【転職活動】以前辞退したISP企業の1次面接に行ったら落ちた話。
先日の転職面接でお話しした企業は非常に良い雰囲気の企業だった。

まさにこのような感じ。キラキラした何かが社員から放出されているような企業である。
ここに入社できたらいいなと思っていた矢先に不採用の連絡が来た。残念だ。この企業はインターネット関係の事業を主としている。応募職種は社内SEだ。
原因はこちら側から考えられるだけでも2つある。
不採用の原因
1.「入社してどのように取り組むか」の回答内容
これは途中から疲れてしまって内容が薄くなってしまった。体力つけよう。体力温存のためにも緊張しないようにしよう。フレッシュ感だすためにわざと緊張してる感じあるから。
ちなみに回答内容は「好奇心を持って業務に取り組みたい。企画から保守まで一貫して取り組みたい」である。ここに具体例を添えて出来る能力があることの証明をするべきだ。それとやりたい理由まで添えたらグッドである。
2.最初面接辞退したこと
愚かなことに私は最初この企業の面接を辞退したのである。なんとか上手く転職エージェントさんが取り次いでくれたために面接を受けることが出来たのだが印象は最悪だろう。
さて、落ちた理由はここでとどめておこう。次回に向けて自分はどのような企業に魅力を感じるのかまとめていく。今回の企業の何に非常に良い雰囲気を感じたのか。羅列してみよう。
・まずオフィスがすごくキレイ。
・受付嬢が何人もいてすごい美人。
・面接官が優しいおっさん。というかフランク。
このような条件の企業に私は良い雰囲気を感じるようだ。以前は大企業だったが建物は汚かったからその反動というのもあるだろう。
しかし、良い雰囲気とはいってもビビビっとは確かに来なかった。それは自分の話す内容に自分自身で納得いってないからだろう。未経験業務ゆえに業務を想定して話すことが出来なかった。「多分前職活かすこと出来る。うん、多分」的なノリだった。
では今後、経験した業務しかビビビっと来ないのだろうか。
それは困る。私の前職は防衛事業を主に行ってきたのだ。そんな企業は多くあるわけではない。
ではどうするか、想像しよう。想像できるようになるために企業ホームページを見よう。そして「多分前職活かすこと出来る。うん、多分」的なノリにもう一歩踏み込んで「どう?」って聞いてみよう。また新たな展開が待っていたのかもしれない。
最後に質問したのは良いところと悪いところがあった。
良いところは内容だ。
御社の求める人材はどのようなものか。
ユーザ目線に立ってものづくり出来る人が欲しいそうだ。あと最新テクノロジーをとりいれて便利に簡単に出来る仕組み作りが出来るひと。次回の転職面接自己PRで使わせていただきます。
悪いところは話し方だ。
「御社はどのような人材を求めていましたか?」
って過去形にしてしまった。申し込みをしてからかなりの時間が経過していること。事前に見たホームページでは採用が終了していたことから無意識にこの言葉が出てきてしまったのだろう。
この最後の質問をしたとき面接官は難しい顔と雰囲気をしていた。
と、ここまで話してまた落ちた原因の話になっていることに気付いた。潜在意識的にも今回はかなり悔しかったようだ。次回はこの話し方しないように質問をある程度決めておこう。
電話した?【警告】あなたのコンピュータでウイルスが見つかりました
コンピュータウィルスにやられた話。というか、詐欺にやられに行った話です。実情を確かめてきました。みなさんは、もし同じような症状になってもサポートとかには電話しなくて大丈夫です。

なので、みなさん引っかからないようにお気を付けください。
さて何が起きたのか話していきましょう。事件は先日インターネットで動画を見ていた時に起こりました。なんだかブラウザが「もっさり」している。
次の瞬間、ブラウザが切り替わる!同時に女性の声で警告を発する音声が流れた。静寂の中で作業していた私はこれにはかなり驚いた。警告は次のとおり。
警告
あなたのコンピュータでウイルスが検出されました。
直ちに提供された番号に電話していただくと、あなたのコンピュータ上のアドウェア、スパイウェア、ウイルス除去のためにガイドされます。
このメッセージが表示されたということは、あなたの個人情報、写真、パスワードやクレジットカード情報が危険にさらされているということです。
提供された電話番号に連絡していただけるまでは、インターネットの使用、Webサイトにログインすることや、オンライン上での商品の購入はなさらないで下さい。
そして、ブラウザにはこんなポップアップ画面が表示されている。
注意:あなたのコンピュータでウイルスが見つかりました!
03-****-****に電話し、危険なウイルスを削除し大事な情報を保護しましょう。サポート関係者に繋がるまで、コンピュータやインターネットを使用しないでください。
この問題が解決するまで、以下のものが危険です:
・クレジットカード情報
・銀行口座の情報
・アカウントパスワード
・Facebook、AIM、Skypeチャットログ
・プライベート写真、機密ファイル
・ウェブカムプライバシー
03-****-****に今すぐお電話ください。
コンピュータで見つかったアドウェア、スパイウェア、ウイルスなどの削除手続きが分かります。コンピュータがアドウェア、マルウェアまたはウイルスに感染すると、このメッセージが表示されます。プライベートデータは大危険な状態にあります。上記の番号に電話し、危険なウイルスが削除されるまでコンピュータ、インターネットの使用を中止してください
実物がこれ ↓

