HTML 網掛け&hover テーブルの作り方
HTML 網掛け&hover テーブル
今回は「網掛け&hover テーブル」の作り方をご紹介します。
| table header 1 | table header 2 | table header 3 |
|---|---|---|
| table data 1A | table data 1B | table data 1C |
| table data 2A | table data 2B | table data 2C |
| table data 3A | table data 3B | table data 3C |
| table data 4A | table data 4B | table data 4C |
| table data 5A | table data 5B | table data 5C |
これは先日ご紹介した「シンプルなテーブル」の作り方の装飾版となります。
somegoro.hatenablog.com
網掛け、hoverとは
網掛けとは、一行毎にセルの色が変更されることを表しています。網目のような模様なので、このようなテーブルを網掛けテーブルと言います。
hoverとは、マウスオーバー(マウスを上に乗せること)したときの処理を表しています。今回はhoverでセルの色が変わるようにしました。
ソースコードのご紹介
さて、それではソースコードをご紹介しましょう。もちろんコピー&ペーストして使用していただいて結構です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> table.shade_table { font-size:11px;/* テーブルセルの高さを調整したいときにはここを編集してください */ border-collapse: collapse; background-color: white; } table.shade_table th { border: 1px solid black; padding: 8px; background-color: #DDDDDD; } table.shade_table td { border: 1px solid black; padding: 8px; } #table_body tr:nth-child(even) { background: #EEEEEE; } #table_body tr:hover { background-color: #FFCC99; } </style> </head> <body> <table class="shade_table"> <thead> <tr><th>table header 1</th><th>table header 2</th><th>table header 3</th></tr> </thead> <tbody id="table_body"> <tr><td>table data 1A</td><td>table data 1B</td><td>table data 1C</td></tr> <tr><td>table data 2A</td><td>table data 2B</td><td>table data 2C</td></tr> <tr><td>table data 3A</td><td>table data 3B</td><td>table data 3C</td></tr> <tr><td>table data 4A</td><td>table data 4B</td><td>table data 4C</td></tr> <tr><td>table data 5A</td><td>table data 5B</td><td>table data 5C</td></tr> </tbody> </table> </body> </html>
今回は以上となります。
作成してほしいサンプルプログラムがありましたらご連絡ください。
HTML リンクを押せる範囲を拡大する方法
リンクを押せる範囲を拡大する方法
divで範囲を決めて、aはいっぱいに広げる。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> .link_wrapper{ border:solid 1px black; height:50px; position:relative; width:200px; } .link_wrapper a{ height:100%; position:absolute; width:100%; } .link_wrapper a:hover { background-color:black; } </style> </head> <body> <div class="link_wrapper"> <a href="#">リンク</a> </div> </body> </html>
要素aのdisplayをblockにしてしまう方法もある。
HTML5 / CSS3 シンプルなテーブルの作り方
今回はHTML5/CSS3で、シンプルなテーブルの作り方をご紹介します。
久しぶりにWebページを作るときに忘れがちですよね。
また、プログラム経験が浅い方はテーブル作りに手間取ることもあるでしょう。
今回の記事ではそんなテーブルを出来るだけシンプルな形でソースコードまで載せます。もちろんコピー&ペーストOKです。
| table header 1 | table header 2 | table header 3 |
|---|---|---|
| table data 1A | table data 1B | table data 1C |
| table data 2A | table data 2B | table data 2C |
| table data 3A | table data 3B | table data 3C |
| table data 4A | table data 4B | table data 4C |
| table data 5A | table data 5B | table data 5C |
ソースコード
上記テーブルのソースコードはこちらです。コピペどうぞ。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> table.simple_table { font-size:11px;/* ここでテーブルサイズが決定する */ border-collapse: collapse; } table.simple_table th { border: 1px solid black; padding: 8px; background-color: silver; } table.simple_table td { border: 1px solid black; padding: 8px; background-color: white; } </style> </head> <body> <table class="simple_table"> <tr><th>table header 1</th><th>table header 2</th><th>table header 3</th></tr> <tr><td>table data 1A</td><td>table data 1B</td><td>table data 1C</td></tr> <tr><td>table data 2A</td><td>table data 2B</td><td>table data 2C</td></tr> <tr><td>table data 3A</td><td>table data 3B</td><td>table data 3C</td></tr> <tr><td>table data 4A</td><td>table data 4B</td><td>table data 4C</td></tr> <tr><td>table data 5A</td><td>table data 5B</td><td>table data 5C</td></tr> </table> </body> </html>
