「次へ」ボタンをクリックしてください。
認証モードの選択が出来ます。

そのまま「次へ」ボタンをクリックしてください。

そのまま「次へ」ボタンをクリックしてください。
インストールと構成にしばらく時間がかかります。

完了したら「閉じる」ボタンをクリックしてください。
これでインストールは完了です。SQL Serverを使用(接続)するためには設定が必要です。次の記事では設定の仕方を見ていきましょう。
somegoro.hatenablog.com
体系的に学ぶなら書籍で勉強するのが効率的です。

SQLServer2014データベース構築・管理ガイドEnterprise対応
- 作者: 長岡秀明
- 出版社/メーカー: 秀和システム
- 発売日: 2015/08/31
- メディア: 単行本
- この商品を含むブログを見る
はてなブログ「表テーブル」の書き方
表テーブルの作り方あるいは書き方です。
完成図
| クラウド名 | 容量 | 速度 | 機能 | 無料期間 |
|---|---|---|---|---|
| AWS | - | - | - | - |
| GCP | - | - | - | - |
| SoftLayer | - | - | - | - |
| Azure | - | - | - | - |
HTML
HTMLで作ろうと思うと次のように書きます。コピペしてみてください。
<table> <tr> <th>クラウド名</th> <th>容量</th> <th>速度</th> <th>機能</th> <th>無料期間</th> </tr> <tr> <td>AWS</td> <td>-</td> <td>-</td> <td>-</td> <td>-</td> </tr> <tr> <td>GCP</td> <td>-</td> <td>-</td> <td>-</td> <td>-</td> </tr> <tr> <td>SoftLayer</td> <td>-</td> <td>-</td> <td>-</td> <td>-</td> </tr> <tr> <td>Azure</td> <td>-</td> <td>-</td> <td>-</td> <td>-</td> </tr> </table>
th→table header
td→table data
と考えると分かりやすいですね。
はてなブログ
はてなブログでは簡単に表が作れます。
はてな記法モードで、次のように書きます。こちらもコピペどうぞ。
|*クラウド名|*容量|*速度|*機能|*無料期間| |AWS|-|-|-|-| |GCP|-|-|-|-| |SoftLayer|-|-|-|-| |Azure|-|-|-|-|
追記
はてなブログの方法で表を作ったときでも、セルのサイズを変更することが出来ます。次のように記述すると「クラウド名」「機能」のセル幅を100pxにすることが出来ます。インラインで幅指定したHTML要素を埋め込むんですね。この方法で色々な応用が利きそうですね。
|*<div style="width:100px;">クラウド名</div>|*容量|*速度|*<div style="width:100px;">機能</div>|*無料期間| |AWS|-|-|-|-| |GCP|-|-|-|-| |SoftLayer|-|-|-|-| |Azure|-|-|-|-|
クラウド名 |
容量 | 速度 | 機能 |
無料期間 |
|---|---|---|---|---|
| AWS | - | - | - | - |
| GCP | - | - | - | - |
| SoftLayer | - | - | - | - |
| Azure | - | - | - | - |
このへんの話はどの本を読んでも記載してありそうですけど一応オススメ紹介です。