私はまずLANを抜いた。これでひとまず外に漏れる心配はない。感染による被害があり得るとすれば既に漏れた後だ。
ということで、次にやるべきは被害確認のためパソコンのウィルススキャン。ウィルススキャンをするためにも、この煩わしい音声による警告を止めなければならない。しかし、止めようとしてもなかなか止まらない。OKボタンをクリックしても新たなに警告ポップアップが表示されてしまう。
なんなんだこれは。と思いながら連打していたら何とか止まったようだ。止まったあとには、こんな画面が残っていました。

画面キャプチャをとりあえず取得してChromeを閉じる。そしてウィルススキャンを実行した。使用したのはウィンドウズ ディフェンダー(Windows Defender)だ。実行している間は緊張の瞬間だった。
。
。
。
実行完了。さて結果は!
「異常ありません。」
よし!大丈夫だ感染してないっぽい。じゃいったい何なんだ?
で、調べてみた。もうネットつないでも大丈夫そうだし。するとフムフム。
結構有名なトリック(詐欺)みたいですね!
情報処理推進機構(IPA)でも注意喚起されているようでした。大丈夫なことは確認した。しかしもっと知りたくなってしまうのが人間の好奇心。
書かれていた電話番号に電話してみました。
そしたら外国人風の日本語を話す人がよくわからんことを言っています。
「私マイクロソフトの人間じゃないね~」「マイクロソフトにテクニカルサポート依頼されているね~」「問題のあるところ解析できるね~」
要は、問題の解析をするから今からいうことのとおりにパソコンを操作しろと。
解析などしなくいい。というと「は~い」と言って電話が切れた。
ということで、みなさん同様のことが起きたら電話しなくて大丈夫ですよ。
文章力が向上するたった1つのコツ!小説を読むよりこれを実践!

「きみ文章力ないねー。これはこの方がわかりやすいでしょー。」
こんな事を言われた経験はないだろうか。
指摘されて修正した文章は確かに良くはなっている。しかし、どうやったら「文章力の高い文章」が書けるのか。そのコツを質問しても返ってくるのは経験やセンスなどといった歯切れの良くない回答ばかりである。
今回はその「文章力」にスポットを当てる。そして文章力の高い文章を書くコツにも触れる。
そもそも文章力とは何か
さて、「文章力」と良く目にするがそもそも実際それは何なのだろうか。
かっこいい文章を書く力のことか。分かりやすい文章を書く力のことか。奇抜な表現を用いた文章を書く力のことか。
私は「分かりやすい文章」を書く力のことだと思う。基本的に文章とは、相手に伝えるために書くのものだからだ。
分かりやすい文章とは
では「分かりやすい文章」とは何だろう。それは読点(これ→、)の少ない文章だと思う。これは独自に考えたことではない。出典不明だが、ネット上で誰かが言っていた受け売りだ。
読点は多くの人が普段何気なく使用している。しかし、その効果は絶大である。これがあるために日本語は複雑になっていると言っても過言ではないだろう。
英語の練習にも
読点を使わない練習をすると英語の練習にもなる。英語の文章構成の練習が出来るからだ。
読点の無い日本語の文章構成は「主語+動詞+名詞 or 形容詞」となる。
しかし、句読点を打つとそこからさらに文章を繋げることが出来る。
「主語+動詞+名詞 or 形容詞、主語+動詞+名詞 or 形容詞」
読点は英語でいうところの関係代名詞を使った文章みたいな感じだろうか。
したがって、読点を2つ以上打つと非常に難解な文章になる。
「主語+動詞+名詞 or 形容詞、主語+動詞+名詞 or 形容詞、主語+動詞+名詞 or 形容詞」
実に難解である。英語でも一つの文章で関係代名詞を二つ以上用いた文章を私は見たことが無い。
さらに日本語は主語が省略可能だ。読点を用いた文章では主語省略が顕著になる。こうするともう訳が分からない。
「動詞+名詞 or 形容詞、主語+動詞+名詞 or 形容詞、動詞+名詞 or 形容詞」
最初の動詞はどこの主語に結びつくのだろうか。それは自由だ。
前の文章の主語だったりすることもある。
まとめ
というわけで、読点が多いと分かりにくい文章になることがお分かりいただけたと思う。
したがって、読点を少なくすると「文章力の高い文章」が書ける。
それは、一つの文章に一つの意味を持たせられるからである。
【カスタマイズ】はてなブログのトップページを一覧にしてみました。
直帰率80%越えてるので、トップページを調整してみました。(20160517実施)