シンプルゆえにソースコードも短く、非常に簡単な作りのテーブルでしたね。
応用編はこちらをどうぞ。
somegoro.hatenablog.com
HTML5/CSS3と筋トレに夢中な話
久しぶりの更新になってしまいました。
久しぶりすぎて90日以上更新のないブログに出てしまう広告が出てしまっている。。。
最近は資格の勉強にプラスして「仕事」と「筋トレ」に力を入れていました。
仕事について
お仕事では無事に転職することが出来まして、現在はHTML5/CSS3/javascriptでWeb画面作りをしています。Web画面作りはやはりとても面白いです。転職では、やっとの思いで辿り着いた最終面接で不採用となるなど一時はどうなることかと思いましたがこうやって楽しく働くことが出来て本当に良かったです。
somegoro.hatenablog.com
2年ほどシステム業界から遠ざかっていたのですが、その間にWeb技術は実に見事な進化を遂げていますね。Web画面作りがさらに楽しくなりました。
jp.techcrunch.com
今務めている会社は業界関係なしに仕事ができるので、これから色々なWeb画面を作れるようで楽しみです。スカウトなどのご連絡いただけた方、転職したばかりなのでご期待に沿うことができず済みません。しかし副業は禁止されていないので、個人的な依頼なら喜んでお受けいたします。
次のお仕事は同僚が炎上させてしまったプロジェクトをお手伝いすることになりそうです。なんでも「Bootstrap」なるフロントエンドのWebアプリケーションフレームワークを使うそうです。使ったことないですがBootstrap公式サイトを見た感じ簡単そうですね。
getbootstrap.com
筋トレについて
約2か月ほど前から筋トレを始めました。きっかけは健康診断です。転職の際に健康診断をしたのですが、自分の体重を見て驚愕しました。学生時代から13キロも減っていたのです。これはマズイと明治のプロテインを購入し筋トレを始めました。
こちらのプロテインは、数多くあるプロテインの中でも価格が安い上にタンパク質含有量も多いので大変おススメです。結構甘いので、体重を増やしたい方には特におススメです。私はこれを飲んで2か月で7キロ増やしました。体脂肪率も少々増えましたが、基準値内には余裕をもっておさまっています。筋トレ&プロテインを継続してあと6キロ増やします。
タンパク質含有量が多いと記載しましたが、
自分が1日に必要なタンパク質の量は「体重」や「運動強度」によって異なります。詳細は次の記事に記載してありますのでぜひご一読ください。
somegoro.hatenablog.com
それでは近況報告でした。
HTMLのみでアイコンを制御する方法。サイズ・色・動きなど
今回の記事では、HTMLのみを使ってアイコンを制御する方法をご紹介します。
以前の記事で、アイコンを表示する方法をご紹介しました。今回はその応用編で、アイコンを制御する方法です。
somegoro.hatenablog.com
アイコンを制御する方法
制御したいアイコンに対して、クラスを追加します。具体的な書き方として次の5種類をとりあげて記載します。
・Larger Icons(大きさ倍率制御)
・Unify Icons(種類間の大きさ統一)
・Color Icons(色の制御)
・Animated Icons(動きの制御)
・Rotated & Flipped Icons(傾きの制御)
Larger Icons
アイコンの大きさを制御します。それぞれ標準サイズ、2倍サイズ、3倍サイズ、4倍サイズ、5倍サイズです。
<div class="fa fa-camera-retro fa-lg"></div> <div class="fa fa-camera-retro fa-2x"></div> <div class="fa fa-camera-retro fa-3x"></div> <div class="fa fa-camera-retro fa-4x"></div> <div class="fa fa-camera-retro fa-5x"></div>
Unify Icons
アイコン表示のサイズを統一します。アイコンのサイズは種類によりそれぞれ違います。そのため、異なる種類のアイコンを使用してリストを作るときにはガタガタになってしまいます。それを回避するため各種アイコンのサイズを揃えます。
また、アイコンを2倍サイズや3倍サイズなどにすると隣り合った要素との幅が狭くなってしまいます。そんなときは、この「fa-fw」を適用すると上手く表示されます。ですのでこの記事では常に「fa-fw」を適用してアイコンを表示しています。(HTMLコードを記載するときはわかりにくいので記載していません)
ホーム
スケジュール
Github
設定
<i class="fa fa-home fa-fw"></i>ホーム <i class="fa fa-calendar fa-fw"></i>スケジュール <i class="fa fa-github fa-fw"></i>Github <i class="fa fa-cogs fa-fw"></i>設定
Color Icons
アイコンの色を制御します。これはHTMLの中に「css」を埋め込んでいるだけです。
<i class="fa fa-android" style="color:#A4C639;"></i>
Animated Icons
アイコンを動かします。待機中(Loading)などに便利です。「fa-spin」だと滑らかに回転、「fa-pulse」だとカクカクに回転します。
<div class="fa fa-spinner fa-spin"></div> <div class="fa fa-circle-o-notch fa-spin"></div> <div class="fa fa-refresh fa-spin"></div> <div class="fa fa-cog fa-spin"></div> <div class="fa fa-refresh fa-pulse"></div> <div class="fa fa-spinner fa-pulse"></div>
Rotated & Flipped Icons
アイコンが傾きます。それぞれ90度傾き、180度傾き、270度傾き、傾きなし、ひっくり返しです。
<div class="fa fa-shield"></i> <div class="fa fa-shield fa-rotate-90"></div> <div class="fa fa-shield fa-rotate-180"></div> <div class="fa fa-shield fa-rotate-270"></div> <div class="fa fa-shield fa-flip-horizontal"></div> <div class="fa fa-shield fa-flip-vertical"></div>
以上、5種類のアイコン制御方法の紹介でした。次のサイトFont Awesome Iconsでアイコン制御方法をWEB上にアップしてくれています。記事で取り上げたアイコン制御の他にもたくさんの制御方法があります。気になる方はサイトの Example タブから確認してみてください。
fontawesome.com
テキスト領域からはみ出すときに、末尾省略符号(三点リーダー...)で残りを表示させない方法
末尾省略記号の表示のさせ方
今回の記事では、領域が足りないときに三点リーダーで表示する方法をご紹介します。
テキストが領域からはみ出すときに、「...」と表示させて残りを表示させていないWebページをよく見かけますよね。あれです。画像で見るとこんな感じになります。