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (5件) を見る
ソフトバンクテクノロジーの最終面接で落ちた話
最終面接に落ちました。10日程度で結果出すと言われた瞬間から嫌な予感はしていましたが、やはり不採用通知が来ました。
営業日10日間で連絡が来たので約二週間、気が気ではありませんでした。今回の転職活動で初めての最終面接まで行ったのですから、それはもう胸が高鳴っていました。
後日、仲良くなったリクルートエージェントや採用担当者に聞きましたが「10日程度で結果出す」というのは、不採用ということらしいですね。採用辞退などがあった場合、繰り上げで採用されるケースもあるようですが、多くの企業は「選考結果の速さ」と「評価の高さ」は比例関係にあるようです。
今回の面接もかなり失敗が多かったと思います。これ見て反省します。
nojisho.hatenablog.com
転職活動をしてから完璧に面接が出来たということがありません。業務経験ブランク二年間は伊達じゃないと実感します。話が出てこないのです。
今回の最大の失敗は「他に受けている企業は?」の質問かと思います。これは自分でも何を思ったかわかりませんが「選考中の企業はありません」と言ってしまいました。実際には面接を受けているグループ企業の選考中でした。
この質問では、どんな基準で就職活動をしているのかを問われているのですね。同じような企業を受けているという話をして、こういうことをやりたいのだというアピールが出来る機会だったのですが他に受けていないでは話は何も広がりませんでした。
他には時間ぎりぎりに到着したこと。かなり早めに家を出たはずなのになぜか到着がぎりぎりでした。スマートフォンを持っていないので途中で調べることは出来ませんでしたが、どこかしらのルートを間違えていたのかもしれません。時計を忘れていったので正確な時間は分かりませんが、実際には遅刻していたかもしれません。上記で最大の失敗と言いながらも最大に値する失敗はまだまだ沢山あります。
緊張して声が小さかったこと。声が大きいと論理的に感じると脳科学の論文で読んだことがあります。しかし知っていても実際に出来るかどうかは別の話です。およそ二年半の間、人前でほとんど話すことのなかった私には脳科学を意識した話し方など到底出来ませんでした。
挨拶のタイミングが変な感じになって聞こえづらかったであろうこと。間の取り方さえ難しく感じます。失敗したら挨拶しなおせば良いのですが、そういった強引さも持ち合わせておりませんでした。
本当に転職面接は厳しく感じます。既存社員が受けても通るのかと。いや、通るな。難しい質問など何もされてはいないし。退職してから面接するからプレッシャーを感じてしまっている感じです。自分で自分を圧迫しているような気もします。
他には不採用の理由としてスキル的に不十分となっていました。これにはいささか不満で、面接序盤で面接官に技術的な話をしても興味なさそうな態度だったので技術的な話は通じないと判断しそれ以降は技術的な話は控えたのです。
ポジティブに捉えるのならば私の保有している技術と今回の企業の求める技術が合っていなかったのかもしれません。しかし、それならなぜ書類選考段階でなく一次面接でもなく最終選考で不採用となったのでしょうか。会社の詭弁だったのかもしれません、どうするのが最適解だったのか難しいです。
のんびり働きたいという会社としては喜ばしくない動機で社内SEを志望していました。しかし、社内SEに求められる技術としてネットワーク関係が必須のようです。ネットワーク関係の技術はあまり得意にしていないので社内SEには適さないのかもしれません。転職面接を繰り返すと当然のこととして認識できますが、転職活動を再開したころには思い浮かびませんでした。
前向きな言葉が出てきません。良くない傾向です。今やるべきは自分を切り捨てた相手に対して不満を語り一時の安息を手に入れることでなく、失敗から学び次の機会に成功出来るよう自分の言動を変えることのはずです。切り替えるために散歩してきます。
クラウド環境を作るために生まれて初めてカード作った話
転職面接でクラウドの話が良く出ることから、クラウドの勉強をしてみようと。無料で使用できるクラウド環境を探してみました。すると結構あるもんですね。クラウド環境。
・Amazon Web Services (AWS)
・Google Cloud Platform (GCP)
・IBM SoftLayer
・Microsoft Azure
中でもAWSとAzureは無料で使用できる期間があるとの調べが付いたので、どちらかにしようと思いました。とりあえず登録していって、感触を掴んでいこうと登録手続きを進めていきます。すると、なんと!無料で使用できるけど、キャッシュカード番号の登録が必要ではありませんか。私は現金派なのでカードは生まれてこのかた持ったことがありません。
ということで、クラウド環境作りは一時中断です。本当はクラウド環境の比較をして次のような感じに紹介したかったのですが、少々後になりそうです。
| クラウド名 | 容量 | 速度 | 機能 | 無料期間 |
|---|---|---|---|---|
| AWS | - | - | - | - |
| GCP | - | - | - | - |
| SoftLayer | - | - | - | - |
| Azure | - | - | - | - |
ちなみに、表の作り方は次の記事にまとめてあります。特に、はてなブログでは簡単に表が作れます。
somegoro.hatenablog.com
さて、キャッシュカードが必要になった話にもどりましょう。キャッシュカードが必要なのですが、不安事項が2つありました。
2つの不安事項
1.企業に属していないこと
審査に通らないのではないかという不安。
2.キャッシュカードを紛失しそう
これはマズイですね。実際に起こしてしまうと非常にリスクが大きい。私は今まで何度となく財布を紛失していますので非常に不安です。ちなみにいずれの紛失のときも奇跡的に無傷で財布は戻ってきました。世の中捨てたもんじゃない。
無職でも作れるカード
さて、そんな不安を抱えつつキャッシュカードについて調査してみました。すると私好みのキャッシュカードがありました。その名も「JNBカードレスVisaデビット」。これはジャパンネット銀行のサービスで、カード発行無しで銀行口座を使用できる。さらに、審査なしで使用できる。
しかし、現実はそう甘くはありませんでした。この「JNBカードレスVisaデビット」を利用するためには口座開設が必要で、口座開設にはカードを発行しないといけないのです。つまり、キャッシュカードを使うためには1枚はカードを持っていないといけないのですね。あちこちのブログでカードなしで使えて便利みたいなことを見かけましたが私が想像していたものと違いました。
仕方ないのでカードを発行するとします。紛失が怖いのできっと私は外に持ち出すことはないでしょう。この際の、銀行口座開設は非常に簡単でした。店頭に行かなくて良いのが個人的には非常に有りがたかったです。何で会社入ってないのとか、どうやってお金稼いでるのとか、答えるのが億劫だったので。
続きはカード到着後です。
カード到着しましたー!無職でもカード作れました!ただ、今さっき(2016/06/22)最終面接不採用通知が来たばかりなのでショックでクラウド環境構築できません。。。
最終面接で落ちた話はこちらからどうぞ。
somegoro.hatenablog.com
無職でも作れるカードの作り方もまた今度に。