バキバキっと調整です。
今まではトップページに記事1つだけ載せていました。トップページを見ると常に最新の1記事が表示されます。しかし、そのページからの離脱が多かったのです。さらに直帰率が脅威の80%超えをしている。これではいけないと思ったので、回遊率を上げるために施策をうってみました。
施策として最初に考えたのは「はてなブログ」が提供している機能での解決です。トップページに表示する記事を10個に設定して記事中に「続きを読む」を入れました。
これでとりあえずはトップページらしくなりました。しかしこれではひとつひとつの記事に表示されていた広告がトップページにも表示されてしまうのです。
この広告が重いのです。10個の記事を載せているから10個の広告が表示されてしまいます。これではトップページを表示させる前にイヤになって離脱してしまうに違いありません。私ならそうします。この広告を消してしまいたいですが無料版では消してはいけないようです。
行った施策
ということで独自の施策をとることにしました。幸い同様のことを考えている人は多いようだったので参考には困りませんでした。行った施策は次のとおりです。
1.トップページをつくる。
トップページといったら一覧ですよね。一覧にしました。というかアーカイブページにリダイレクトするようにしました。これGoogle的にダメとか言ってる人がいたのでGoogleが公開している情報見てみました。すると、ドメインが異なるリダイレクトはいけないみたいです。ドメインが同じ先にリダイレクトすることについては言及していなかったので今のところ大丈夫かと判断しました。
2.表示記事数の制限
アーカイブページは50記事を表示してしまうので、多すぎてページをめくり切れないので、10記事までの表示にしました。
3.ボーダーをひく
アーカイブページでは記事ごとにボーダーが引かれていないので、どこで分かれているか分かりづらいと感じました。ですのでボーダーをひきました。これは使用しているテーマによるものですね。
さてこれで、無事に回遊率があがるでしょうか。しばらく様子を見てみます。
回遊率があがったことは直帰率が下がったことで確認しようと思います。2016.05.20の夜まで確認しましたが、3日間で直帰率3%くらい改善していました。微妙ですね。。
2chまとめのアクセスの多い「まとメモリー」なんかは直帰率60%とかだったので、やはり80%はまだ高すぎかと思いますね。
次に行うか検討する施策は、トップページのページ送り機能について、「前へ」「次へ」というボタンのようなものを付けるかですが、私はこの機能を今まで使用したことがないんですよね。
これを使用する人は多数派なのでしょうか、探しものなら検索ボックスを使うだろうし(検索ボックスは記事が増えたら必要ですね)。
「河村友歌」とどまることを知らぬ可愛さ!現役大学生フリーモデル
最近ネットでよく見かける可愛らしい方 茜さやさんの画像については、以前お話ししましたが、今回はその続編です。
みなさんは、この女性の名前をご存知でしょうか。

おもわずクリックして見たくなってしまうことでしょう。
こちらの女性は「河村友歌」さんという名前で、事務所に所属しないフリーのモデルとしてご活動されている方のようです。
すでに「2chまとめ」にもまとめられた実績があり、2016.05.20時点でTwitter(ツイッター)のフォロワー数が10,056とかなり有名なお方のようです。
しかし、本業は大学生のようですね。東海大学の学生で町田によくいる、さらに高校はチアリーディング部だったとのことから、高校は東海大相模の可能性が高いと思われます。
東海大相模のチアリーディング部はかなりの強豪で、気合いの入った練習をすることで有名ですから、もしこれらの仮説が正しければ「河村友歌」さんはかなりの運動神経と根性があると言えます。
さて、画像の話に戻します。「河村友歌」さんの画像は「ぱたくそ」というフリー素材画像をダウンロード出来るサイトで、無料配布されているものでした。どうりでよく見かけるわけですね、無料で使用していいと明記されているので安心して使用できます。
実は当ブログでも「河村友歌」さんの画像を使用させていただいています。この「ぱたくそ」は非常に有料なサイトですね。
その他にもTwitterやyoutubeでも活躍されていますね。ユーモラスなお方で素敵です。
【作ってみた】美味すぎる!!これが噂の「プレミアム熟カレー」だ。
こんばんは!今晩は!カレーを作ってみました。
最近こいつにはまってて「江崎グリコ プレミアム熟カレー中辛 160g」めちゃめちゃウマいんです!このプレミアム感を誰かに言いたくなるほどウマいので、ブログ上で言います!(フリー活動のため基本的に友達がいなくて話せない!)
それではカレー作りの作業工程をアップします。レシピは熟カレーのウマさを味わうためシンプルにしています。
まず材料です。

左上から、
・ニンジン
・じゃがいも(メークイン、北海道産)
・ニンジン(千葉産)
・カレー(江崎グリコ プレミアム熟カレー中辛 160g)
・バナナ(フィリピン産)
・豚肉(アメリカ産)
・じゃがりこ(どこ産だ?キッチンドランカー的な位置付けです)
これらを使って作っていきます。バナナはカレーに合わせる飲み物に使います。
それでは具材を切ります。