私はこの表示方法の仕方を覚えては忘れてを繰り返していました。何度同じこと調べるんだと自分でも思ったので記事にしました。これで私自身の調べる手間も省けます。それでは実際の手順を記載していきます。
手順
1.HTMLで次のように記載
<div class="three-point-test"> 三点リーダーのテストをしています。これで指定した横幅以上になれば...で表示されるはずです。この書き方は複数行では対応していません。 </div>
2.cssで次のように記載
.three-point-test { width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
以上です。これで、指定した横幅以上の文字は省略されて「...」で表示されます。それでは仕組みを詳しく見ていきましょう。
仕組み
実際に三点リーダーを設定しているのは「text-overflow」です。
text-overflow: ellipsis;
この「text-overflow」を機能させるに、次の3つの設定をする必要があります。
1.横幅の指定
width: 300px;
横幅を指定します。
2.はみ出た部分を表示しない
overflow: hidden;
ボックスの範囲内に内容が入りきらない場合に、はみ出た部分は表示しない。
3.改行禁止
white-space: nowrap;
改行を禁止します。
あまり使わないので忘れがちですが、忘れたときにはまたこのページを見ると良いかと。
SQL Server 2014 サービス起動の仕方(on Windows10)
SQL Serverサービス起動の方法
Windows10 での SQL Server 2014 サービス起動の仕方をご紹介します。
今回の記事は備忘録に近いです。
手順
今回は画面(GUI)操作でサービス起動していきます。このほかの手順としてはコマンドで起動する方法もあります。
「Microsoft SQL Server 2014」
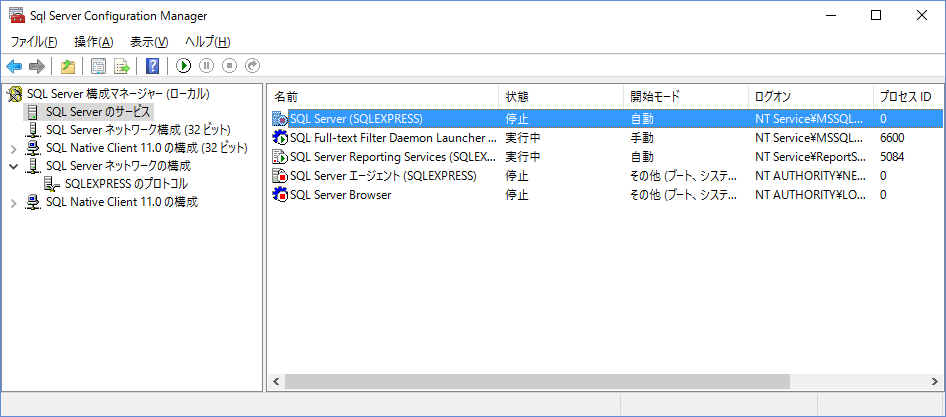
「SQL Server 2014構成マネージャ」
SQL Server 2014を実行状態にする。