引用:ジャパンネット銀行:Japan Net Bank
たんぱく質足りてます?SAVASミルクプロテイン爽やかフルーティー

明治 ザバスミルクプロテイン 430ml×12本「クール便でお届け」
- 出版社/メーカー: 明治
- メディア: その他
- この商品を含むブログを見る
値段は150円。他のスムージーやコーヒーが200円程度する中でこのミルクプロテインは税抜き150円でしたので安く感じました。一種の錯覚ですね。それでは味や成分などをレビューします。
うまいっ!!
以前よく見かけていた「グレープフルーツ味」のミルクプロテインは敬遠していました。ミルクもグレープフルーツも好きですが、一緒にするのは合わないと思ったからです。分離して変な感じになるのではないかと思っていたのですね。
その点、この爽やかフルーティー味ではヨーグルト系の味に展開したのかなと思いました。そして実際に飲んでみると美味しい!キウイ味のヨーグルトみたいです。
さらにサラサラしているので飲みやすい。私が高校球児のころに飲んでいたプロテインはドロドロでした。ドロドロ好きの私としてはそれでいいのですが、サラサラはサラサラで美味い。特に味がフルーティーなのでサラサラとマッチしていて万人ウケするのではないでしょうか。
と、思いましたがそうでもないみたいです。ネット上の意見はなかなか辛辣なものでした。特に多かった意見は「酸っぱい牛乳」でした。私が牛乳好きだからなのか、牛乳感はかなり少ないと思ったのですが色んな感じ方がありますからね。飲むヨーグルトに例えている人もいましたが、飲むヨーグルトよりも甘くないです。あえて例えるならキウイ味の(飲まない)ヨーグルトだと私は感じました。
肝心の成分は
成分組成
無脂乳固形分:4.0%、乳脂肪分:0.1%
発売日・発売地区
2016年6月7日 全国
特長
・スポーツ用プロテインNo.1の「ザバス」ブランドから発売する乳飲料です。
・ミルクプロテイン15gと、ビタミンB6、クエン酸を配合し、理想のスタイルを目指す方におすすめです。
・運動後でも飲みやすい、爽やかなフルーティーテイストです。
・「ザバス」のロゴと「ミルクプロテイン」を全面に配し、よりターゲット層に商品内容がわかりやすいデザインに仕立てました。
栄養成分(1本[430ml]当たり)
エネルギー 100kcal、たんぱく質 15.0g、脂質 0g、
炭水化物 10.0g、ナトリウム 77mg、カルシウム 350mg、
ビタミンB6 0.5mg、クエン酸 1000mg
ここで、アピールしているミルクプロテイン15gがどれほどのものなのか見ていきましょう。そもそも一日にどのくらいたんぱく質を取ればいいのでしょうか。調査してみると次のような式で計算できるようです。
1日に必要なたんぱく質量=
体重 × 体重1kgあたりに必要なたんぱく質量1.5g (アスリート)
体重 × 体重1kgあたりに必要なたんぱく質量0.8g (運動していない人)
体重60kgの人を例にあげてみます。
体重60kg × 体重1kgあたりに必要なたんぱく質量1.5g = 90g(アスリート)
体重60kg × 体重1kgあたりに必要なたんぱく質量0.8g =
いつ飲むのが良いか
身体作りには、成分だけでなく摂取するタイミングも重要です。筋肉を付けたいなら吸収効率の高い飲み方をしましょう。吸収効率の高いタイミングは2とおりあります。これは、筋肉のゴールデンタイムなんて言われたりします。
1.筋トレ直後から30分間
筋トレを行うとテストステロンという「男性ホルモン」と「インスリン」の分泌が多くなります。これらの分泌が増えると、たんぱく質が吸収しやすくなります。
2.寝た直後から30分間
睡眠直後には成長ホルモンが分泌されます。成長ホルモンが分泌されると、これまた上記と同様にたんぱく質が吸収しやすくなります。
上記時間に適切に栄養をとろうとすると、逆算してごはんを食べる必要があります。しかし、このミルクプロテインは身体への吸収が非常に早いらしいので面倒な計算が不要です。2つのゴールデンタイム直前に飲むのが良いでしょう。
ちなみに、なんで吸収が早いのかというと明治が独自の製法「速攻吸収製法」で作ったからです。なんでも胃の中で凝固させない作りにしているそうです。
まとめ
今回は「SAVASミルクプロテイン爽やかフルーティー味」の紹介をしました。体重60kgの運動をあまりしない人を対象とすると、一日に必要なたんぱく質の1/3程度をとることが可能です。体重60kgのアスリートを対象とすると、一日に必要なたんぱく質の1/6程度をとることが出来ます。アスリートに対しては少々物足りない数字ですが、運動をあまりしない人あるいは軽い運動をする人には十分なたんぱく質の量と言えるでしょう。
たんぱく質は身体の2割を占める成分です。この割合は、身体の7割を占める水分の次に多い成分です。たんぱく質は、筋肉・内臓・爪・髪など身体の様々なものを作ってくれます。
上手にたんぱく質をとって健康的な美しさを手に入れましょう!