そして炒めます。

ある程度炒めたら、水を入れて煮込みます。
その間に、ラッシー的な飲み物を使って作ります。バナナはここで登場です。

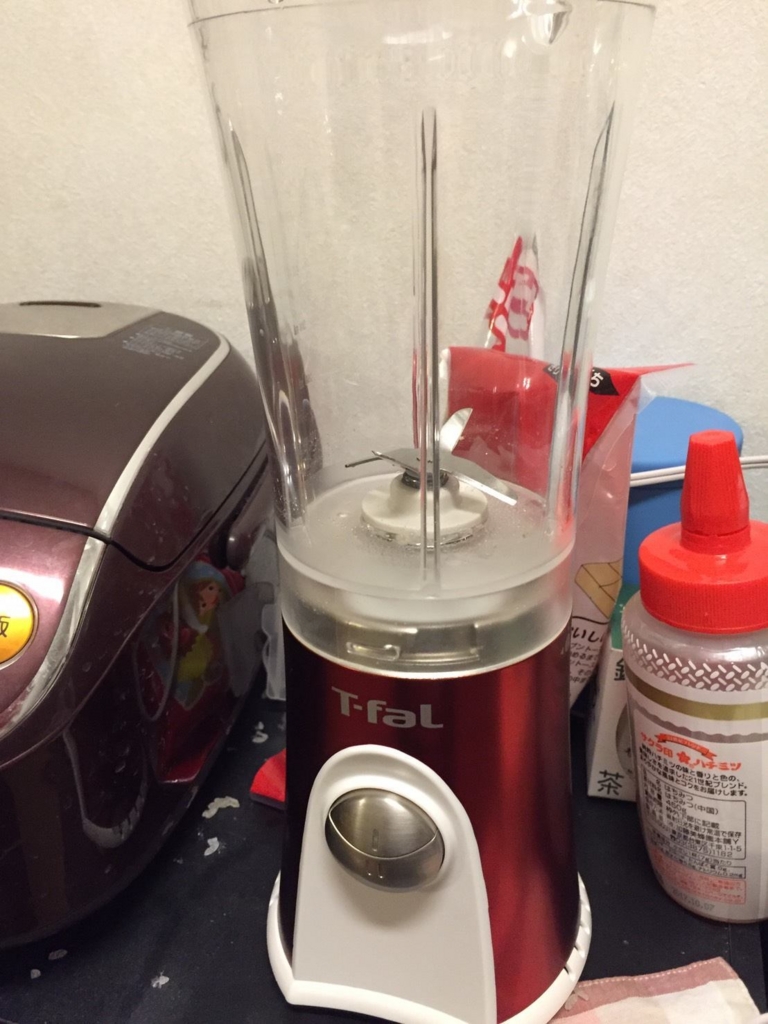
最近買った「ティファール ミキサー 「ミニマルチ」 ルビーレッド BL126GJP 」にこれらを投入。分量は適当です。
・バナナ
・豆乳
・はちみつ
・ヨーグルト
そして稼働させます。

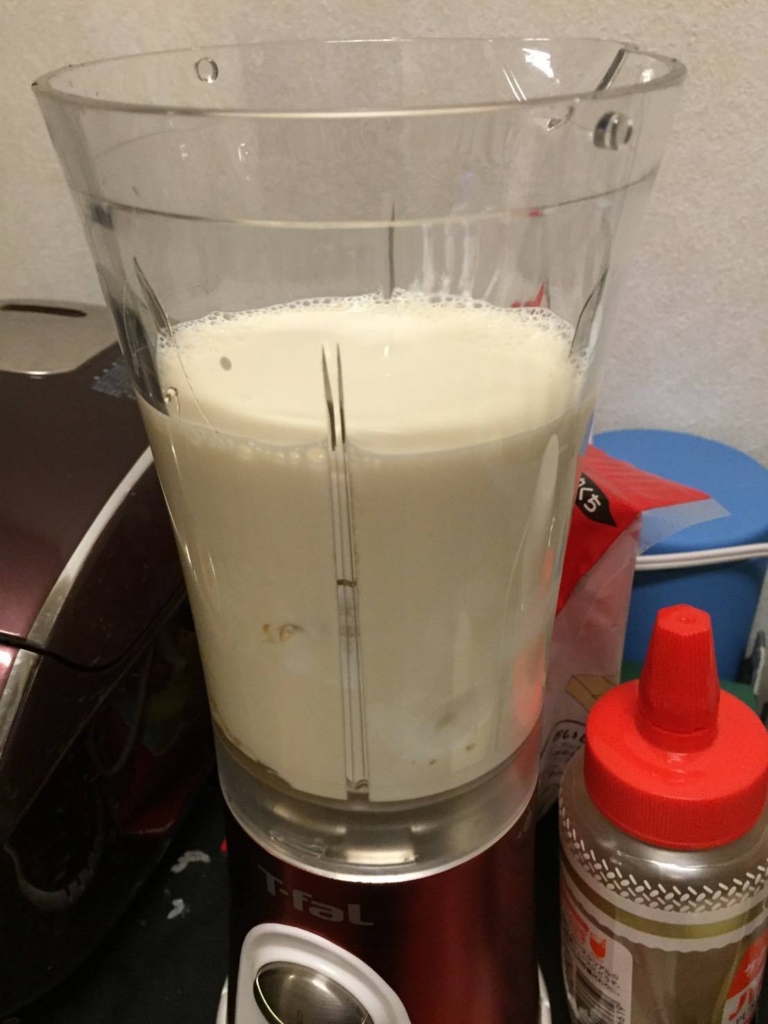
あら簡単30秒ほどで出来ました。

味見のつもりで飲んでしまうと止まらなくなるウマさなので気を付けましょう。
さて、そろそろカレーの具材が煮えて来たころでしょう。カレーの基を投入です。
完成しました!