以上でサービスを起動することが出来ます。
サービスを起動しないと SQL Server を使用(接続)することは出来ません。ですので、サービス起動は必須の手順になります。
「自動で起動」する設定にも出来ますが、使用しないときにも起動状態になるためCPU・メモリともに無駄遣いすることになります。ですので、オススメは「自動起動」にせずに使うたびにサービスを起動する方法です。
SQL Server 2014 のインストール方法はこちらをどうぞ。
somegoro.hatenablog.com
Microsoft EdgeでInternet Explorer(IE)を開く方法

Windows10ではデフォルトブラウザとして「Microsoft Edge」が採用されています。しかし、この「Edge」にまだ対応していないWebページは結構あります。ですのでWebページを「IE」で開くことも必要になります。
「Edge」で「IE」を開く方法
今回の記事では、上記のような課題を解決するために「Microsoft Edge」で「Internet Explorer」を開く方法をご紹介します。
「Edgeで開けないWebページ」の例として、次のオラクルのページを題材として扱っていきます。(2016年7月6日時点で次のページはMicrosoft Edgeに対応していないことを確認しています。)
このオラクルのページは、自分のPCにインストールされているJavaのバージョンを確認するWebページです。
「Edge」で「IE」を開く手順
実際の手順をご紹介していきます。
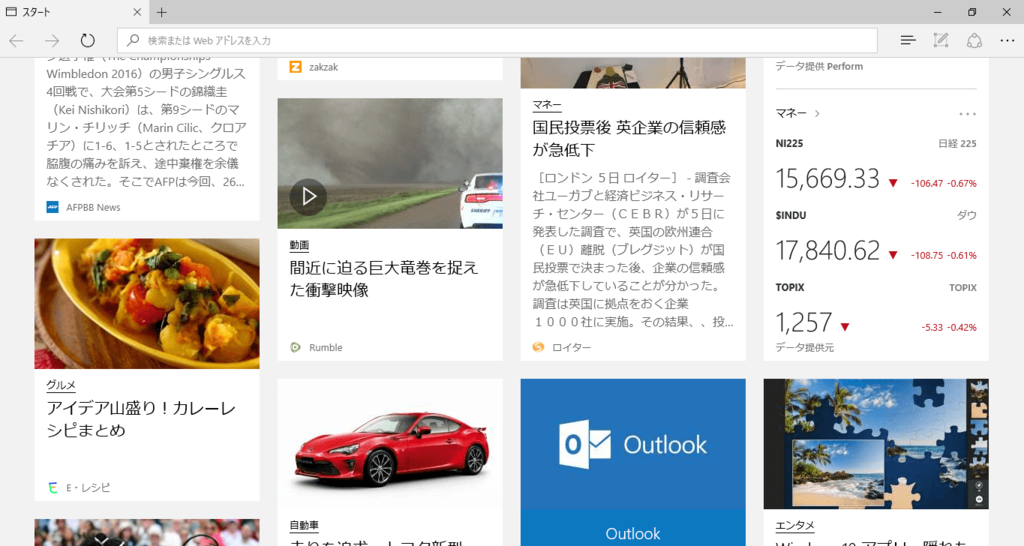
「Microsoft Edge」で開いたとき
「Microsoft Edge」で表示すると次のような表示になり、Javaのバージョン確認をすることが出来ません。いわゆる Edge で開けない状態です。

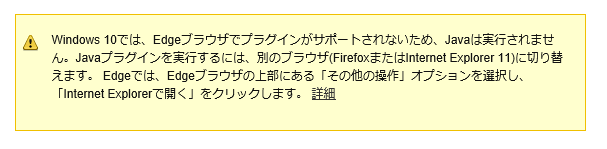
大きくすると次のような記載になっています。なんだかよくわからない日本語ですが、要は Edge じゃ開けないよと言っています。
ChromeブラウザではNPAPIプラグインがサポートされないため、すべてのJavaコンテンツが実行されません。Javaプラグインを実行するには、別のブラウザ(Firefox、Internet ExplorerまたはMac上のSafari)に切り替えます。詳細
「Edge」から「IE」起動
EdgeからIEを起動して、このページを確認することができるようにします。
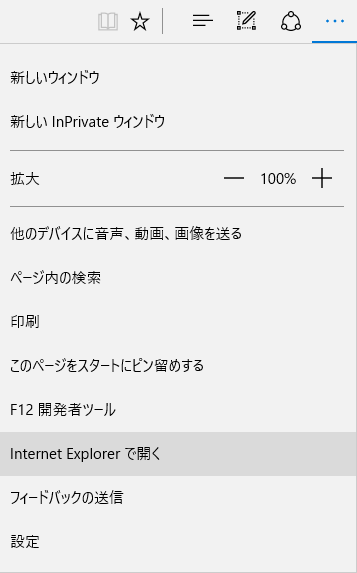
「Microsoft Edge」の右上の三点リーダー(…)をクリックしてください。

すると、次のような画面が表示されます。そこで「Internet Explorerで開く」を選択します。

すると上手く表示されました。「同意して続行」ボタンで確認してみましょう。

「Internet Explorer」で確認する
Javaのバージョン確認をすることが出来ました。

このようにして、「Microsoft Edge」にまだ対応していないWebページでも開くことは出来ます。ですので必要以上にWindows10に怖がらなくて大丈夫ですよ。
CSSを使ってアイコンを表示させる方法。時計・家・カメラなど

今日(2016年7月4日)は大雨でしたね。久しぶりに嵐のようでした。台風が来ているようなので引き続き警戒していきましょう。
さて今回の記事では、スタイルシート(css)を使ってアイコン表示をする方法をご紹介します。
以前の記事で、HTMLのみでアイコンを使う方法をご紹介しました。今回はその応用編です。
somegoro.hatenablog.com
スタイルシート(css)を用いてアイコンを自由に使えることが出来れば、より便利にアイコンを使用することが出来ます。とりわけ、アイコン設置後に修正するなどの管理が楽です。
アイコンを表示する方法
この方法では3ステップで済みますのでとても簡単です。
簡単3ステップ
1.HTMLファイル先頭にリンクを書く
2.HTMLのタグに任意のクラス属性を追加する
3.スタイルシート(css)で疑似要素を記載する
それでは具体的な方法を記載していきます。
1.HTMLファイル先頭にリンクを書く
まずはHTMLファイルの先頭に次のように記載します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
これは何をしているかというと、Webにアクセスしてファイルを読み込んでいます。はてなブログではヘッダのタイトル下(HTMLを記述できます)の部分に記載しておくと良いかと思います。
3.スタイルシート(css)で疑似要素を記載する
上記手順で追加した任意のクラス属性に疑似要素(content)を書きます。具体的な書き方として6種類とりあげます。
カメラアイコン
css で次のように書くとアイコンが表示されます。
.hoge:before { font-family: 'FontAwesome'; content: "\f083"; }
こんな感じに表示されます。
アイコン表示のテスト
上へ(丸囲み)
css で次のように書くとアイコンが表示されます。
.hoge:before { font-family: 'FontAwesome'; content: "\f139"; }
アイコンを表示する方法は思いのほか簡単でしたね。「スタイルシート(css)を使ってアイコン表示をする方法」は急な修正に対応が効きやすいのでオススメです。
疑似要素(content)について詳しく知りたい方はこちらをどうぞ。
somegoro.hatenablog.com
スタイルシート(css)上で計算して値を設定する方法
スタイルシート(css)上で計算して値を設定する方法をご紹介します。
スタイルシート(css)の値を記載するところに、calc(計算式)といった具合に記載します。
例:
/* 横幅を設定 */
width: calc(100% - 8px);
上記の例では計算して値を算出、算出した値を横幅に設定しています。
これで簡単に計算した値を設定することが出来ます。

- 作者: 大藤幹,北川貴清,きむらあつとし,境祐司,高橋としゆき,錦織幸知,長谷川広武,矢野みち子
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2015/07/02
- メディア: 単行本
- この商品を含むブログ (1件) を見る
お問い合わせフォーム作ってみた。Googleフォームをはてなブログに適用

お問い合わせフォームを作ってみました。今回はGoogleフォームというWebサービスを使用しました。このサービスはかなり秀逸で上手くはてなブログに溶け込ませることが出来たと思います。
実物はこちら
somegoro.hatenablog.com
作り方
とても簡単に作れて便利なのでご紹介します。このGoogleフォームは無料で利用することが出来ます。必要なのはGoogleアカウントのみです。
1.Googleのサイトにアクセスする。
2.お問い合わせフォームを新規作成する。
3.必要事項を書き込んでいく。
4.回答先を設定する。
5.はてなブログに貼り付ける。
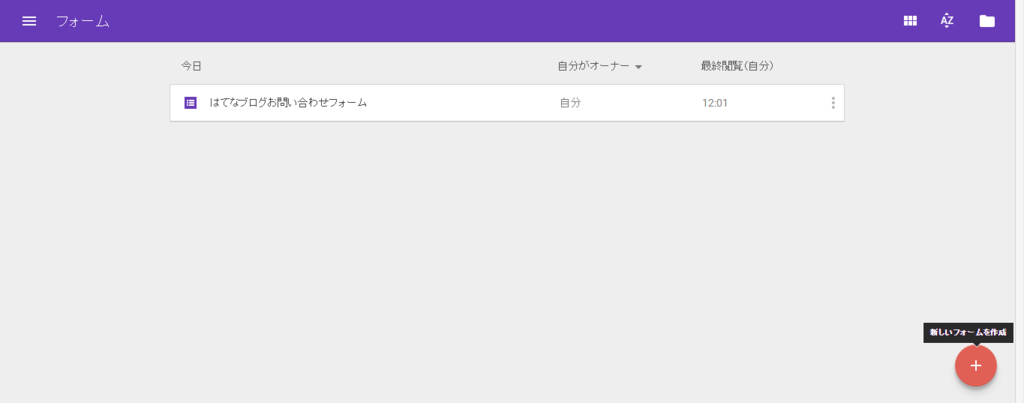
1.Googleのサイトにアクセスする。
Googleフォーム - 無料サービス こちらのサイトにアクセスして「Googleフォームを使う」ボタンをクリックします。
2.お問い合わせフォームを新規作成する。