ん~、美味い!この熟カレーは中辛でも少々辛いです。スパイスがたくさん入っているからでしょうか。カレーはカロリーが高いですが、スパイスがたくさん入っているものであれば太りにくいらしいので安心ですね。
それにしてもカレーって簡単で良いですね。唯一の難関といえばジャガイモの皮むきでしょうか。あれは難しいので相方にやってもらいました。ピーラーがあると私にも出来るんですけどね。
今夜の夕飯も美味しかったです。明日はどんな夕飯にしようか。カレーのリメイクで何か作ろうかな。
Windowsディスプレイ解像度の確認・変更方法!コマンドで簡単操作
「レスポンシブデザイン」のはてなブログを自作するための第一歩として、ディスプレイの解像度を調べる必要があります。
ご自分のパソコンあるいはスマートフォンの解像度はいくつでしょうか。
今回はWindowsPCディスプレイの解像度を調べる方法をご紹介します。
簡単3ステップです。
1.以前紹介した方法を用いてショートカット「Windows+X」から「コントロールパネル」を開いてください。
2.「デスクトップのカスタマイズ」の項目にある「画面の解像度の調整」をクリックしてください。
3.「解像度」の横に数値が表示されていますので、それがご自分の解像度です。

それでは今回の記事はこの辺で。
Google Search Consoleで出来ること。最初にやるべき3つのこと。
「Google Search Console」って使ってますか?
私は使っています。しかし登録だけしてほとんど何もしていませんでした。何が出来るのか少々気になっていて、つい先ほど出来ることを調べてみましたのでご紹介します。
「Google Search Console」で出来ること大まかに3つ
1.被リンクの把握
2.Web検索でヒットさせるかどうかの設定
3.クローラーの巡回頻度の確認
説明していきましょう。
1.被リンクの把握
Web上で、どこの誰に、リンクを貼られているかを確認することが出来ます。貼られちゃイヤなところに貼られていたら注意しましょう。それ以外は大体喜ばしいことですよね。
2.Web検索でヒットさせるかどうかの設定
Google検索などで検索したときに、検索キーワードと関連したコンテンツがリスト表示されますよね、そこに自分の記事も表示させるかどうかの設定です。
3.クローラーの巡回頻度の確認
クローラーというのは機械ですね。機械がWeb上を巡回しているんです。よく見に来てくれたほうが良いですね、自分の書いた記事が素早くWeb上で検索がかけてもらえる状態になります。
さて「Google Search Console」で出来ることは大まかにわかりました。では実際に、こちらがやるべきことは何なのでしょうか、3点ご紹介します。
やるべきこと3点
1.RSSフィードの送信
2.サイトマップへの追加
3.クローラーを呼ぶ
説明していきましょう。
1.RSSフィードの送信
Googleにサイトの状況を教えます。初回に送信しておけば、それ以降はいち早く状況を反映してくれるようになります。
ちなみにこちらは自動生成されています。*部分は各自のホームURLです。
・「はてなブログ」のRSSフィード */feed
・「Blogger」のRSSフィード */feeds/posts/default
2.サイトマップへの追加
記事の構造をわかりやすくGoogleに紹介します。
ちなみにこちらは自動生成されています。*部分は各自のホームURLです。
・「はてなブログ」のサイトマップ */sitemap_index.xml
・「Blogger」のサイトマップ */sitemap.xml
3.クローラーを呼ぶ
クローラーを読んで更新した記事を早く検索ヒットするようにしてもらいます。クロールの項目の「Fetch as Google」から出来ます。
実施したら確認してみましょう。自分が更新したサイトのURLの前に「site:」をつけてブラウザで実行してみてください、検索で出て来ましたか?
自分の更新したサイトが検索で出てくればクローラーを呼ぶことに成功したということです。ちなみにFetchの直訳は「取ってくる、呼んでくる」という意味です。
それでは「Google Search Console」を使用してGoogleとうまく付き合っていきましょう。
美味い!おしゃれ!立川【CANTERA(カンテラ)】 に行ってきた
久しぶりに立川駅の近くにある「カンテラ」に行ってきました。
ここはサラリーマン時代によく来たお店です。サラリーマン時代には酔っぱらって来ていたので味がよくわかりませんでしたが、今回行ってきて非常に美味しかったのでレポートしようと思います。
料理
私たちは二人で行って4品で大満腹でした。全体的に量が多めです。
1.生ハムサラダ
生ハムのしょっぱさとビールが最高に合います。すぐに出てきますし最初に頂くのはコレがオススメです。クレソンみたいな葉っぱもウマいです。
2.ハイネケン(ビール)
ビンで出てきます。元気なお姉さんがすぐに出してくれます。
3.アヒージョ(パンつけました)
大きめのエビがぷりっぷりでうまいです。さらにオリーブオイルにパン(店員さんはパーネって言います)を付けて食べて二度美味しい。

4.マルゲリータ
トマトがジューシーで美味しいです。そしてこれも大きい、二人で食べてお腹一杯になります。

それとお通しで漬物のような小皿が出てきます。
店員さんはこの漬物に対して「おしゃれな名称」を名付けて呼んでいましたが、その名称は忘れました。味は浅漬けのようで美味しいです。しかも食べ放題!
店内の雰囲気
店内の雰囲気はと言いますと非常におしゃれな空間となっています。薄暗く、木製家具の多い落ちつく雰囲気です。座席は「ソファ」「カウンター」「テーブル」「円卓テーブル」があります。それぞれ紹介していきます。
・ソファ
ゆっくりお喋りできます。長居を目的にご利用される方はオススメです。ここに座る人はみんな長居なので予約したほうが良いかと思います。
・カウンター
デートの際には「店外に近いカウンター」がオススメです。ゆっくりお喋りできます。外に近いので空気が良いです。ここに座る人もみんな長居なので予約した方が良いかと思います。また、「店の奥のほうのカウンター」は、従業員が出入りする場所なので、せわしないです。こっちは予約しなくても入れます。
・テーブル
半数ほどが背が高いテーブルです。半立ちテーブルとでも言いましょうか。この半立ちテーブルは回転率が高いため、予約していなくても入れます。サクッと飲むには最適でしょう。
・円卓テーブル
こちらも半数ほどが背が高いです。半立ちテーブル。こちらも回転率が高いため、予約していなくても入れます。サクッと飲むには最適でしょう。外に近いので空気が良いです。
顧客層
顧客層としては、「サラリーマン風」や「OL風」の方、「女子学生とその母親」らしき方、「主婦風」の方など、幅広く利用されていました。
約二時間で5000円ほどですからコスパもなかなかいいですね。やはり何度も行きたいと思えるお店でした。
パソコンで「スマートフォン画面」を見る方法。簡単スマホアプリ開発
今回はパソコンで「スマートフォン画面」を模擬的に表示させる方法についてご紹介します。
使用するブラウザは「クローム」です。模擬的に表示できるスマートフォンの種類については、ブラウザのバージョンによって様々でしょうが、2016.05.16現在の最新版クロームバージョン 50.0.2661.102 mでは、次のとおりのスマートフォンが模擬的に表示できます。
・Galaxy S5
・Nexus 5X
・Nexus 6P
・iPhone 5
・iPhone 6
・iPhone 6 Plus
・iPad
それでは作業に入っていきましょう。
簡単3ステップです。
1.デベロッパーツールの表示
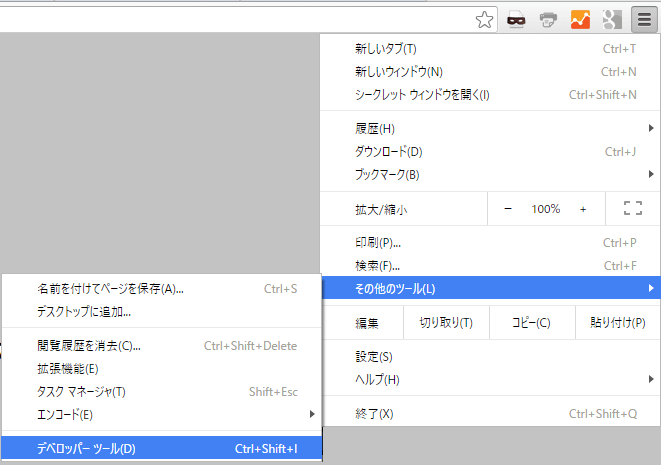
まずは、先日の記事でご紹介したとおりに「デベロッパーツール」画面を表示させてください。F12ボタンまたは、ブラウザのその他のツールからデベロッパーツールで表示されます。
2.スマートフォン版画面の表示
デベロッパーツールが表示されたら、スマートフォンのアイコンになっている「Toggle Device Mode」を選択すると、このような画面が表示されます。

3.デバイス選択
最後に、デバイスの設定です。 画面中央上部にデバイス選択できるトグルが出てきますので、それを選択してください。
パソコンで「スマートフォン画面」を模擬的に表示させることが出来ましたね。
今回も簡単でしたね。
ブログタイトルをチェンジ。同タイトルの猛者たちに勝てる気がしない
「Technical Journal」から「立川ジャーナル」にブログタイトルを変更しました。

なぜかというと、理由は3つあります。
1.英語で読みにくい。
Technicalって普段使わない単語ですよね、テクニカルって読むんです。
2.「Technical」の部分をいつも「Tachikawa」って1回読んじゃう。
立川によく行くからでしょうか。1回立川って読んでからテクニカルに読み換えることが多々ありました。
3.「Technical Journal」ってタイトルの強豪たちに勝てる気がしない。
同タイトルで情報開示してる強豪たちです。相手が良くないですね。
⇒ドコモR&Dの広報誌 テクニカル・ジャーナル | 企業情報 | NTTドコモ
ということで、「立川ジャーナル」という名称に変更しました。今回は事前調査をしましたが、同じタイトルは無かったので検索上位に上がってくるのではないかと思います。
多少気になるのは、立川市に服屋さんの「JOURNAL STANDARD」があることですかね。
⇒ジャーナル スタンダード レリューム ららぽーと立川立飛店
こちらは、フルで名称が被っているわけではないので大丈夫でしょう。
何か困ったことがあれば適宜変更しようと思います。やってみなければわからないことは多いですからね。
「茜さや」ネットでよく見る可愛らしいお方。イベント・撮影会情報も
最近ネットでよく見かける、この画像。とても可愛らしい方ですね。