右下の「」ボタンをクリックしてフォームを新規作成します。
3.必要事項を書き込んでいく。
回答してほしい事項を記載していきます。

ここでは私がお問い合わせフォームを作成したときの方法の一部を紹介します。
・「無題のフォーム」に「お問い合わせフォーム」と記載
・「無題の質問」に「お名前」と記載
・「ラジオボタン」を「記述式」に変更
・回答を必須にしたいので「必須 」をクリックして「必須 」に変更
もっと回答項目を増やしたい場合は、フォーム右横にある「」をクリックして質問項目を追加します。そして、上記手順で質問内容を書き込んでいきます。
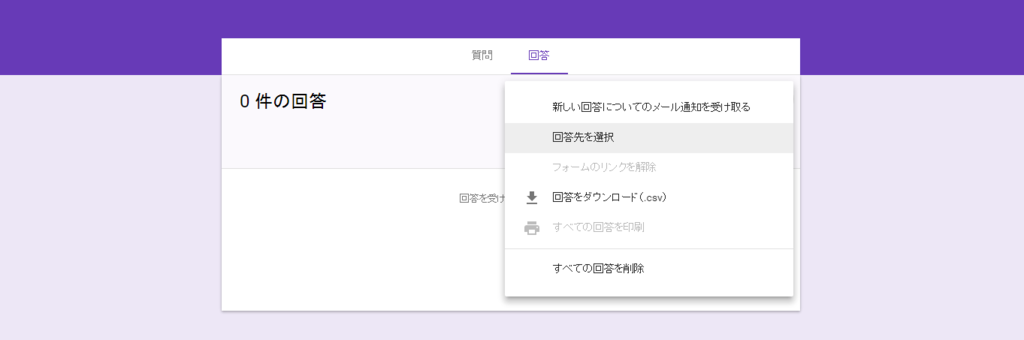
4.回答先を設定する。
フォーム上部にある「回答」タブをクリックします。そして、フォーム右側にある「」みたいなボタンをクリックして「回答先を選択」から回答先を指定します。スプレッドシートとかよくわからない状態なら、デフォルトで指定されているとおり新規作成で進んでください。進んでいくうちにわかってきます。

問い合わせがあったときにメール通知が欲しい場合には、先ほど選択した「回答先を選択」の上にある「新しい回答についてメール通知を受け取る」にチェックを入れておきましょう。
5.はてなブログに貼り付ける。
右上の「送信」ボタンをクリックすると画面がポップアップされます。その画面で マークをクリックしてください。すると次の画面になります。

そこで表示されているHTMLタグをコピーします。コピーしたタグをはてなブログの記事に書き込めば今まで登録してきたお問い合わせフォームを使用することができるようになります。
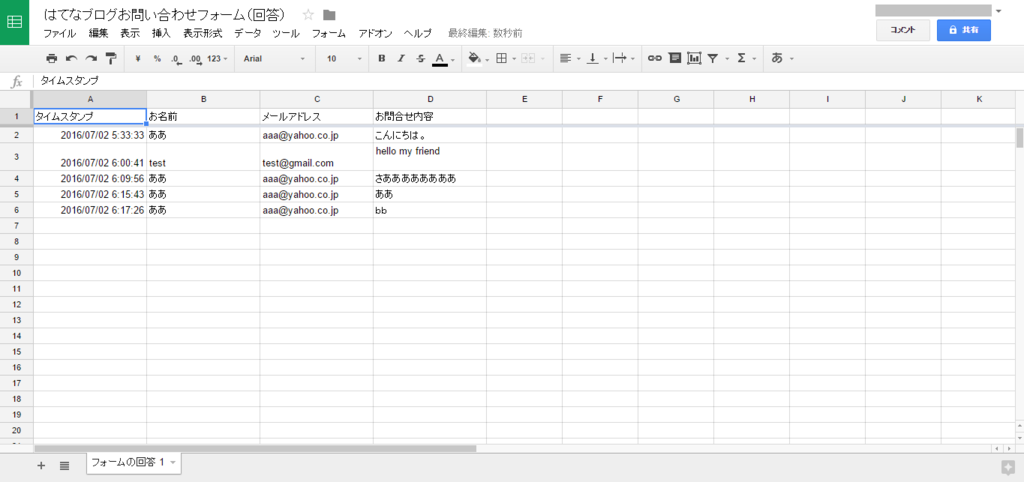
以上でお問い合わせフォームの出来上がりです。この方法で設置したお問い合わせフォームでお問い合わせいただいた内容は、「4.回答を設定する。」で設定したスプレッドシートに表示されます。
私の場合は次のように表示されます。

自作するよりも簡単に作成することが出来ましたね。ただデザインが派手なので浮いてしまうこともあるかもしれません。その場合はGoogleフォームの旧バージョンを使用するとシンプルなデザインを使用することが出来ます。私はシンプルなデザインが好きなので旧バージョンを少々カスタマイズして使用しています。
旧バージョンと言いましたが、グーグルフォームはわりと最近のうちに新しいバージョンに更新されたようです。多くのブログで旧バージョンの説明がされていて、まだ新バージョンの説明が少ない状況です。正確にいつバージョン更新がなされたのかは調査していませんが、上記のような状況から割と最近のことなのでしょう。
引用ルール知ってる?引用方法を引用して説明します。

ブログを書くにあたって、引用についての法律が気になったので調べてみました。
結論として、要件を満たしていれば了解なしで引用することができます。
法律の詳細
引用に関する法律の説明をしてくれているサイトはとても多いです。ですが、難解な言葉を多用しているものも多かったです。そんな中でも、次のサイトでの説明は非常に簡潔で明るい内容となっています。
[1]引用する資料等は既に公表されているものであること、[2]「公正な慣行」に合致すること、[3]報道、批評、研究などのための「正当な範囲内」であること、[4]引用部分とそれ以外の部分の「主従関係」が明確であること、[5]カギ括弧などにより「引用部分」が明確になっていること、[6]引用を行う必然性があること、[7]出所の明示が必要なこと
引用:http://chosakuken.bunka.go.jp/naruhodo/answer.asp?Q_ID=0000581
記述を整えるとこのとおりです。
1.引用する資料等は既に公表されているものであること
2.「公正な慣行」に合致すること
3.報道、批評、研究などのための「正当な範囲内」であること
4.引用部分とそれ以外の部分の「主従関係」が明確であること
5.カギ括弧などにより「引用部分」が明確になっていること
6.引用を行う必然性があること
7.出所の明示が必要なこと
要は、引用ってわかるようにすること。必要なときだけ引用すること。ってことですね。
Twitter社では
さらに、ツイッターにいたっては積極的に引用を薦めている記述がありました。
8. コンテンツおよび本サービスの利用に対する制限
Twitterサービスにおける禁止事項をより良く理解するために、「Twitterルール」(本規約の一部を構成しています) をご覧ください。当社は、いかなるときも、ユーザーに対して責任を負うことなく、本サービス上のコンテンツを削除しまたは配布を拒否し、利用者の利用停止または削除を行い、利用者名の返還を要求する権利を留保します (ただし、これは義務ではありません)。当社はさらに、(i) 適用あるすべての法令や規則、法的手続や政府の要請へ対応し、(ii) 本規約を実施し (規約違反の疑いがある場合にその調査を含みます)、(iii) 不正利用、セキュリティもしくは技術的な問題を検知、防止もしくはその対処をし、(iv) 利用者からのサポート要請へ対応し、または (v) Twitterやその利用者および社会全体の権利、財産もしくは安全を保護するために、当社が必要と合理的に判断するすべての情報について、アクセス、閲覧、保存、および公開する権利を留保します。ヒント: Twitterは、当社のプライバシーポリシーの定めによる場合を除き、個人を特定するような情報を第三者に開示することはありません。
TwitterサービスまたはTwitterサービス上のコンテンツの複製、修正、これに基づいた二次的著作物の作成、配布、販売、移転、公表、実演、送信、または他の形での使用を望む場合には、Twitterサービス、本規約またはdev.twitter.comの定めにより認められる場合を除いて、Twitter APIを使用しなければなりません。
ヒント: 当社では、Twitterサービス上のコンテンツの幅広い再使用を奨励および容認しており、Twitter APIはこのために提供しています。
Twitterは引用するためのAPIも用意してくれていますもんね。最近ではTwitterに画像をアップロードする方も多いですから、芸能記事なんか書くときにはツイッターを利用して書くのが良いですね。
まとめ
引用ルールに関する規制は意外と緩いものでした。知らないと引用記事ひとつ書くのも不安ですが、もうそのような心配はいりませんね。なお、私の書いた記事もどんどん引用していただいて構いませんのでルールに則ってどうぞ。
HTMLのみでアイコンを表示させる方法。時計・家・カメラなど
今回の記事では、次のようなアイコンを使う方法をご紹介します。
アイコンを自由に使えることが出来れば表現の幅が大きく広がることでしょう。上記アイコン以外にも沢山の種類のアイコンが使用できます。それらの方法をまとめてご紹介します。ですので、きっとご自分の好きなものも見つかると思いますよ。
アイコンを表示する方法
アイコンを表示する方法はいくつかあります。この記事では「HTMLのみを使用して表示する」方法を記載します。この方法では次の2ステップで済みますのでとても簡単です。
簡単2ステップ
1.HTMLファイル先頭にリンクを書く
2.アイコンを表示したい場所にタグを書く
それでは具体的な方法を記載していきます。
1.HTMLファイル先頭にリンクを書く
まずはHTMLファイルの先頭に次のように記載します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
これは何をしているかというと、Webにアクセスしてファイルを読み込んでいます。はてなブログではヘッダのタイトル下(HTMLを記述できます)の部分に記載しておくと良いかと思います。
2.アイコンを表示したい場所にタグを書く
アイコンを表示したい場所に次のようにタグを書きます。具体的な書き方として6種類とりあげます。
カメラアイコン
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-camera-retro"></i>
チェック
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-check-square-o"></i>
時計
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-clock-o"></i>
家
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-home"></i>
上へ
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-angle-up"></i>
上へ(丸囲み)
HTML で次のように書くとアイコンが表示されます。
<i class="fa fa-chevron-circle-up"></i>
アイコンを表示する方法は思いのほか簡単でしたね。次のサイトFont Awesome IconsでアイコンをWEB上にアップしてくれています。記事で取り上げたアイコンの他にもたくさんのアイコンがあります。気になる方はサイトの icons タブから確認してみてください。
fontawesome.io
CSSでアイコン表示したい方はこちらへどうぞ。
somegoro.hatenablog.com
うまくアイコン表示されない方へ
上記の方法でやってみて、望むアイコンが表示されずに□で表示されてしまった方はいますかね。私自身が最初にやったときにそのようになりました。これは手順「1.HTMLファイル先頭にリンクを書く」が上手くできていないことが原因です。ですので、もう一度その部分を確認してみてください。
デザイン編集は時間がかかりますよね。それはアイコンを取り入れて表現の幅を広げるとさらに助長されます。そして、編集してたらいつのまにか夜中なんてことが多々あることでしょう。色々なことが絡み合い時間のかかる原因になっていると思いますが、その内の一つとして「デザインルールが決まっていないから」ということはないでしょうか。