おもわずクリックしてみたくなってしまうことでしょう。
あまりにも色々なところで見かけるものでしたので、著作権は大丈夫なのだろうか。きちんとこの「可愛らしい女性」に適切な給料が支払われているのか心配になり、調べてみました。
「茜さや」さんという名前で、フリーでご活動されている方のようです。
すでにDVDやテレビでの活動もあり、Twitter(ツイッター)のフォロワーは2016.05.20時点で12,402人もいます。かなり有名なお方のようですね。
直近でのイベントは次のとおりです。
5月
19日秋葉原フォトジョさん
14:00~20:00https://global-ssl05.jp/foto-jo.jp/ps_reservations/apply/00125/405220日 茜さん 誕生日です🎂💕
21日 サバンナさん(東中野)フィー無し!
お祝いして頂けるみたい遊びに行きます😌
19:00~23:0026日 松戸 reelさんいくよ!🐱
27日 FM府中20:00~20:30
29日 フレッシュフォトセッション
久しぶり!(っ´ω`c)6月
5日 新潟大会11日 遅めの生誕祭(BBQしたいです💕)
19日 DLO宮城
7月
16日 シルクハット川崎ダイスさんイベント
以前はダーツの楽しさを広める活動を多くなさっていたそうですが、最近では色々なイベントに出られているんですね。
そして肝心の画像ですが「ぱくたそ」というサイトで、無料配布されているものでした。どうりでよく見かけるわけですね、無料で使用していいと明記されているので安心して使用できます。
この「ぱくたそ」というサイトも、Webを使って仕事をする方にとっては、かなり有名なサイトのようですね。
今回の記事はこの辺で。
あ、パスワード忘れた。ブラウザ登録(保存)したpasswordを見る方法
どのようなパスワードを設定したか、忘れてしまっている方は多いのではないでしょうか。
パスワードをブラウザに記憶させていていると、普段は自動でログインするのために自分でパスワードを入力する機会が少なくなってくるでしょう。
こういった状況で、ふとした拍子にパスワード入力を求めらると困りますよね。

私もそうでした。
私は、Googleドライブのアプリケーション版を使用してみようと思いインストールしたは良いがGmailアカウントを忘れていてリンクさせられないという状況になりました
こういった際に、「パスワードを見るアプリ」をインストールして解決する方法もあるようですが、軽々しくインストールするのは少々怖いですよね。そして規約の確認やらアンインストールはどうやるんだとか、色々考えることがあり面倒です。
ですので、「パスワードを見るアプリ」を使用せずにブラウザに記憶させてあるパスワードを見る方法がないか確認してみました。
そして簡単な「設定の確認」をすることで解決できましたので、その方法を記載します。
私は普段ブラウザに「chrome」を使用していますので、今回の記事は「chrome」での操作となります。
それではさっそくやりましょう。
今回は簡単4ステップです。
1.「右上のマーク」から「設定」を押下して設定画面を表示する

2.設定画面の最下部にあるリンク「詳細設定を表示...」を押下して詳細設定画面を表示する
3.「パスワードとフォーム」の項目にあるリンク「パスワードを管理」を押下しパスワード画面を表示する

4.パスワードを確認する
どうでしたか?簡単でしたね。
それでは今回はこの辺で。
あなたは8秒間待てますか?ソーシャル(SNS)ボタンについての考察
記事の下にデフォルトでついている「ツイッター」や「Google+」などのSNSマークのボタンのことをソーシャルボタンと言います。
これらのボタンを押下すると、「イイね」だったり「SNSで宣伝」できたりのアクションをとることができます。
ブログは読まれてなんぼのものですから、社会に広めるためのことを考えると非常に有用なボタンであると言えます。またカスタマイズしておしゃれにしてインテリアのように置いている方もよく見かけますね。
そんな優れた機能を持つボタンですが1つの問題があります。
実はこれ、非常に重たいのです。
重たいというのは「データ通信量」や「処理」が多くて表示に時間がかかるということです。表示に時間がかかるということは、ブログを読んでもらうことを考えると問題なんですね。なぜかというと
「人間は8秒間待つと苛立ちを感じる」と言うのです。
やけにせっかちだな、と思う方も多いことでしょう。「私8秒間待つの苦痛」だなんて普段言ったら笑われるかもしれません。しかし少なくともWeb上での「8秒間」は苦痛となるようなんですね。

これは私が会社員だったころ、国内最大手クラスの通信会社が開催したWebデザイン研修で教わりました。さすが大手と思うような素晴らしい研修でした。ちなみにその後、本を読んだら普通に研修内容と同等のことが書いてあったので、研修行けなくても本読めば同等の知識を得られるかと思います。それだけ基本は大事ってことですね。
話を戻しましょう。ソーシャルボタンについてのメリット・デメリットを伝えてきました。
・メリット : 宣伝効果
・デメリット: 重い
では、ソーシャルボタンを表示させるか削除するか、どのようにして選択すれば良いでしょうか。
ありきたりな回答になってしまいますがそれは状況により異なるかと思います。
私はまだ読者も少なくファンもいないので、もし記事を読んでもらえることがあっても「イイね」や「SNSで宣伝」までしていただけることは少ないと考えられます。ですのでソーシャルボタンを削除して、読者の可読性を高めることにしました。
※ですので、私の記事について「イイね」や「SNSで宣伝」をしたいというお方がいらっしゃれば、ご連絡ください。
それでは最後にソーシャルボタンの設定方法をお伝えします。
「ダッシュボード」の「デザイン」から「カスタマイズ」マークを押下してください。