伝わるデザインの基本 よい資料を作るためのレイアウトのルール
- 作者: 高橋佑磨,片山なつ
- 出版社/メーカー: 技術評論社
- 発売日: 2014/07/03
- メディア: 大型本
- この商品を含むブログ (10件) を見る
どちらのキャリアを望むのか考える「フリーランスSE」「紹介予定派遣」

フリーランスSEになるにあたって、エージェント企業を調べてみました。
フリーランスSEになることを決めた経緯はこちらから
http://somegoro.hatenablog.com/entry/2016/06/28/202126somegoro.hatenablog.com
どのエージェント企業が良いのか
フリーランスSEのエージェント業界は参入障壁が低いためか、多くの新規企業があります。どの企業が良いのかは正直わかりません。ですのでWeb上で評判をざっくり見て、スピード感重視で体当たりしてみようと思います。
Web上で見る限り、親切な対応をしてくれそうな3社をピックアップしました。
フリーランスのエージェント企業
・geechs job
・ITプロパートナーズ
・レバテック
上記の企業に連絡することを決めて、同棲している彼女にフリーランスとして働こうと思っている旨を報告をしました。
すると、彼女は「派遣でも良いんじゃないの?特に紹介予定派遣とか良いじゃん。」と。よくよく話してみると、彼女はどこの馬の骨ともわからないエージェントに中間マージンを払って高給を得ることよりも、給料が安くとも私の好きな航空宇宙業界に貢献した方が幸せなのではないかということでした。
派遣の方が良いかもしれない
確かに、派遣でも今の課題として抱えている次の2点を解決することが出来そうではあります。
・稼げる金額がちょこちょこ過ぎる。
・転職活動が上手くいかない。
しかも、紹介予定派遣でも派遣先企業が合わないと感じたなら正社員契約しなくても良い。中間に企業が入らないので安心感が増す。派遣として働く場合、給料は安いがその分が航空宇宙の発展に使われるのであれば嬉しい。など良いことは割りとありそうです。
ということで、派遣のエージェント企業を調べてみました。もしかしたら派遣の方が良いのかもしれません。
紹介予定派遣
・インテリジェンスの人材派遣
・マイナビ派遣
・リクナビ派遣
・エン派遣
まとめ
女性は危険や安全を察知する能力が、男性より優れていると脳科学の本で見たことがあります。大昔の名残だそうです。確かに、知り合いから私は「前向き」「挑戦」などという言葉を使って表現されることが多いです。これは逆に危険察知能力が低いために出来る行動から、そう表されるのかもしれません。
今回の選択では全く考えていなかった「派遣」という選択肢を与えてくれたことは非常に有りがたいことでした。引き続き情報収集し、自分の望むことが出来る選択を考えていきます。
スタイルシート(css)の「 content 」について
今回は、スタイルシート(css)の「 content 」についてご紹介します。
何に適用できるのか
contentは、疑似要素の「before」「after」のみに適用することが出来ます。
何が出来るのか
「content」には文字列や画像を指定することが出来ます。疑似要素「before」「after」は指定した要素前後に挿入する要素でした。
ですので、「before」「after」「content」を合わせて使用することで要素の前後に文字列や画像を挿入することが出来ます。
実際に使用している例は次の記事になります。
somegoro.hatenablog.com
「content」に指定できるもの
「content」に指定できるのは文字列や画像だけではありません。次のものを指定することが出来ます。
・文字列
・URI(URL)
・カウンタ
・属性
・引用符
詳しく見ていきましょう。
・文字列
先ほど取り上げた記事中で紹介したとおりの文字列です。
例:content:"うん、";
・URI(URL)
ファイルの場所を指定して、画像や音声を指定することが出来ます。
例:content: url("../2016-test_icon.gif");
・カウンタ
自動で連番を割り当てることが出来ます。
例:content: counter();
・属性
attr()で属性の名前を指定することが出来ます。attr(alt)とすると、alt属性で指定となります。
例:content: attr(alt);
・引用符
開始引用符(open-quote)と終了引用符(close-quote)をそれぞれ指定することが出来ます。
例:content: open-quote;
以上、「 content 」についてご紹介でした。疑似要素を使用できるようになると表現方法が飛躍的に向上するので便利ですよ。より詳しくスタイルシート(css)を学びたい方はこちらをどうぞ。

- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2013/05/24
- メディア: 単行本
- この商品を含むブログ (1件) を見る