そして「記事」中にある「ソーシャルパーツ」のチェックボックスを設定するだけです。
今日はこの辺で。
【はてなブログ】簡単・正確に、サイドバーのサイズを変更する方法
今回はサイドバーのサイズを変更する方法をご紹介します。
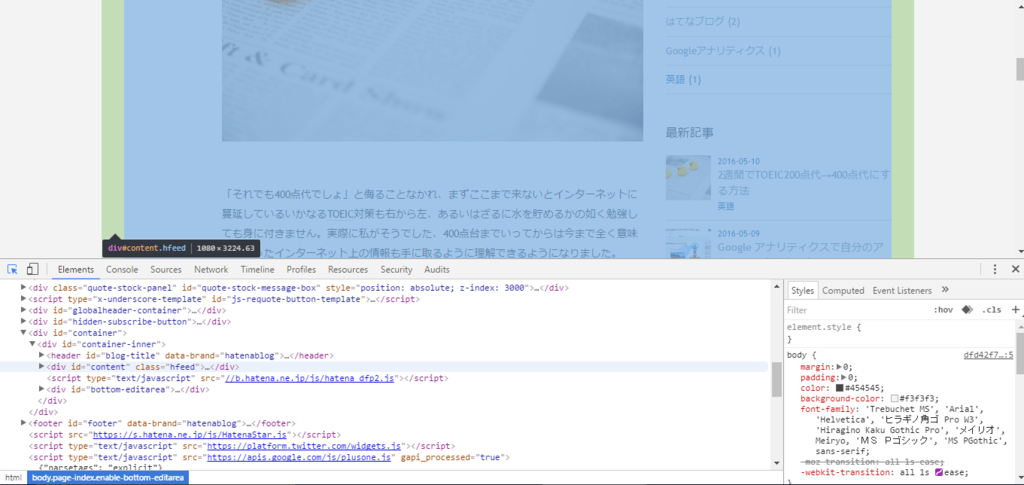
この方法ではブラウザの「デベロッパーツール」を使用します。私はこの方法で簡単かつ正確にサイドバーを広げました。
はてなブログを始めたばかりということもありますが毎日のように気になる箇所が出てきます。今日は標準テーマのサイドバーが狭くて「関連記事」の文字がはみ出ている感じがあることが気になりました。
標準テーマでこの状態ですから同様に困っている方がいるだろうと思い、Web上でやり方を調査してみました。
なるほど。
どうやらCSSで設定できるようです。しかし、みなさん直接ピクセル指定してサイズを変更している。画面バランスはレスポンシブルに設定されていないのだろうか。
レスポンシブルとは、人によって画面サイズが異なることをあらかじめ想定して、画面パーツを比率で設定することで見た目上の崩れをなくすことです。さてレスポンシブルに実装されているだろうかと実験してみました、実際にブラウザを小さくしてみればわかるのです。

上記からわかるように、画面が小さくなっても表示サイズに変更はありませんでした。要は「はてなブログ無料版」はレスポンシブルデザインではないということです。これならば安心してピクセル指定で表示サイズを変更できる。本当は比率指定がよろしいのでしょうけど。
では実際に現在のサイズ指定はどうなっているのでしょうか、調査してみましょう。Web上で調査した感じでは、サイズ計測せずに感覚で画面パーツサイズを設定している方が多いようですけれども、それでは大変かと思います。そういった方々は軒並み「時間がかかる」と記載してありますね、人間の処理能力は有限ですから当然とも言えます。
それではそうするのか、時短術をご紹介します。といっても知っている方も多いことでしょう。Web作業を本業にしているかたにとっては常識中の常識とも言えるかもしれませんね。
私もシステムエンジニアとして入社した当初は作業が遅い遅いと言われていました。なんで先輩や同僚は早く作業できるのだろうか、一緒に働いていた仲の良い同僚に教えてもらいました。
年齢の離れた上司はプログラムのことなど「知ったことではない」という方が多いですから、こういった技術は上司でなく同僚に教わると良いですね。
それでは作業に入りましょう。
今回はクロームでやりますが、IEでもオペラでも他のブラウザでもできます。
ブラウザ右上のマークを押下してください。

デベロッパーツールを開き、矢印マークを押下します。

サイズ計測したい画面パーツにマウスを持っていきますと、HTMLコードがマーカーして表示されますのでCSSでどのように設定されているか確認してみてください。

これで完了です。感覚はいりません。画面作成には特別な才能、いわゆる感覚が必要と感じている方もいるでしょうが、このように画面作成には方法論があるかと思います。
よくわかる「IE七つ道具」の本 (ナットク現場改善シリーズ)
それでは今回の記事はこの辺で。
![茜さや ミルキー・グラマー [DVD] 茜さや ミルキー・グラマー [DVD]](http://ecx.images-amazon.com/images/I/51BHd8%2BNA1L._SL160_.jpg)